Google Calendar に天気予報を表示する
Google Calendar、公開されてからすでに 3 ヶ月以上経過してしまいました。公開当初に速報記事を投稿して「折を見てレポートしますね」とか書いておきながら、その後まったく触れることができずに申し訳ありません。個人的には、けっこう活用しています。知人との予定の共有に使ったり、自分の行動を記録して時間管理に役立てたり、とかですね。
そんな折、なんとなく livedoor Weather Hacks のページを覗いてみたら、いつの間にか iCal 形式での天気予報配信が始まっていました。 iCal とはカレンダー情報を交換するための標準フォーマットで、まぁ RSS のカレンダー版、といったところでしょうか(フォーマットはまったく違いますが)。 Google Calendar も iCal 形式に対応しているので、 Weather Hacks のデータを取り込むことができます。こんな風に。

ということで、本日は livedoor Weather Hacks の iCal 配信を使って Google Calendar に天気予報を表示する方法をご紹介します。
やってみる
それでは、さっそく Weather Hacks の iCal データを Google Calendar に取り込んでみましょう。
Weather Hacks が配信する iCal データの URL を調べる
Google Calendar にイベント情報を追加するには、 iCal 形式のデータの URL を入力する必要があります。この URL は livedoor Weather Hacks の iCal天気のページにリストアップされています。

データは地域別になっていますので、 Google Calendar に表示したい地域を探して、その横の「ical」というリンクのリンク先 URL をクリップボードにコピーするなどしてください。iCal天気のページには Google Calendar には数値文字参照タイプを使うという記述がありますが、それだとむしろ文字化けしてしまいます(´Д`;。おそらく Google Calendar の仕様が変わったのでしょう。
Google Calendar にイベント情報を追加する
iCal データの URL がわかったら、それを Google Calendar に追加しましょう。手順は以下のとおりです。
- Google Calendar のページに行く。
- ページ左側のミニカレンダーの下、「Calendars」の枠の中にある「Other Calendars」の右の「+」ボタンをクリックする。「Add Other Calendar」の表示になります。
- 「Add Other Calendar」のタイトルの下にあるタブから、「Public Calendar Address」を選択する。
- 「Public Calendar Address:」のテキストボックスに iCal の URL を入力する。
- テキストボックスの右の「Add」ボタンを押す。
- ちょっと時間がかかるので、しばし待つ。
- ページ左側の「Other Calendars」に "?????? - livedoor weather" というカレンダーが表示されたら、追加完了。
- 「OK」ボタンを押すと、天気予報が追加されたカレンダーが表示されます。
カレンダーのタイトルが文字化けしていますが、タイトルは変更できるので、わかりやすい名前にすると良いでしょう。カレンダー名の横の▼ボタンをクリックして、「Calendar settings」を選択すれば、カレンダー設定が表示されます。ここでタイトルを変更できます。
表示してみたところ
天気予報を表示した Google Calendar はこんな感じです。だいたい一週間分の天気予報が配信されるようです。
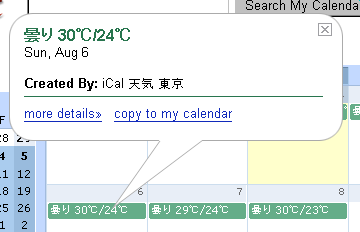
それぞれの天気イベントをクリックすると、最初の画像のような吹き出しが表示されます。そこで「more details」のリンクをクリックすると、以下のような詳細情報のページになります。

上記ページのリンクをクリックすると、このように livedoor 天気情報の詳細ページが表示されます。
便利!(゜▽゜)
blog にも貼れます
ちょっと話がずれますが、最近の機能拡張で Google Calendar を(Ajax でない)通常の HTML 形式で公開できるようになっています。しかも、表示形式をいろいろとカスタマイズできるので、アジェンダ表示にして余計なコントロールを省けば、以下のような縦長表示にもなります。
このサイズなら、 blog などのサイドバーにも表示できますね。試していませんが、携帯電話のフルブラウザとかでも見れるかもしれません。やり方は以下のとおりです。
- Google Calendar のページに行く。
- 「Calendars」の枠の中の表示したいカレンダーの横にある▼ボタンをクリックする。
- [Calendar settings] を選択する。
- 「Calendar Address:」のところの 「HTML」アイコンをクリックする。
- ダイアログが表示されるので、その中の「configuration tool」というリンクをクリックする。
- カスタマイズページが表示されるので、プレビューを見ながら調整。
- お好みの形式になったら、「2. Add the calendar HTML to your page」のところに表示されている HTML をコピーして、カレンダーを表示したいページなどにペーストする。
これで Google Calendar で作成したイベント情報を簡単に HTML に埋め込むことができます。表示内容は動的生成されているので、 Google Calendar で情報を更新すれば、きちんと反映されます。とくに今回のように外部の iCal データを取り込んだ場合なら、配信元の更新が全自動で反映されます。
もっとも、 blog に天気予報を表示したいだけなら livedoor Weather Hacks のお天気プラグインを使ったほうがいいかもしれません(^^;。それよりも、なんらかのイベント情報をブログで公開したい、なんて時に便利ですね。 CD とか、ゲームとか、フィギュアとかの発売情報の表示にいかがでしょう(笑)
というわけで、本日は Google Calendar に天気予報を表示する方法をご紹介しました。 iCal 形式、けっこう使えますね。いろいろなサイトがこの形式でイベント情報を配信してくれれば、なかなか面白いことになりそうな気がします。まぁ、今のところ iCal 形式をきちんと扱えるクライアントが普及していないのが最大の問題でしょうか。 Google Calendar、そのほかにもいろいろと便利ですので、ぜひ使ってみてください!(^^)
詳しくはこちらの記事をどうぞ!



この記事にコメントする