Opera の Web Developer Toolbar を試す
最近、Opera の Web Developer Toolbar という拡張機能(?)を使い始めたので、今日はそれをレポートしてみたいと思います。多くの機能が詰め込まれた、とても便利なツールバーです。これだけのものが JavaScript だけで実現できているのは驚異的ですね。なんというか、Opera フリークの魂を見た気がしました(笑)。いくつかスクリーンショットも掲載しましたので、読んでみてください。
インストール
Web Developer Toolbar は、その名のとおり Opera のツールバーセットアップとして実装されています。ですので、インストールは非常に簡単。Web Developer Toolbar のページ に行って「Install Web Developer Toolbar Setup」、「Install Web Developer Menu Setup」の 2 つのリンクをそれぞれクリックするだけです。必ず両方セットでインストールするようにしてください。
インストールすると、ツールバーが以下のように変更されます。
なお、スキンとして BreezeSkin, TTT Skin, KDE HighCrystal, Tango CL, I-Shilver, Expedition, Opera Standard Compact のいずれかをインストールすることで、 Web Developer Toolbar の各項目にアイコンが表示されるようになります。お好みでインストールすると良いでしょう。
当然ながら、既存のツールバーの設定を変更してしまうので注意してください。なじみのボタンが消えてしまったりして、最初は戸惑うかもしれません。ツールバー上の右クリックメニューから「Customize」を選び、「Buttons」タブから必要なボタンをドラッグ&ドロップで復活できます。もしツールバーをインストール前の状態に戻したければ、以下のようにしてください。
- メインメニューから [Tools]-[Preferences] を選択。
- 「Advanced」タブをアクティブにする。
- 左のリストから「Toolbars」を選択。
- 右の「Toolbar setup」で元の項目を選択。
- 同様に、「Menu setup」でも元の項目を選択。
- 「OK」ボタンを押す。
アンインストール
アンインストールの方法も念のためご紹介しておきます。Web Developer Toolbar は単なる Toolbar Setup なので、単にそれを削除すれば OK です。手順は以下のとおりです。
- メインメニューから [Tools]-[Preferences] を選択。
- 「Advanced」タブをアクティブにする。
- 左のリストから「Toolbars」を選択。
- 右の「Toolbar setup」で「Web Developement V1.20」を選択し、「Delete」ボタンをクリック。
- 同様に、「Menu setup」でも「Web Development V1.20」を選択し、「Delete」ボタンをクリック。
- 「OK」ボタンを押す。
使ってみる
それでは、Web Developer Toolbar を使ってみましょう。と言っても、非常にたくさんの機能があるので、とても全部はご紹介しきれません。まずは Web Developer Toolbar に並んでいるボタンをざっとご説明します。
- Display
- ボタンをクリックすると Author mode と User mode が切り替わり、右の▼をクリックするとメニューが表示されます。メニューはメインメニューの [View]-[Style] と重なる項目が多いですが、CSS 関連の機能が追加されています。
- Forms
- フォームに関する機能を集めたメニューです。POST/GET メソッドの切り替え、隠しフィールドの表示・編集などといった機能があります。
- Images
- 画像関連のメニューです。画像表示モードの切り替え、画像情報の取得などの項目があります。
- Page Info
- ページの HTML に関する詳細情報を表示する機能を集めたメニューです。DOM/CSS ツリーの表示、JavaScript による加工後の最終的な HTML ソースの表示、QirksMode(下位互換モード)の確認など、多くの機能があります。
- Utils
- 正規表現検索、HTML の加工、JavaScript シェル、文字列のエスケープ処理などといった便利な機能を集めたメニューです。
- Reset
- Web Developer Toolbar の機能の中には、ページ内容を加工するものがあります。このボタンを押すと、それらを元に戻します。ページのリロードを行うのでフォームに入力したデータなどは消えてしまいます。ご注意を。
- Validate
- 各種バリデータやリンクチェックなどを手軽に利用できるようにするメニューです。
- Spces
- Web 開発関連の各種資料へのリンクを集めたメニューです。
- id:xxxx
- クリックすると、User Agent が順番に切り替わります。
- HTML
- クリックすると、ページの HTML ソースを確認できます。
- CSS
- クリックすると、そのページで使用している CSS を確認できます。
- ALT
- クリックするとそのページの RSS を購読しようとするようですが・・・よくわかりません。(^^ヾ
- InFF
- Firefox で同じページを開きます。
- InIE
- Internet Explorer で同じページを開きます。
- PageRunk
- 現在表示しているページの Google PageRank を表示します。
- Tidy HTML
- クリックすると、Tidy HTML にページソースを転送します。ただ、私が試したところうまく動きませんでした。
- Time〜
- ページの表示にかかった時間です。
いや、たくさんありますね。ざっと説明するだけでも大変です(^^;
それでは、代表的な機能をいくつかピックアップして、スクリーンショットとともにご紹介します。
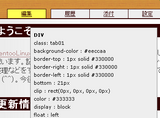
CSS の表示
[Display]-[View Computed CSS for Elements] を選択すると、マウスカーソルの下にある要素に適用されているスタイルがポップアップで表示されます。Ajax な感じですねー(^^)
DOM/CSS Inspector
[Page Info]-[DOM/CSS Inspector] を選択すると、ページの DOM ツリーを階層的に表示するページが開きます。CSS の表示と同様にマウスオーバーで表示することもできます。
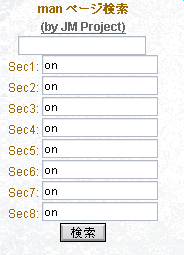
フォームの隠しフィールドを表示

フォームの隠しフィールドをこのように表示できます。値を編集して送信することも可能です。フォームのデバッグなどに使えそうですね。
JavaScript シェル
インタラクティブに JavaScript を実行できるシェルです。JavaScript の学習に最適です。
その他の Tips
ツールバーの表示・非表示
アドレスバーの右に表示されている顔のアイコンをクリックすると、Web Development Toolbar の表示・非表示を切り替えられます。普段は隠しておいて必要なときだけ表示させる、という使い方ができてとても便利です。
ツールバーの横にはみ出した部分の対処
Web Development Toolbar は項目数がとても多いので、ブラウザの横幅をかなり広げないと全部の項目が表示できません。そこで、ツールバーが横にはみ出したときは残りの項目をメニューで表示するように設定するとよいでしょう。設定方法は以下のとおりです。
- Web Development Toolbar の右クリックメニューから [Customize] を選択。
- 「Wrapping」を「Show extender menu」に変更。
- 「OK」ボタンを押す。
ツールバーの空白部分を詰める
標準状態だと、アドレスバーの右側に大きな空白が空いてしまいます。ステータス表示の領域がここにあるからなのですが、慣れてきたら削除してしまってもよいと思います。削除の方法は、空白の部分で右クリックして、メニューから「Remove from toolbar」を選択すれば OK です。
以上、駆け足ですが Opera の Web Developer Toolbar をご紹介しました。Web サイトの開発者はもちろん、一般ユーザーでも便利な機能がたくさんありますので、ぜひ試してみてください。
詳しくはこちらの記事をどうぞ!





この記事にコメントする