canvas : 描画スタイルの指定(基本編)
スタイル指定の基礎
canvas での描画スタイルは、描画コンテキスト(getContext メソッドで取得できるオブジェクト)のアトリビュートで指定します。描画スタイルの指定に関連するアトリビュートには、以下のものがあります。
| アトリビュート | 指定する内容 |
|---|---|
| fillStyle | 塗り潰しで使われるスタイル |
| strokeStyle | 輪郭線の描画に使われるスタイル |
| globalAlpha | 透明度 |
| lineWidth | 輪郭線の太さ |
| lineCap | 輪郭線の両端の形 |
| lineJoint | 輪郭線の繋ぎ目の形 |
| miterLimit | 後の説明を参照 |
これだけ見てもかなりいろいろな表現ができそうなのがわかりますね。代入できる値の形式や型はアトリビュートごとに異なるので、個別に詳細をご紹介しようと思います。
塗り潰しと輪郭線の描画色指定
fillStyle, strokeStyle はこれまでもたびたび使ってきましたね。ここできちんとご紹介しておきましょう。 fillStyle は図形の塗り潰し(fill 系のメソッド)、 strokeStyle は図形の輪郭線描画(stroke 系のメソッド)に適用される描画色の指定です。以下の書式の文字列を指定できます(hsl, hsla は IE6 + ExplorerCanvas では使えないようです)。
| 書式 | 指定可能な値 | 例(赤) |
|---|---|---|
| 色名 | HTML4, SVG, System など | red |
| #RGB | 0〜f | #f00 |
| #RRGGBB | 00〜ff | #ff0000 |
| rgb(R, G, B) | 0〜255 または 0%〜100% | rgb(255, 0, 0) |
| rgba(R, G, B, A) | A は 0.0〜1.0、他は同上 | rgba(255, 0, 0, 1.0) |
| hsl(H, S, L) | H は 0〜360, S・L は 0%〜100% | rgba(0, 100%, 50%) |
| hsla(H, S, L, A) | A は 0.0〜1.0、他は同上 | hsla(0, 100%, 50%, 1.0) |
これらの色指定文字列を単純に代入するだけで、その後の描画メソッドの描画色が変更されます。
ctx.fillStyle = "rgb(255, 0, 0)"; ctx.strokeStyle = "#0000ff";
これらの描画色指定に加えて、 fillStyle, strokeStyle にはグラデーションやパターンを定義したオブジェクトも指定できます。これらに関しては、次回で詳しくご紹介しようと思っています。
透明度の指定
globalAlpha アトリビュートは描画時の透明度を指定します。指定できる値は 0.0〜1.0 の浮動小数点数値です。
ctx.globalAlpha = 0.5;
矩形とパスの透明度は fillStyle, strokeStyle で指定したほうが便利なので、このアトリビュートは画像の透明度指定に使うことが多いはずです。しかし、現在のところ画像に対しての透明度指定は Firefox でしか機能しないようです(Safari は試していません)。う〜ん(´ー`;。なお、 fillStyle, strokeStyle の透明度指定と同時に使った場合は双方のα値が乗算されるようです。
線のスタイル指定
canvas では、輪郭線(stroke)のスタイルもさまざまに変更できます。下表に線のスタイルを指定するアトリビュートをまとめました。
| アトリビュート | 指定できる値 | デフォルト値 |
|---|---|---|
| lineWidth | 任意の正の数値 | 1 |
| lineCap | butt, round, square | butt |
| lineJoin | round, bevel, miter | miter |
| miterLimit | 任意の正の数値 | 10 |
これらの設定は stroke 系のメソッドで描画される図形に適用されます。以降、それぞれのアトリビュートの詳細です。
lineWidth
lineWidth に関してはとくに説明するまでもありませんね。線の太さを指定できます。指定できる値は正の整数、もしくは浮動小数点数値で、小数点以下の数値もきちんと反映されるようです。後のサンプルで試してみてください。
lineCap
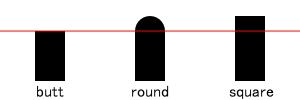
lineCap は線の端点の形を指定します。 "butt"(普通にぶつ切り), "round"(丸), "square"(四角)のいずれかが指定できます。 "butt" と "square" の使い分けがわかりづらいですが、以下の画像を見ていただければ一目瞭然かと思います。

もっとも、違いがわかっても使い道はイマイチ思いつきませんが・・・(^^;
lineJoin と miterLimit
lineJoin は連続した線の繋ぎ目の処理を指定するアトリビュートです。 "miter"(尖らせる), "round"(丸く面取り), "bevel"(直線で面取り)のいずれかが指定できます。

"miter" を指定した場合、 2 つの直線のなす角が非常に小さい場合、突起が極端に長くなってしまうという問題があります。その対応として、 miterLimit アトリビュートが導入されています。突起の長さが線の太さの miterLimit 倍を超えた場合、その繋ぎ目は "bevel" として扱われます。これも後のサンプルで試していただけるとわかりやすいと思います。
サンプル
今回ご紹介したアトリビュートの機能を手軽に試せるサンプルを用意しました。以下の画像は canvas を使って描画されており、画像の下のテキストボックスで描画時のアトリビュートを変更できます。いろいろな値を試してみてください。ブラウザーでサポートされている機能を確認するのにも便利だと思います(^^)
fillStyle:
strokeStyle:
globalAlpha:
lineWidth:
lineCap:
lineJoin:
miterLimit:
このサンプルのソースは以下のようになっています。
<canvas id="page_canvas" width="320" height="240" style="position:relative;"></canvas><br/><br/>
fillStyle:
<input id="page_fillStyle" type="text" value="rgba(255, 0, 0, 0.5)"
onkeyup="page.update();" style="width:200px;"/><br/>
strokeStyle:
<input id="page_strokeStyle" type="text" value="rgba(255, 0, 0, 1.0)"
onkeyup="page.update();" style="width:200px;"/><br/>
globalAlpha:
<input id="page_globalAlpha" type="text" value="1.0"
onkeyup="page.update();" style="width:200px;"/><br/>
lineWidth:
<input id="page_lineWidth" type="text" value="1.0"
onkeyup="page.update();" style="width:200px;"/><br/>
lineCap:
<input id="page_lineCap" type="text" value="butt"
onkeyup="page.update();" style="width:200px;"/><br/>
lineJoin:
<input id="page_lineJoin" type="text" value="miter"
onkeyup="page.update();" style="width:200px;"/><br/>
miterLimit:
<input id="page_miterLimit" type="text" value="10.0"
onkeyup="page.update();" style="width:200px;"/><br/>
<script type="text/javascript">
var page = {
loaded : false,
image : new Image(),
update : function()
{
var canvas = document.getElementById("page_canvas");
if(canvas.getContext)
{
var ctx = canvas.getContext("2d");
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.fillStyle = document.getElementById("page_fillStyle").value;
ctx.strokeStyle = document.getElementById("page_strokeStyle").value;
ctx.globalAlpha = document.getElementById("page_globalAlpha").value;
ctx.lineWidth = document.getElementById("page_lineWidth").value;
ctx.lineCap = document.getElementById("page_lineCap").value;
ctx.lineJoin = document.getElementById("page_lineJoin").value;
ctx.miterLimit = document.getElementById("page_miterLimit").value;
if(this.loaded)
{
ctx.drawImage(this.image, 0, 0);
}
ctx.fillRect(10, 10, 150, 150);
ctx.strokeRect(10, 10, 150, 150);
ctx.beginPath();
ctx.moveTo(100, 200);
for(var i = 1 ; i <= 10 ; ++i)
{
var u = (200-40) * i / 10;
var d = (i & 1) ? +30 : -30;
ctx.lineTo(100 + u + d, 200 - u + d);
}
ctx.stroke();
}
},
onload : function()
{
var self = this;
this.update();
this.image = new Image();
this.image.onload = function()
{
self.loaded = true;
self.update();
};
this.image.src = "http://image.blog.livedoor.jp/sourcewalker/imgs/2/f/2ff6e712.JPG"
}
};
window.onload = function() { page.onload(); };
</script>
本日は、 canvas で描画色やラインスタイルを設定する方法をご紹介しました。ラインスタイルが結構充実しているのが印象的ですね。グラフや吹き出しを描画するときに便利そうです。さらに次回では、図形にグラデーションやパターンを貼り付ける方法をご紹介しようと思いますので、ご期待ください!
詳しくはこちらの記事をどうぞ!

この記事にコメントする