Firefox 2.0 検索プラグインの作り方(実践編)
Firefox検索プラグインの作り方、第二回の今日は実際にプラグインを作りながら、順を追って作業手順をご紹介しようと思います。あまり必要のない記述などは省いていますので、さらに良いものを目指す方は第一回の基礎編も併せてご参照ください。題材は Firefox 1.5 用検索プラグインの記事と同様、 Yahoo!辞書を使います。後半ではプラグインの配布方法についても触れていますので、それらに興味のある方もどうかご覧ください。
なお、この記事の執筆時点では Firefox 2.0 の Beta 1 しかリリースされていません。正式版でなんらかの変更が加わる場合もありますので、その際はご容赦ください。
テンプレート
まずは、ほとんどの検索サイトで共通と思われる設定を記述したテンプレートを書いておきます。
<?xml version="1.0" encoding="UTF-8"?> <SearchPlugin xmlns="http://www.mozilla.org/2006/browser/search/"> <ShortName>サイト名</ShortName> <Url type="text/html" method="GET" template="http://www.siteurl.com/"> </Url> </SearchPlugin>
この内容をプロファイルディレクトリの "searchplugins"(WindowsXP ならば "C:\Documents and Settings\<ユーザー名>\Application Data\Mozilla\Firefox\Profiles\<ランダムな文字列>.default\searchplugins")に拡張子を ".xml" にして保存します。名前はなんでもかまいませんが、ここでは "YahooDic.xml" としておきましょう。
上記のソースでは日本語を使っていますので、文字コードは UTF-8 にしなければいけません。保存時の文字コードを指定する方法はテキストエディタによってまちまちなので、お使いのテキストエディタのマニュアルなどをご参照ください。例えば Windows のメモ帳であれば、保存ダイアログの「文字コード」を以下のように UTF-8 に変更して保存します。
その後 Firefox を起動すると、検索ボックスのメニューに「サイト名」が表示されるはずです。あとは必要な設定を記述すれば、実際に検索ができるようになります。
※Windows 以外のプラットフォームでのプロファイルディレクトリの場所は、 Firefox のページを参照してください。
検索プラグインのカスタマイズ
それでは、テンプレートをもとにしてYahoo!辞書の検索プラグインを作成しましょう。基本的には、プラグインのタイトル、 URL、文字コード、パラメータなどを修正・追加すれば OK です。
検索結果ページの URL を把握する
検索プラグインに記述する内容は、タイトルや文字コードの指定以外は検索結果ページの URL を構築するための情報がほとんどです。したがって、 Firefox検索プラグイン作成のポイントは検索結果ページの URL を把握することになります。
そのための一番手っ取り早い方法は、実際に適当な単語を検索してみることです。例えば Yahoo! 辞書で「Gentoo」を検索すると、以下の URL になります。
http://dic.yahoo.co.jp/bin/dsearch?p=Gentoo&stype=0&dtype=0
これを見ると、"p" というパラメータで検索語が渡されているのがわかります。"stype", "dtype" が何を表しているのかはわかりませんが、とりあえずこのとおりに指定するのが無難そうですね。
サイト名の指定
まずは手始めに ShortName タグにサイト名を指定します。これは、検索ボックスのメニューに表示される名前です。ここでは、「Yahoo!辞書」としておきましょう。
<ShortName>Yahoo!辞書</ShortName>
検索フォームの URL の指定
Url タグの template 属性には検索ページの URL を指定します。先ほど調べた検索結果ページの URL の "?" より前の部分を指定します。ここでは、"http://dic.yahoo.co.jp/bin/dsearch" ですね。
<Url type="text/html" method="GET" template="http://dic.yahoo.co.jp/bin/dsearch"> </Url>
文字コードの指定
検索語に日本語が使用できるように、 InputEncoding タグを追加して文字コードを指定します。文字コードは検索サイトの仕様に合わせる必要があります。ほとんどの場合、これは検索結果ページの文字コードと同じです。 Firefox で表示中のページの文字コードを調べるには、メインメニューの [ツール]-[ページの情報] を使うとよいでしょう。 Yahoo!辞書では EUC-JP が使われているので、それを指定します。
<InputEncoding>EUC-JP</InputEncoding>
もし日本語が化けるようなら、"UTF-8", "Shift_JIS", "ISO-2022-JP" などを試してみてください。
検索語を受け渡すパラメータを指定
さて、いよいよ佳境です。検索語を受け渡すためのパラメータ名を指定しましょう。そのためには、 Url タグの内部に以下のようなタグを記述します。
<Param name="<パラメータ名>" value="{searchTerms}"/>
前述のように、Yahoo! 辞書で検索後を受け渡すパラメータは "p" になっているので、以下の記述を追加します。
<Param name="p" value="{searchTerms}"/>
その他のパラメータを指定
固定のパラメータは以下のように指定します。もちろん Url タグの内部に記述します。
<Param name="<パラメータ名>" value="<値>"/>
Yahoo! 辞書では stype=0 と dtype=0 の 2 つのパラメータがありますので、以下の記述を追加します。
<Param name="stype" value="0"/> <Param name="dtype" value="0"/>
アイコンを追加する
検索エンジンの名前の左に表示されるアイコンも指定しましょう。アイコンの URL は以下のように Image タグで指定します。
<Image width="16" height="16">アイコンのURL</Image>
ここでは Yahoo! Japan の favicon(アドレスバーの左端に表示される小さなアイコン) を使わせてもらいましょう。この画像の URL は "http://www.yahoo.co.jp/favicon.ico" ですので、以下のように記述すれば OK です。
<Image width="16" height="16">http://www.yahoo.co.jp/favicon.ico</Image>
なお、このタグを記述すると、 Firefox は終了時にソースを書き換えてアイコンの画像データを埋め込みます。このため、これ以降は Firefox を起動して動作確認する前に XML ファイルをバックアップしてください。アイコンの埋め込みに関する詳細は基礎編をご覧ください。
完成
これで Yahoo!辞書検索プラグインが完成しました。念のためソース全体を掲載しておきます。
<?xml version="1.0" encoding="UTF-8"?>
<SearchPlugin xmlns="http://www.mozilla.org/2006/browser/search/">
<ShortName>Yahoo!辞書</ShortName>
<InputEncoding>EUC-JP</InputEncoding>
<Image width="16" height="16">http://www.yahoo.co.jp/favicon.ico</Image>
<Url type="text/html" method="GET" template="http://dic.yahoo.co.jp/bin/dsearch">
<Param name="p" value="{searchTerms}"/>
<Param name="stype" value="0"/>
<Param name="dtype" value="0"/>
</Url>
</SearchPlugin>
それでは、 XML ファイルをどこかにバックアップしてから、 Firefox を再起動して動作を確認してみてください。
配布しよう
Firefox検索プラグインができたら、 Web サイトで配布してたくさんの人に使ってもらいましょう。単純にできたファイルを配布してもいいのですが、ワンクリックで簡単に追加できるようにしたほうがより多くの人に使ってもらえます。 Firefox ではそのための方法が 2 通りありますので、それらをご紹介します。内容の大部分が基礎編とダブっていますが、ご了承ください。
プラグインを公開サーバーにアップする
プラグインを配布するためには、当然ながらプラグインを定義した XML ファイルを公開 Web サーバーにアップロードする必要があります。 XML ファイルを公開できるならどんなサーバーでも OK なはずなので、プロバイダーのホームページサービスや無料レンタルサーバーでじゅうぶんだと思います。
サーバーへのファイルのアップロード方法などは、それぞれのサービスのマニュアルなどをご参照ください。
メニューに追加する
まずは、 簡単なほうからということで、メニューに追加する方法をご紹介しましょう。この方法は、単にページの head タグの内部に link タグを追加し、その属性で検索プラグインの URL などを指定するだけで実現できます。 link タグの書式は以下のようになります。
<link rel="search"
type="application/opensearchdescription+xml"
title="プラグインの名前"
href="ソースのURL" />
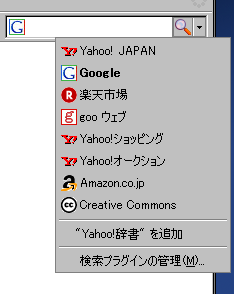
プラグインの名前はメニューに表示される名前で、 ソースのURL はプラグインを定義した XML ファイルの URL です。 Firefox 2.0 でこのタグを埋め込んだページに行き、検索窓のメニューを表示させると、以下のように検索プラグインを追加するメニュー項目が表示されます。

この「"Yahoo!辞書"を追加」を選択するだけで検索プラグインが追加されます。この方法は、たとえユーザーが JavaScript を OFF にしていても使えるのが利点ですね。後述の「実装例」のページで実際に試すことができますので、よろしければどうぞ。
プラグインの追加ボタンを実装する
次は、 JavaScript を使ってFirefox検索プラグインを追加する方法をご紹介します。基本的には window.external.AddSearchProvider メソッドを以下の引数で呼び出すだけです。
window.external.AddSearchProvider(<ソースのURL>);
引数はプラグインを記述した XML ファイルの URLです。このメソッドは Firefox にしか実装されていませんので、以下のように実装されていない場合はエラーメッセージを表示するようにしたほうが良いでしょう。
if((typeof window.external == "object") && (typeof window.external.AddSearchProvider == "function")) { window.sidebar.AddSearchProvider(<ソースのURL>); } else { alert("このブラウザは、 MozSearch プラグインをサポートしていません。"); }
あとは、ボタンがクリックされた際に上記の処理が実行されるようにスクリプトを組めば OK です。具体的な実装は次の実装例をご覧ください。
実装例
上記の 2 つの方法を実装したYahoo!辞書検索プラグインの配布ページを作ってみました。以下のリンクで行けます。当然ながら Firefox 2.0 でないと機能しません。
http://www.sourcewalker.com/blog_files/50835796/
ソースは以下のようになっています。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Firefox2.0用Yahoo!辞書検索プラグイン配布ページ</title> <!-- 検索窓のメニューに項目を追加する指定 --> <link rel="search" type="application/opensearchdescription+xml" title="Yahoo!辞書" href="http://www.sourcewalker.com/blog_files/50835796/YahooDic.xml"/> <!-- 検索プラグインを追加するJavaScriptの関数 --> <script type="text/javascript"> function addYahooDicSearch() { if((typeof window.external == "object") && (typeof window.external.AddSearchProvider == "function")) { var url = "http://www.sourcewalker.com/blog_files/50835796/YahooDic.xml"; window.external.AddSearchProvider(url); } else { alert("このブラウザは、 MozSearch プラグインをサポートしていません。"); } } </script> </head> <body> <h1>Firefox2.0用Yahoo!辞書検索プラグイン配布ページ</h1> <p>以下のボタンをクリックするか、検索窓のメニューから「"Yahoo!辞書"を追加」を選択すると、 Yahoo!辞書の検索機能が貴方の Firefox に追加されます。</p> <!-- 上記の addSearchPlugin 関数を呼ぶためのボタン --> <input type="button" value="Yahoo!辞書検索プラグインを追加" onclick="addYahooDicSearch();"/> </body> </html>
今回は実際にYahoo!辞書検索プラグインを作りながら、Firefox検索プラグインの作成手順をご紹介しました。この手順どおりに作業すれば、たいていの検索フォームはプラグイン化できるものと思います。よく使うフォームをどんどんプラグイン化して、 Firefox の使い勝手を向上させましょう!(^^)
次回はいよいよ Firefox 2.0 の検索窓の新機能である候補の表示機能に迫りたいと思います。実は検索窓の可能性を大きく広げる画期的な機能です。多少 CGI の知識が必要ですが、それだけの価値はありますので、次回もお見逃しなく!(^^)
詳しくはこちらの記事をどうぞ!


この記事にコメントする