Ruby on Rails : ページの外見をカスタマイズ(後編)
本日は前回の補足として、 Ruby on Rails でサイト全体に共通のレイアウトを適用する方法と、トップページの内容をカスタマイズする方法をご紹介しようと思います。これまで同様、プロジェクトディレクトリは "~/blognavi"、サイト URL は "http://localhost:3000/" を前提にしますので、適宜読み替えてください。
すべてのページに適用する基本レイアウトを指定する
さて、それではすべてのページに適用するレイアウトの作成に入りましょう。現在のページデザインの大きな問題点は、 article, category のそれぞれのコントローラ間を行き来するリンクが存在しないことです。そのため、 article のページにいるときにカテゴリーを編集したくなったら、アドレスバーに URL を手打ちしなければなりません。これはあまりに不便ですね。そこで、すべてのページに共通のサイドバーを設け、そこに "article", "category" それぞれのリスト表示ページへのリンクを設置しましょう。これはまさにレイアウトの仕事です。
レイアウトの作成
前回の記事でも触れたように、レイアウトとして使用される ".rhtml" ファイルは "app/views/layouts" に配置されています。 Scaffold はコントローラごとに独立したレイアウトファイルを生成しますので、現在そこには "article.rhtml" と "category.rhtml" の 2 つのファイルがあるはずです。しかし、今回は全コントローラで共通のレイアウトを作成したいので、これら 2 つのファイルを削除し、新たに "application.rhtml" を作成します。コントローラに対応するレイアウトファイルが存在しなかった場合は "application.rhtml" が使用されることを思い出してください。
では、 "article.rhtml" と "category.rhtml" を削除した後、以下の内容で "application.rhtml" を作成してください。
<html> <head> <title><%= controller.controller_name %>: <%= controller.action_name %></title> <%= stylesheet_link_tag 'scaffold' %> <%= stylesheet_link_tag 'blognavi' %> </head> <body> <p style="color: green"><%= flash[:notice] %></p> <table class="wrap"> <tr> <td class="sidebar"> <%= link_to "Article", :controller => "article", :action => "index" %> <%= link_to "Category", :controller => "category", :action => "index" %> </td> <td class="contents"> <%= @content_for_layout %> </td> </tr> </table> </body> </html>
テーブルタグでレイアウトしているのはダサいですか? 最初は CSS による段組みに挑戦したのですが、どうもリスト表示のテーブルと相性が悪くて妥協しました(^^ヾ。ま、今回はそこが目的ではないのでご勘弁ください。
内容はだいたい見てのとおりです。テーブルの最初のカラムにある link_to というメソッドはリンク(a タグ)を生成するためのヘルパー関数です。 :controller に指定されたコントローラの、 :action で指定されたアクションを呼び出すリンクを生成します。
CSS の作成
感のよい方はわかったと思うのですが、先ほどのレイアウトでデフォルトの "scaffold.css" に加えて "blognavi.css" という CSS ファイルもインポートするように指定してあります。 stylesheet_link_tag というヘルパー関数を呼んでいる部分です。 Scaffold が生成したスタイルシートに直接追加していると、だんだんとごっちゃになってくるので、分けることにしました。前回 "scaffold.css" に追加した内容もこちらに移しましょう。
というわけで、以下の内容で "public/stylesheets/blognavi.css" を作成してください。
table.wrap { width: 100%; } table.wrap td { vertical-align: top; } td.sidebar { width: 100px; border-right: 1px solid black; } td.sidebar a { display: block; border: 1px solid black; margin: 2px; padding: 2px 8px; text-decoration: none; } td.contents { padding-left: 8px; } table.article_list { width: 100%; table-layout: fixed; border-spacing: 6px 0px; } table.article_list th { padding: 0px; text-align: left; border-bottom: 1px solid black; } table.article_list td { padding: 2px 0px 2px 8px; overflow: hidden; white-space: nowrap; }
後半は前回 "scaffold.css" に追加した内容とまったく同じです。したがって、 "scaffold.css" は元に戻しておいたほうが良いでしょう。
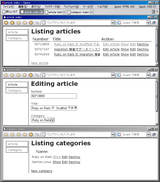
これらの一連の変更を加えると、各ページに以下のようにサイドバーが表示されます。
これで article と category のページ間の移動が楽になりました。
トップページの内容を変更
レイアウトとは直接関係ないのですが、現在サイトトップにアクセスすると Ruby on Rails のデフォルトページが表示されてしまいます(ちなみに、このページの実体は "public/index.html" です)。ついでなので、これもなんとかしましょう。とりあえずの対応として、トップページにアクセスされたら article コントローラのデフォルトページ(show アクション)にリダイレクトすることにします。
コントローラの作成
まずは、トップページに対応するコントローラを作成します。 article に直接ルーティングしても良いのですが、同じページをさす URL があまり増えるはどうかと思うので、専用のコントローラを用意することにしました。
コントローラの名前は "Default" としておきましょうか。作成には generate スクリプトを使います。このシリーズの 第 2 回でも同様にコントローラのみを作成しましたね。以下のように generate スクリプトを実行すれば OK です。
cd ~/blognavi
ruby script/generate controller Default
"app/controllers/default_controller.rb" が作成されますので、その内容を以下のように変更します。 index アクションを定義し、 redirect_to メソッドを使って article にリダイレクトしています。
class DefaultController < ApplicationController def index redirect_to :controller => "article" end end
redirect_to はリダイレクトを処理するメソッドです。以下の 3 つの呼び出し方があります。
- redirect_to(options...)
- options ハッシュの内容をもとに別のアクションにリダイレクトします。ハッシュには Ruby on Rails のルーティング指定(通常は :controller, :action など)がすべて使用可能です。
- redirect_to(path)
- リダイレクト先をアプリケーションのルートを基点としたパスで指定します。 path は "/" で始まる文字列でなければなりません("/index.html" など)。静的な HTML ページへのリダイレクトなどに使用すると良いでしょう。他のアクションへのリダイレクトは上記のハッシュで指定する方法を使ってください。
- redirect(url)
- url で指定した外部ページへリダイレクトします。 url は完全な URL でなければなりません("http://blog.livedoor.com/sourcewalker/" など)。
上記の変更を施した後に "http://127.0.0.1:3000/default" にアクセスすると、 article のリスト表示にリダイレクトされるはずです。確認してみてください。
ルーティングの変更
次は、トップページへのアクセスを default コントローラにマッピングするためのルーティング変更を行います。ルーティングとは URL を Ruby on Rails のアクションに結びつけるためのマッピングテーブルで、 "config/routes.rb" で定義されています。トップページのルーティング変更には "map.root" という専用のメソッドがありますので、それを追加してやります。変更後の内容は以下のようになります(コメントなどは除いてあります)。
ActionController::Routing::Routes.draw do |map|
map.connect ':controller/:action/:id'
map.connect ':controller/:action/:id.:format'
map.root :controller => 'default'
end
赤字の行が追加部分です。上記の指定ではアクションが省略されていますので、 default コントローラの index アクションにルーティングされます。他のアクションを使いたい場合は、 ':action' オプションを指定してください。
index.html の削除
最後にもうひとつ、やることがあります。 "public/index.html" が存在しているとそちらが優先されてしまいますので、それを削除しておかなければなりません。単純にファイルを削除するだけで OK です。 "public/images/rails.png" も必要ないはずなので、いっしょに削除してしまいましょう。
これでトップページが article のリスト表示になるはずです。 "http://localhost:3000/" にアクセスして確認してみてください。
本日はレイアウトによるサイト全体のデザインの定義と、トップページをカスタマイズする方法をご紹介しました。これでアプリとしての最低限の体裁は整いました。後は手間をかけていくだけですね。しかし、 Ruby on Rails にはまだまだ便利な機能がたくさんあります。今後も引き続き記事にしていく予定ですので、よろしくお願いします!
詳しくはこちらの記事をどうぞ!


この記事にコメントする