Hangouts API を
使ってみよう
Social Develoers Japan 忘年会 2011
Social Develoers Japan 忘年会 2011

<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="Hello World">
<Require feature="rpc"/>
<Require feature="views"/>
</ModulePrefs>
<Content type="html">
<![CDATA[
<!DOCTYPE html>
<script
src="//hangoutsapi.talkgadget.google.com/hangouts/api/hangout.js?v=0.1"></script>
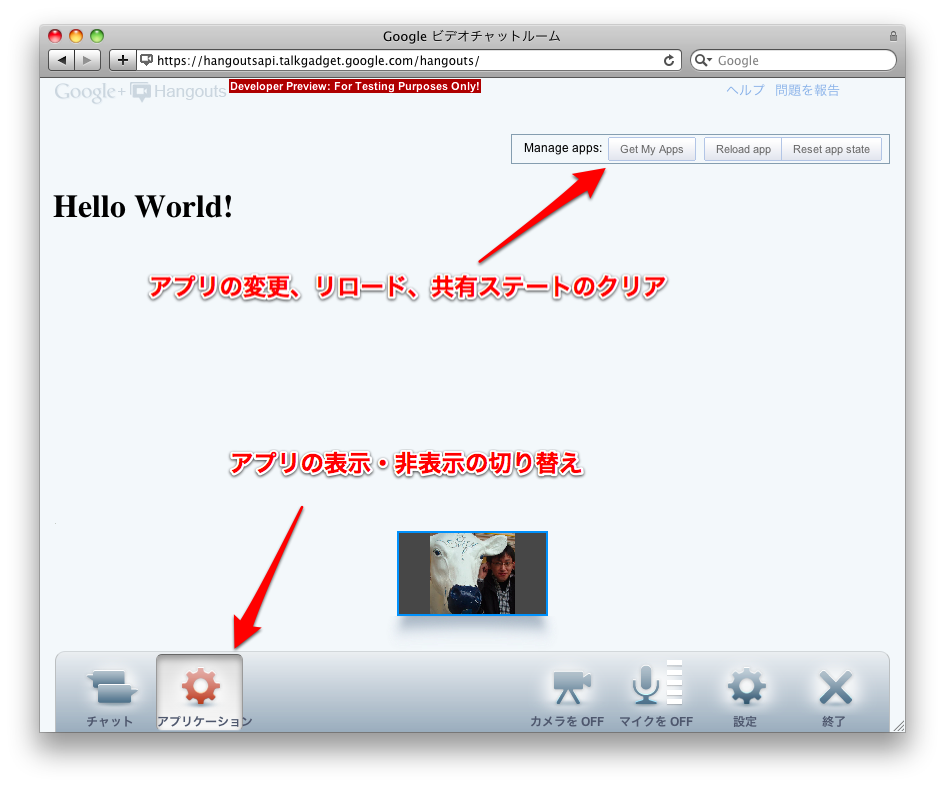
<h1>Hello World!</h1>
]]>
</Content>
</Module>
rpc を有効にする Require タグと、hangout.jsの読み込みがポイント


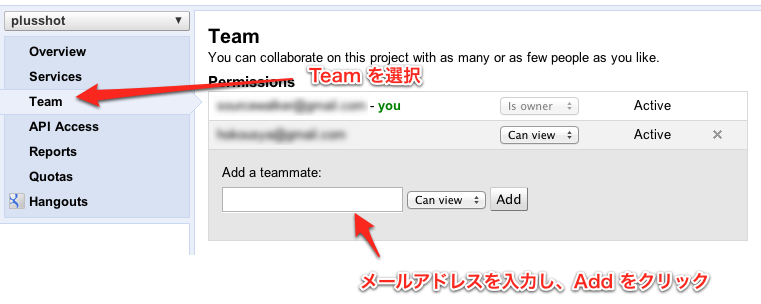
現在は開発者向けプレビューのため、チームメンバに
登録したユーザーしかガジェットが使えません。



gapi.hangout.onApiReady.add(function(e) {
if(e.isApiReady) {
// 起動時の参加者の状態を取得
updateParticipants(gapi.hangout.getParticipants());
// 以降の参加者の状態変更を追跡
gapi.hangout.onParticipantsChanged.add(function(e) {
updateParticipants(e.participants);
});
}
});
onApiReady イベントが発行される前は、
Hangouts の独自 API が正しく動作しません。
参加者情報は Participant インスタンスの構造体です。
function makeRequest(url, arg, params) {
var df = $.Deferred();
params = params || {};
params[gadgets.io.RequestParameters.CONTENT_TYPE] =
gadgets.io.ContentType.JSON;
gadgets.io.makeRequest(url, function(response) {
if((response.errors || []).length <= 0 &&
(200 == response.rc || response.rc == 201)) {
df.resolve(response, arg);
} else {
df.reject(response, arg);
}
}, params);
return df;
}
function updateParticipants(participants) {
// ...
for(var id in participants) {
var participant = participants[id];
if(participant.gplusId) {
var url =
'https://www.googleapis.com/plus/v1/people/' +
encodeURIComponent(participant.gplusId) +
'?key=' + encodeURIComponent('__apikey__');
makeRequest(url, id).done(receivePerson);
}
}
}
function receivePerson(response, extra) {
// response.data にパース済みのレスポンスが格納されている
}

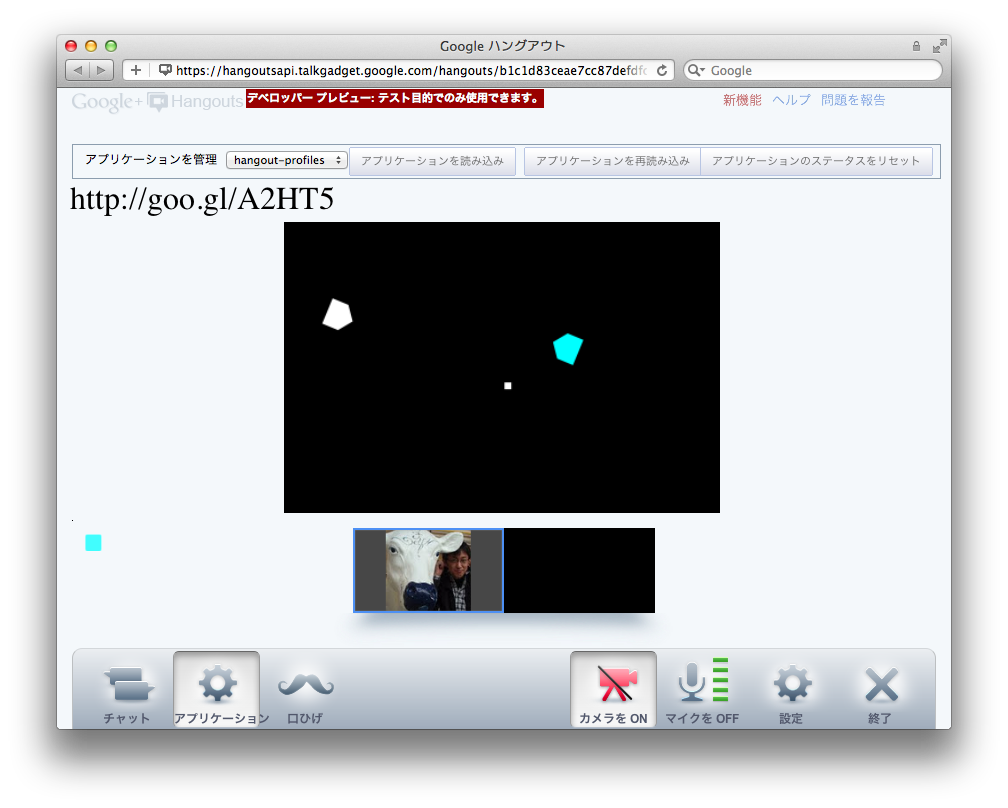
var dataUpdates = {};
var dataRemoves = [];
function createBullet(bullet) {
dataUpdates['b|' + bullet.id] = gadgets.json.stringify(
{ x:bullet.x||0, y:bullet.y||0, rot:player.rot||0 });
}
function removeBullet(bullet) {
dataRemoves.push('b|' + bullet.id);
}
function redrawScreen() {
// ...
gapi.hangout.data.submitDelta(dataUpdates, dataRemoves);
dataUpdates = {};
dataRemoves = [];
}
function updateEnemies(e) {
var state = e.state;
for(var id in state) {
var parts = id.split('|');
if(parts[0] == 'p') {
// 他のプレイヤーの状態を更新
} else if(parts[0] == 'b'){
// 他のプレイヤーの弾を作成
}
}
}
gapi.hangout.onApiReady.add(function(e) {
if(e.isApiReady) {
gapi.hangout.data.onStateChanged.add(updateEnemies);
// ...
}
});
function updateParticipants(participants) {
$.each(participants, function() {
if(this.hasAppEnabled) {
// ...
gapi.hangout.av.setAvatar(
this.id,
'http://example.com/path/to/player' + this.index + '.png');
}
});
g_players = newPlayers;
};
アバター指定を解除するときはclearAvaterを使う。
var shot = false;
var prevVolume = 0;
function volumesChange(e) {
var volume = e.volumes[gapi.hangout.getParticipantId()];
if(volume >= 5 && prevVolume < 3) {
shot = true;
}
prevVolume = volume;
};
gapi.hangout.onApiReady.add(function(e) {
if(e.isApiReady) {
gapi.hangout.av.onVolumesChanged.add(volumesChange);
// ...
}
});
makeRequest (Gadgets API)などなど…
ぜひお試しください!