GIMP の Normalmap プラグインを試す
仕事で必要になったので、GIMP の Normalmap プラグインを使ってみました。これがなかなかよくできていて、ハイトマップから法線マップへの変換はもちろん、ノーマルマップからハイトマップへの逆変換や OpenGL を使ったリアルタイムプレビューまでサポートしています。ちょっと感動したので、記事にしてみようと思います。
なお、動作確認は Windows 上で行いました。一応ソースファイルは公開されていますが、Windows 以外のプラットフォームで動作するかどうかは不明です。
法線マップとは
まず、普通は法線マップという言葉自体に馴染みがないと思いますので、簡単に説明しておきます。
法線(=Normal)マップとは、リアルタイム 3DCG でバンプマッピングを実現するための特殊なテクスチャで、各テクセル(テクスチャマップ上のピクセル)にカラー値を格納する代わりにその場所の法線を記録したものです。これにより、平面のポリゴン上に擬似的な凹凸を表現できます。
この法線マップを直接作成するのは困難ですので、通常はグレースケールのハイトマップ(低い場所を黒、高い場所を白で塗った画像)を用意してそこから変換します。その変換を行うプラグインが今回の Normalmap プラグインなわけです。
GIMP Normalmap plugin のインストール
それでは、早速 GIMP Normalmap plugin をインストールしましょう。ここでは GIMP 自体はすでにインストールされているものと仮定しますので、ご了承ください。
インストール手順は以下のとおりです。
- GIMP Normalmap plugin のページから Win32 用のバイナリをダウンロードし、適当な場所に展開します。
- GIMP のプラグインディレクトリ("C:\Documents and Settings\<ユーザー名>\.gimp-2.2\plug-ins" など)に .exe, .dll ファイルをコピーします。
使用方法
この GIMP Normalmap plugin、よくできているのですが、使い方がほとんど説明されていません。以下ではソースを見ながら私が独自に調べた使用方法をご紹介します。ところどころ間違いもあると思いますので、ご注意ください。
起動方法
GIMP Normalmap plugin を起動するには、適当な画像を読み込み、編集ウインドウのメニューから [Filters]-[Map]-[Normalmap] を選択してください。以下のようなウインドウが表示されるはずです。
これが GIMP Normalmap plugin のメイン画面です。
メイン画面
メイン画面では、法線マップに変換するための各種パラメータを指定します。いくつかのパラメータは背景レイヤー(αチャンネルのないレイヤー)では無効になりますので、注意してください。それぞれのコントロールは以下のような機能を持っています。
- 3D Preview
- このボタンをクリックすると、後述の OpenGL によるプレビュー画面が表示されます。
- Alpha map
- 後述の Alpha channel で Use alpha map を指定したときに使用されるチャンネルを指定します。GIMP 本体の Channels ダイアログでチャンネルを追加しておく必要があります。
- Filter
- 法線マップへの変換は周囲のピクセルの明るさからそのピクセルの傾きを算出することで行うのですが、その際のアルゴリズムの指定です。実際に変換してみて、しっくりくるものを選ぶのが良いと思います。
- MinimumZ
- 接線空間での法線の Z 値がこの値より小さくなると、Z 値にこの値を代入して再正規化します。
- Scale
- この値を大きくするほど凹凸が深くなります。
- Height source
- ハイト値を Average RGB(RGB の平均値)と Alpha(αチャンネルの値)のどちらから取得するかを選択します。
- Alpha channel
- 変換後のアルファチャンネルに設定するデータを Unchanged(元のα値を保存), Height(ハイトマップの値), Inverse height(1 - Height), Set to 0(0 でクリア), Set to 1(1 でクリア), Invert(1 - 元のα値), Use alpha map(Alpha map で指定されたチャンネルの値) から選択します。
- Conversion
- Height source が Average RGB のときに、ハイト値の算出方法を None(光度を算出), Biased RGB(平均値でバイアスをかけて光度を算出), Red(Red チャンネルの値), Green(Green チャンネルの値), Blue(Blue チャンネルの値), Max RGB(RGB の最大値), Min RGB(RGB の最小値), Colorspace(不明m(_ _)m)から選択します。また、変換モードを指定する特殊な値として、Normalize only(法線を正規化するのみ), Convert to height(法線マップをハイトマップに逆変換)も指定できます。
- DU/DV map
- EMBM(オフセット環境マップとも言われます)という手法で使われる特殊なテクスチャを生成する指定です。None(通常の法線マップを生成), 8bits, 8bits(unsigned), 16bits, 16bits (unsigned)が指定できます。8bits の場合は R, G チャンネルに、16bits の場合は RG, BA チャンネルにそれぞれ DU, DV 値が格納されます。
- Contrast
- Conversion が Convert to height のときのみ有効で、ハイトマップのコントラストを 0〜1 で指定します。
- Wrap
- テクスチャの上下が繋がっているものとして処理します。
- Invert X
- 接線空間での法線の X 座標(R 値)を符号反転します。
- Invert Y
- 接線空間での法線の Y 座標(R 値)を符号反転します。
- Swap RGB
- R チャンネルと B チャンネルを入れ替えます。
プレビュー画面
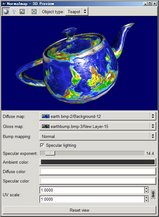
メイン画面で「3D Preview」ボタンをクリックすると、以下のようなプレビュー画面が表示されます(見栄えを良くするために、多少設定をいじってあります)。
このプレビューもまた凄い!通常の法線マップだけでなく、Parallax マップ(視差マップ)系のアルゴリズムも選択できます。Parallax マップは視点の角度によって UV 値をずらすことによって擬似的に凹凸を表現する手法です。ピクセル単位のディスプレイスメントマッピングとも呼ばれていて、次世代 Unreal Engine にも搭載されるようです。さらにこのプラグインでは、視線方向に複数のテクセルをフェッチすることでより正確なディスプレイスメントを実現する Parallax occlusion マップ, Relief マップもサポートしています。以下がその Refief マップの画像なのですが、この実体が一枚の平面だなんて、信じられます?
残念ながら、GPU の性能によってはすべての表示が行えない場合があります。Libretto U100 では通常の法線マップ以外は表示できませんでした。というか、Libretto で法線マップが表示できるだけでも驚きなのですが。
このプレビュー画面ではプレビュー上で左ドラッグすることでモデルを回転できます。右ドラッグはズームです。ツールバーでプレビューのモードをいろいろ変えられます。左から順に、
- オブジェクトを回転させるモードにする
- ライトを回転させるモードにする
- 視点を中心にオブジェクトを回転させるモードにする
- 表示するオブジェクトを選択する
です。プレビューの下には各種のパラメータがあります。これらはプレビューに対して適用されるのみで、最終的な変換結果には影響しません。
- Diffuse map
- カラーテクスチャを指定します。
- Gloss map
- スペキュラーマスクに使用するテクスチャを指定します。
- Bump mapping
- バンプマップの種類を Normal(通常の法線マップ), Parallacs map(視差マップ), Parallacs occlusion(遮蔽付き視差マップ), Relief(レリーフマップ)から選択できます。
- Specular lighting
- ハイライトの表示 ON/OFF を指定します。
- Specular exponent
- ハイライトの大きさを調整します。
- Ambient color
- 環境光(影の部分の明るさ)を調整します。
- Diffuse color
- モデル全体の色を調整します。
- Specular color
- ハイライトの色を調整します。
- UV scale
- テクスチャのリピートを調整します。
- Reset view
- パラメータをリセットします。
これによって、実際に表示を確認しながらパラメータを調整することができます。ソースも公開されているので、その気になればモデルを差し替えたりシェーダーをカスタマイズしたりもできますね。
Tips
前述のとおりマニュアルがないので、搭載されている高度な機能も使い方を把握するのにけっこう苦労します。とくにわかりづらい機能の使用方法をいくつかご紹介しておこうと思います。
カラーテクスチャを貼る方法
プレビュー画面には Diffuse map などの指定がありますが、普通にやると変更することができず戸惑うかもしれません。ここを変更するには、あらかじめテクスチャとして貼りたい画像を変換元画像とは別に GIMP で開いておかなければなりません。そうすれば、その画像が選択肢に現れるはずです。
Parallax map などの適用方法
プレビュー画面で Parallax マップなどを適用するには、ちょっとしたコツがいります。以下の手順でいけるはずです。
- αチャンネルを作成しておく必要があります。元画像が背景レイヤーにある場合は、透過レイヤーにコピーしてください。
- Normalmap plugin を起動します。
- Alpha channel を Height に設定してください。
- 3D Preview ボタンをクリックしてプレビューウインドウを開きます。
- Bump mapping を Parallax などに変更します。
つまり、αチャンネルに Height 情報が残るようにすれば良いわけです。そうすれば Parallax マップが適用されるはずです。
法線マップからハイトマップへの逆変換
前述のように、GIMP Normalmap plugin は通常とは逆に法線マップからハイトマップへの変換も行えます。もちろん近似計算なので完全に元の画像が復元できるわけではありませんが、DirectX のサンプルなどに含まれている画像は法線マップしかない場合が多いのでけっこう重宝します。ほとんど説明の必要はないかと思いますが、以下のようにして変換できます。
- 法線マップを GIMP で読み込み、Normalmap plugin を起動します。
- Conversion を Convert to height に変更します。
- Contrast を適度に調整します。
もし高低が逆だったり明らかに崩れた画像になる場合は、Invert X, Invert Y, Swap RGB のチェックを変えてみるとなおるかもしれません。
この GIMP Normalmap plugin は nVIDIA の Photoshop 用プラグインに対抗して作っているようで、その作者さんの気合が伝わってくる出来栄えですね。私は仕事でも意地になって GIMP を使っているので(笑)、頼もしいかぎりです。ちなみにこの作者さん、GIMP 用 DDS プラグインも公開されています。キューブマップを 6 枚のレイヤーから作成できたり、こちらも結構便利です。両方組み合わせれば、もう Photoshop なんていらない。いらないったらいらないやい!(`Д´)ノ ゜
詳しくはこちらの記事をどうぞ!




この記事にコメントする