日本初の Closure Library 本「Google API Expert が解説する Closure Library プログラミングガイド」発売です!
数カ月にわたって執筆してた Closure Library 本「Google API Expert が解説する Closure Library プログラミングガイド」が、インプレスジャパンさんより 12/10 に発売になります!既に書店によっては並んでいるようですね。残念ながらオライリーに先をこされて世界初の Closure Library 本にはなりませんでしたが(笑)、間違いなく日本初の Closure Library 解説書です。
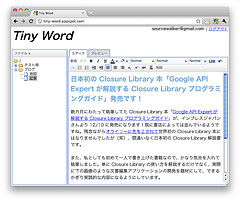
また、私としても初めて一人で書き上げた書籍なので、かなり気合を入れて執筆しました。単に Closure Library の使い方を解説するだけでなく、実際に下の画像のような文書編集アプリケーション(Tiny Word という超適当な名前です ^^;)の開発を題材にして、できるかぎり実践的な内容になるようにしています。
※ 上記アプリのライブデモをこちらで公開しています。ぜひ試してみてください。
もちろん、 Closure Library の基本機能や特徴的な機能の解説にも力を入れています。以下で内容をご紹介しますので、ご購入いただけると嬉しいです。
書籍の概要
本書は、もちろん Google の JavaScript フレームワーク Closure Library の解説書です(Closure Library については、こちらの各記事をご覧ください)。 Closure Library は非常に強力な JavaScript ライブラリで、私自身は趣味のプログラムから仕事まですべての開発に活用しています。おかげで、とくにリッチな GUI を持った Web アプリケーションの開発は格段に楽になりました。
しかし、資料の不足や多機能ゆえの取っ付きの悪さで、一般にはイマイチ普及していないようです。とくに資料の不足は深刻で、公式サイトに行っても有用な情報はほとんどありません。私もまともなアプリケーション開発ができるまでには、ライブラリのソースコードをだいぶ解析して勉強させていただきました(笑)。これでは、たとえ興味があったとしてもなかなか手が出せません。そこで、 Closure Library を使い始めるのに必要な基礎知識をまとめた、まさにガイドブック的な書籍がまず必要であろうというのが、本書を執筆した理由です。
このような主旨なので、正直言って機能解説の網羅性はあまり高くありません。まあ、そもそもライブラリが多機能すぎて一冊ですべてを解説するのは困難ですし、 API リファレンスはけっこう充実しているので、個別機能の解説はさほど必要ないはずです。その代わりに、前述の Tiny Word の開発を通して、 Closure Library の導入からアプリケーションの完成までを、ひとつのストーリーとして解説しています。こうすることで、 Closure Library によるアプリケーション開発に必要な知識を自然と学べるようにしました。分かっている方には少々冗長すぎるかもしれませんが、そのくらいで丁度いいかな、というつもりで執筆しています。
また、 Tiny Word の開発以外でも、基本機能や Closure Compiler 、デバッグ機能については、それぞれひとつの章を割り当てて重点的に解説しています。さらに、 Tiny Word のサーバーサイドには Google App Engine for Python を利用しているので、最低限ながら Python と GAE についても触れています。とくに Python はなるべく JavaScript と対比する形で解説しているので、 GAE に興味のある JavaScripter の方にはけっこう参考にしていただけるのではないかな、と思っていたりします。
そうそう、開発環境の構築などは基本的に Windows 7, Mac OS X Snow Leopard, Ubuntu Linux 10.0 のいずれかを前提にしています。もちろん、これら以外でも細部の違いを除けば適用できるはずです。
各章の内容
基本的な内容は上記のとおりなのですが、各章についてもう少し詳しくご紹介しようと思います。本書の章構成は以下のとおりです。なぜか公式な書籍ページにはいまだに掲載されていないのですが・・・(´・ω・`)
- 第1章 概要
- 第2章 Closure Libraryを使ってみよう
- 第3章 Closure Libraryの基礎
- 第4章 Tiny Wordアプリケーション
- 第5章 UIの実装
- 第6章 リッチテキストエディタ
- 第7章 Google App Engine
- 第8章 サーバーとの連携
- 第9章 Closure CompilerによるJavaScriptの最適化
- 第10章 デバッグ・テスト
- 第11章 その他の機能
- 付録1 コマンドライン環境の違い
- 付録2 TinyWordの全ソースコード
まず、 1 章は Closure Library の簡単な紹介です。ぶっちゃけ大したことは書いてませんォィ
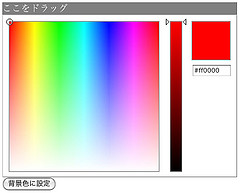
2 章では、 Closure Library の HsvPalette コンポーネントを表示するサンプルの作成を通して、 Closure Library 開発の手順(とくに開発環境の構築や Closure Library 特有の depswriter.py, closurebuilder.py といったツールの利用方法など)を解説しています。以下はそのサンプルの画像。
単に HsvPalette を表示しただけに見えますが、「ここをドラッグ」というバーをドラッグすることでコンポーネントの移動が可能で、さり気なくドラッグ&ドロップの実装方法も解説していたりします。
3 章では、 Closure Library の基本機能(依存関係管理や文字列・配列・オブジェクト操作、 DOM / イベントなど)について、重点的に解説しています。関連するほとんどのメソッドについて簡単ながら機能と引数・返り値の説明を入れているので、リファレンス的にも使っていただけると思います。
4 章〜 6 章と 8 章では、 Tiny Word の各機能を実装しつつ、使用する Closure Library の機能を解説しています。とくに JsDataSource / DataManager 関連、リッチテキストエディタの拡張方法、 XhrManager による Ajax 通信の管理などは、英語でもほとんどドキュメントがないものなので、参考にしていただけると思います。また、 3 章ほど徹底してはいないものの、解説しているクラスについては主要なメソッドの引数・返り値なども説明しています。
7 章では、前述のとおり Python と GAE について限定的ながら解説しています。 GAE については、 SDK に標準添付されている webapp フレームワークを使った基本的なリクエスト・レスポンスの処理、データストアへのアクセス(ただし単純な key-value ストアとしての使い方のみで、 GQL などは華麗にスルーしています)、 Users API を利用した Google アカウント認証あたりを扱っています。
9 章では、 Closure Compiler 関連の知識について重点的に解説しています。 Closure Compiler の使い方やアノテーションの記述方法はもちろん、プログラミング上の注意点やその他の Tips など、必要な情報を可能なかぎり網羅しました。とくに goog.reflect を使って ADVANCED_OPTIMIZATIONS でも動作するジャンプテーブルを実装する方法などは、他ではあまり情報がない部分だと思います。
10 章では、 Closure Library のデバッグ関連機能について解説しています。とくにユニットテスト・フレームワークについては、非同期処理(Ajax など)のテストやモックの作成方法にも触れていますので、より広範なテストを記述するための参考にしていただけるでしょう。
11 章では、上記で触れられなかった Closure Library の機能について、サンプルコード付きで簡単に紹介しています。いくつかの UI ウィジェット(オートコンプリート付きのテキストボックスやダイアログ、動画の表示など)や図形描画、国際化関連などです。
Tiny Word について
前述のとおり、本書では Tiny Word という文書編集ツールを開発しています。以下の URL でライブデモにアクセスできます。
まあ、基本的には Closure Library に含まれているリッチテキストエディタにファイル保存・管理機能を追加したというものです。使い方は説明しなくても概ね分かっていただけると思います。細かいところはいろいろ手抜きしていますが、あくまでサンプルということでお見逃しください。
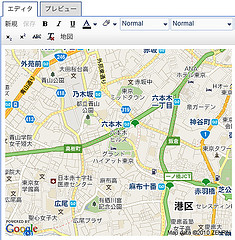
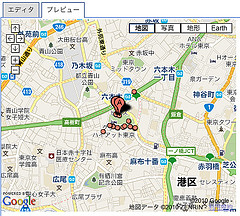
ただ、リッチテキストエディタのプラグインの作成方法のサンプルとして Google マップの埋め込みボタン(ツールバーの最後の「地図」ボタン)を追加していて、この使い方がわかりづらいというか、まあ正直言って説明なしにはまず使えないので、ここで簡単に説明させてください。
まず、 Google マップを埋め込むためには、表示したい場所を示す Google マップの URL が必要です。そこで、 Google マップへ言って、適当な場所を検索してください。そして、地図の右上の方にある「リンク」をクリックします。すると、貼付け用の URL と HTML コードが表示されます。
このうち上段のテキストボックスにある URL をクリップボードにコピーしてください。そして Tiny Word のツールバーの「地図」ボタンをクリックし、表示されたダイアログにペーストしてください(IE の場合は初回に警告が出るので、ダイアログの表示を許可した後、再度「地図」ボタンをクリックしてください)。すると、その場所の地図がリッチテキストエディタに表示されます。
エディタ内では静的な地図画像ですが、プレビューに切り替えると動的な Google マップになります。
とまあこんな感じで、 Closure Library のリッチテキストエディタはプラグインで自由に拡張できるようになっています。上記の地図ボタンのほか、「新規」「保存」ボタンも同様にプラグインで追加しています。
本書を読めば、このようにリッチテキストエディタを自由に拡張できるようになるというわけですね。これだけでも購入する価値があるというものです!(`・ω・´)シャキーン
内容の補足
本書の紹介は以上ですが、 Closure Library は開発がとても活発で、新しい機能がどんどん追加されています。そうした新しい機能のなかで、本書に入れられなくてとても残念に思っているのが、 goog.scope() という関数です。これを使うと、冗長な Closure Library の記述をだいぶ簡略化できるのです。そこで、この goog.scope() の使い方について、ここで簡単にご紹介しておこうと思います。
まず、 goog.scope() を使わない Closure Library のコードは、以下のような感じになります。
var palette = new goog.ui.HsvPalette();
palette.render(goog.dom.getElement('palette'));
goog.events.listen(
goog.dom.getElement('button'),
goog.events.EventType.CLICK,
function(e) {
goog.style.setStyle(
document.body, 'background-color', palette.getColor());
});
Closure Library はネストした名前空間を多用して全体を体系化しています。これによって膨大な機能をわかりやすく整理し、依存関係の管理なども容易になっているのですが、記述が冗長で入力が面倒なのは明らかですね。
goog.scope() は、名前空間のエイリアスを定義することでこの問題を解決します。上記のコードを goog.scope() を使って書き直すと以下のようになります。
goog.scope(function() {
var dom = goog.dom;
var events = goog.events;
var EventType = goog.events.EventType;
var style = goog.style;
var HsvPalette = goog.ui.HsvPalette;
var palette = new HsvPalette();
palette.render(dom.getElement('palette'));
events.listen(dom.getElement('button'), EventType.CLICK, function(e) {
style.setStyle(document.body, 'background-color', palette.getColor());
});
});
最初のエイリアス定義の部分で行数が増えてしまっていますが、コード本体はだいぶすっきりしたのが分かると思います。そしてより重要なことは、エイリアス定義が Closure Compiler によって最適化され、先のコードとまったく同等の実行効率を実現できることです。どれだけ多数のエイリアスを定義しても、最終的な(Closure Compiler によって最適化された)コードにはまったく影響を与えません。
goog.scope() を知っていれば、 Closure Library を使ったプログラミングはだいぶ楽になります。ぜひご活用ください。
以上、本日は私が執筆した Closure Library 本を紹介させていただきました。 Closure Library を使った開発は一見面倒そうに見えますが、慣れてしまえば非常に多くのメリットをもたらしてくれます。本書によって Closure Library を使うための障害を少しでも取り除くことができれば、これほど嬉しいことはありません。
詳しくはこちらの記事をどうぞ!







この記事にコメントする