未来の Web アプリケーション開発環境?「Zimki」(前編)
残念ながら Zimki は 2007/12/24 にサービスを停止しました (-人-)ナムー
 本日はなかなかユニークなサイトを発見したのでご紹介します。ホスティング型の Web アプリケーション開発環境 Zimki です。 Web ブラウザのみで Web アプリケーションの開発が行えるほか、サーバーサイドも含めて JavaScript でプログラミングできるなど、手軽に開発に取り組めるような工夫が随所に施されています。新しい試みなだけにいろいろと問題もあるのですが、 Web アプリケーション開発の新たな形として非常に興味深いものです。
本日はなかなかユニークなサイトを発見したのでご紹介します。ホスティング型の Web アプリケーション開発環境 Zimki です。 Web ブラウザのみで Web アプリケーションの開発が行えるほか、サーバーサイドも含めて JavaScript でプログラミングできるなど、手軽に開発に取り組めるような工夫が随所に施されています。新しい試みなだけにいろいろと問題もあるのですが、 Web アプリケーション開発の新たな形として非常に興味深いものです。
日本ではまだほとんど紹介されていないようなので、この記事はなにげに希少性が高いと思います。 Web アプリケーション開発に興味のある方、ぜひ読んでみてください!
※説明が長くて文字数制限に引っかかってしまいましたので、 2 回に分けることにしました(最近このパターン多いな・・・)。ご了承ください。
特徴
前述のように Zimki はホスティング型の Web アプリケーション開発環境です。サイト自体が IDE としての機能を持っており、 Web ブラウザさえあれば Web アプリケーション開発が行えます。主な特徴は以下のとおりです。
- サーバーサイドの開発言語として Mozilla の JavaScript エンジン SpiderMonkey を採用。
- Web ブラウザのみですべての開発作業が可能。
- テンプレートエンジンを標準搭載。
- SQL を使わない、 JavaScript オブジェクトベースの永続化エンジン(Zimki object store)。
- ユーザー認証、セッション管理、 Web サービス構築など、多彩な組み込み機能。
- WebDAV によるファイルの送受信(ただし動作確認できず)。
- 開発時はほとんど(もしくはまったく)コストがかからず、公開後にトラフィックに応じて課金されるシステム。
- Realm の複製により、開発用、テスト用、公開用など、複数の環境を構築可能。
こちらのページで Zimki を使って実装したデモアプリケーションがいくつか公開されています。ソースもあるので、 Zimki でアプリケーションを開発する際にはとても参考になります。
現在はテスト期間ということで無料でサービスが公開されていますが、将来的には有償化を検討しているようです。課金体系の詳細は公表されていませんが、基本サービスは無料とし、トラフィックやサーバー容量などが一定の値を超えてから課金が発生するような仕組みになるということです。
まずはサインアップしてみよう
それでは、実際に Zimki を使ってみた様子をご紹介していきます。 Zimki はホスティング型の開発環境ですので、開発を始めるにはまず Zimki にユーザー登録する必要があります。手順は以下のとおりです。
- Web ブラウザで https://portal.zimki.com/login.html のページに行く。
- ページの最下部にある「sign up」のリンクをクリック。
- すべての項目を記入し、「I have read and agree to the Terms and Conditions」のチェックを入れて「Register」ボタンをクリック。ここで入力した情報は後述のポータルページの [ACCOUNT]-[Profile] で後から変更できますので、お気軽に。
これだけでユーザー登録は完了し、以下のポータルページに移動するはずです(画像はだいぶ作業をした後のものなので、初期画面とは多少異なります)。
基本的にこのポータルページ上ですべての開発作業が完結します。ページ左側のメニューは「+」をクリックするとサブメニューが展開するようになっており、それぞれ以下の内容がまとめられています。
- REALMS
- 開発に使用するほとんどの機能がまとめられています。
- ACCOUNT
- ユーザーアカウント関連のメニューですが、現在のサブメニューは「Profile」のみです。前述のとおり、ユーザー登録時に入力した情報を含めてユーザーアカウントの情報が閲覧・編集できます。
- ABOUT ZIMKI
- Zimki の概要に関するページへのリンクがまとめられています。さほど重要ではありません。
- HELP
- 「Document」をクリックすると、開発関連の資料がすべて閲覧できます。
頻繁に使用するのは [REALMS] 以下と [HELP]-[Document] だけです。その他の項目は必要に応じて参照すればよいでしょう。
基礎事項
Zimki はサーバーサイドでも JavaScript を採用するなど、かなりユニークな開発環境です。独特な用語も登場しますので、それらを軽くご説明しておきます。
- Realm
- Realm とは、簡単に言えばひとつの Web サイトのことです。ユーザーは複数の Realm を作成でき、それぞれを独立した Web サイトとして稼動させることができます。また、公開用、開発用で Realm を分けて、公開サイトに影響を与えずに開発作業を進めることもできます。
- API Key
- Realm がサイトのデータを格納する部屋であれば、 API Key はその入り口です。 ひとつの Realm の中に複数の API Key を作成でき、それぞれが別々の URL をもちます。ドキュメントでは複数の API Key を作成することでそれぞれのアクセスを別々にトラッキングできるとのことなのですが、いまのところ方法がわかりません(^^ゞ
- Zimki object store
- 通常の Web アプリケーションはデータベースにデータを保存しますが、 Zimki にはデータベースが存在しません。その代わりとなるのがこの Zimki object store というシステムです。 JavaScript のオブジェクトをそのまま保存することができ、なかなか使いやすいです。後ほど、実際の使用方法を簡単にご紹介します。
わかりづらいのが Realm と API Key の役割ですね。このあたりは実際に使ってみていただくのが一番かと思います。
使ってみる
それでは、実際に使ってみましょう。簡単で、それでいて Web アプリケーションの要素を多く含む例ということで、単純な掲示板を作ってみることにします。ただし、あくまでサンプルなので、セキュリティー対策や誤操作への対策などは行いませんのでご了承ください。
テンプレートを作る
まず最初の作業として、ページの表示内容を定義するテンプレートを作成します。テンプレートとは通常の HTML にスクリプトで置き換えるための特殊な変数展開を含めたもので、 PHP の Smarty, Ruby の eRuby と同じようなものです。それでは実際に作成してみましょう。 [REALMS]-[Templates] をクリックすると以下の画面が表示されるはずです。
現在はテンプレートが存在しないのでリストにはなにも表示されていませんね。テンプレートを新規作成するには「Create」ボタンをクリックします。すると、以下の入力画面が表示されます。
ここでは "Instance Name" に「MainPage」を、 "Template" に以下の内容を入力し、「Create」ボタンをクリックしてください。
<html> <head> <title>Zimki で作った簡易 BBS</title> </head> <body> <h1>Zimki で作った簡易 BBS</h1> <form action="." method="POST"> 名前:<br/> <input type="text" name="n" size="40" maxlength="256"/><br/> 内容:<br/> <textarea name="m" cols="40" rows="5"></textarea><br/> <input type="submit"/> </form> ${messages} </body> </html>
以下のようにテンプレートが作成され、リストに追加されます。
"ID" の項目に表示されているリンクをクリックすればテンプレートを編集することができます。 "ID" の項目に表示されている文字列はなにやら意味不明ですが、ユーザーがこの ID を意識する必要はほとんどないので安心してください。スクリプトからは "Name" の項目に表示されている名前でアクセスするできます。
ところで、このテンプレートの中身ですが、見たとおりほとんど HTML そのままです。基本的にはここで記述した内容がそのままブラウザに送信されますが、唯一 "${変数名}" という部分がスクリプトで設定した文字列に置き換わります。上記の例では "${Message}" の部分ですね。スクリプトで HTML 全体を生成するのは煩雑で無駄の多い作業なので、常に変わらない部分はこのようにテンプレートで記述し、必要な場所だけスクリプトで置き換えられるようになっています。
サーバー側の JavaScript を記述
ページを表示させるためには、 JavaScript も記述する必要があります。 [REALMS]-[JavaScript] をクリックした後、テンプレートと同じ要領で作成できます。ここでは "Instance Name" をテンプレートと同じ「MainPage」に、 "JavaScript" を以下の内容にしてください。
zimki.library.require('trimpath.js'); function MainPage() { var data = { messages: '<hr/>名前:誰か<br/><pre>何か</pre>' }; return zimki.render.trimpath('MainPage', data); } zimki.publishPath("/", MainPage);
JavaScript といってもブラウザで動くわけではなく、 CGI のようにサーバー側で実行され、テンプレートをもとにして出力する Web ページの内容を構築するものです。基本文法はお馴染みの JavaScript ですが、 Zimki 特有のメソッドが追加されています。上記で使っている拡張メソッドを軽くご説明しましょう。
- zimki.library.require('trimpath.js')
- テンプレートをレンダリングするためのライブラリをインクルードしています。ま、おまじないとしてすべてのファイルの先頭に記述すると思っておいてかまわないでしょう。
- zimki.render.trimpath('MainPage', data)
- テンプレートをレンダリングするメソッドです。第 1 引数はテンプレートの名前、第 2 引数はテンプレート変数を置き換える内容を保持したオブジェクトを指定します。上記の例では、テンプレートの "${message}" の部分が data.message の内容で置換されるわけです。
- zimki.publishPath("/", MainPage)
- JavaScript の関数を Web ページとして公開するメソッドです。第 1 引数は Web 上のパス、 第 2 引数は公開する関数の名前を指定します。上記の例では、 MainPage 関数が返した文字列がサイトのルートページとして公開されることになりますね。
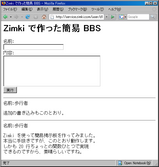
これで最初のページが表示できるようになっているはずです。ページを表示するには [REALMS]-[Realm List] をクリックし、 "URLs" の項目に表示されている URL をクリックします。以下のようなページが表示されるはずです。
テンプレートの "${message}" の部分に JavaScript で設定した文字列が挿入されていることがお分かりいただけると思います。日本語も問題なく扱えていますね。しかし、まだロジックをほとんど書いていないので、フォームを送信してもなにも起こりません。次はいよいよ掲示板への書き込みを実装してみましょう。
書き込みを記録できるようにする
それでは、送信されたフォームをサーバーに保存し、ページにそれを埋め込むコードを記述してみましょう。通常の Web アプリケーションではデータベースを使用するのが普通ですが、テーブルを準備したり SQL を記述したりと非常に手間がかかりますね。しかし Zimki なら「Zimki object store」によって JavaScript のオブジェクトをそのまま保存できますので、とても簡単です。さっそくはじめましょう。
まずは、ポータル上でデータを格納するためのクラスを作成します。といっても、名前を指定するだけですので、なにも難しいことはありません。手順は以下のとおりです。
- [REALMS]-[Classes] をクリックする。
- 「Create」ボタンをクリックする。
- 「Class Name」に作成するクラスの名前を入力(ここでは「Article」としてください)。その他の項目はそのままで OK 。
- 「Create」ボタンをクリックする。
これで、以下のように「Article」クラスが追加されます。
クラスを登録すれば、すぐに JavaScript 上で使えるようになります。先ほど作成した JavaScript "MainPage" を以下のように変更してください。
zimki.library.require('trimpath.js'); function MainPage(args) { var data = { messages: '' }; if(args.n && args.m) { var newone = Article.create(); newone.name = args.n; newone.message = args.m; newone.save(); } var articles = Article.search(null, { order_by:'-creation_date' }); for(i in articles) { data.messages += '<hr/>' + '名前:' + articles[i].name + '<br/>' + '<pre>' + articles[i].message + '</pre>'; } return zimki.render.trimpath('MainPage', data); } zimki.publishPath("/", MainPage);
なんと、これだけで書き込みが保存されるようになります。試しにページを表示させて、なにか書き込んでみてください。こんな感じで、書き込んだメッセージが表示されるはずです。
さて、上記の JavaScript で使っている機能について、要所をご説明します。
- function MainPage(args)
- エントリー関数の引数が増えていますね。この args はブラウザから送られた CGI パラメータを格納したオブジェクトです。上記の例では、 args.n に「名前」フィールド、 args.m に「内容」フィールドがそれぞれ格納されています。
- var newone = Article.create();
- Article クラスの新しいインスタンスを作成しています。この Article クラスはもちろん先ほどポータルで作成した「Zimki object store」用のクラスです。このようにして作成したオブジェクトのプロパティーは、 save メソッドが呼ばれた時点でサーバーに保存されます。
- var articles = Article.search(null, { order_by:'-creation_date' })
- search メソッドを使って、特定の「Zimki object store」クラスの全インスタンスを検索することができます。第 1 引数には対象となるオブジェクトの条件を指定し(今回はすべてのオブジェクトを表示したいので null を指定しています)、第 2 引数にはソートの条件を指定します。 creation_data は「Zimki object store」用のクラスにデフォルトで追加されるプロパティーで、そのオブジェクトの作成日時が記録されています。上記の例の指定なら、すべての Article クラスのインスタンスを新しい順に配列で取得できます。
いかがでしょう。とても簡単にデータの永続化が行えることがおわかりいただけたと思います。あらかじめテーブル構造などをきちんと設計する必要はなく、単純にオブジェクトにデータを突っ込むだけです。検索も上記のように search メソッド一発で、複雑な SQL を記述する必要はありません。今回は使っていませんが、例えば 10 個ごとに複数ページに分けて表示するような処理も簡単に書けるようになっています。
唐突で申し訳ありませんが、本日はここまでです(もともと 1 回の予定だったので・・・^^;)。後編をお楽しみに!
詳しくはこちらの記事をどうぞ!








この記事にコメントする