モジュールを繋げてマッシュアップ!「Yahoo! Pipes」の使い方
米国の本家 Yahoo! が、とても興味深いサービスをリリースしました。モジュールを繋げていくだけで各種データソースをマッシュアップした RSS / JSON フィードが作成できる Yahoo! Pipes です。単純なフィードの加工だけでなく、フィードからキーワードを抽出して Yahoo! で検索したり、 Flickr から画像を取得したりなど、なかなか面白い機能が用意されています。今後モジュールが順調に追加されれば、ネット上のデータを活用する有効な手段になるでしょう。 WebOS を名に冠する当 blog としても、これは放っておくわけにいきません(笑)。
先日の記事のとおり大量のリクエストが殺到して速攻でサーバーが落ちていましたが、現在は復活して正常に動いています。そこで、本日はこの Yahoo! Pipes の使い方を詳細にご紹介しようと思います。
概要
Yahoo! Pipes は前述のとおり各種データソースをマッシュアップしたフィードを簡単に作成できるサービスです。データソースを RSS フィードとして取り込み、その内容を加工するモジュールを複数つなげて、オリジナルの RSS / JSON フィードを作成できます。百聞は一見にしかず、私もひとつパイプを作ってみたのでお試しください。指定された英語の RSS / Atom フィードを日本語に翻訳するパイプです(翻訳精度は気にしない方向で^^;)。
http://pipes.yahoo.com/pipes/VvKeBVu32xG9tl2_XqIxGw
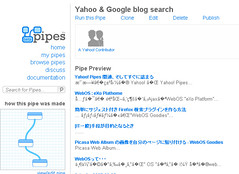
「Feed」というテキストボックスにフィードの URL を入力し(デフォルトで digg のフィードが入力されています)、「Run Pipe」ボタンをクリックすれば、翻訳された結果が表示されます。結果の右に表示されるの「Subscribe」にマウスを重ねると、各種リーダーでの購読や RSS / JSON フィードの取得ができます。なお、ページ上では日本語が文字化けしてしまうようですが、 RSS / JSON フィードは正しく出力されています。
これは以下のようなパイプで実現されています。
右の Feed(url) というモジュールが URL 入力テキストボックスを表示するモジュールです。その左にある Fetch モジュールは任意の RSS / Atom フィードを読み込むモジュールで、 URL パラメータに Fetch(url) モジュールの出力が接続されているので、テキストボックスで入力された URL からフィードを読み込むことになります。 Fetch モジュールの出力は RSS フィードそのものです。その下の BabelFish は Yahoo! 傘下の翻訳サービス Babel Fish のエンジンを使ってフィードの内容を翻訳するモジュールです。そして最後に、 Pipe Output に接続された内容が最終的な出力になります。このように、パイプの中を RSS フィードが流れていき、モジュールによって内容が順次加工されて最終的な出力を得るわけです。
使ってみよう
それでは、実際にパイプを作ってみましょう。その前に、もしまだ Yahoo! ID を持っていないなら、 Yahoo! Pipes のページの右上にある「Join Now」からすぐに作成できます。本家 Yahoo! は日本の Yahoo! Japan とは別物ですので、ご注意ください。 Yahoo! ID を作成したら、再度 Yahoo! Pipes のページへ行き、「Create a new pipe」という青色のボタンをクリックしてください。以下のようなパイプの編集画面が表示されます。編集画面の使い方もコメントで入れておきました。
それでは、簡単なパイプを作ってみましょう。簡単に作れて Yahoo! Pips の可能性を実感できるものということで、 Google ブログ検索とYahoo!ブログ検索の特定の検索結果を結合し、重複を排除した上で出力するパイプを作ってみようと思います。皆さんも
まずは単純にフィードを読む
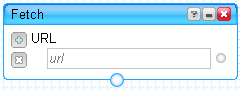
最初は指定されたフィードの内容を読み込みます。まず、モジュールメニューの「Source」内にある Fetch モジュールをメインビューにドラッグ&ドロップしてください。以下のようなモジュールが表示されると思います。
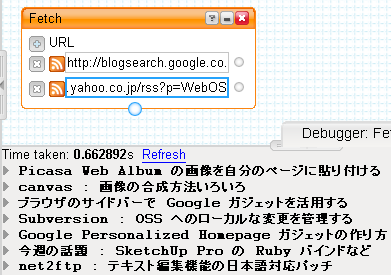
この URL の部分に適当な RSS / Atom フィードの URL を入力すれば、そのフィードを読み込むようになります。「+」ボタンで URL を増やし、複数のフィードを一度に読むこともできます。ここでは、以下の 2 つの URL を入力してください。
これでこの Fetch モジュールは Google ブログ検索と Yahoo! ブログ検索で "WebOS" を検索したときの結果を繋げて出力するようになります。試しにこのモジュールのタイトルバーをクリックしてアクティブにしてみてください。デバッグビューにモジュールの出力内容が表示されるはずです。
このように、任意のモジュールをアクティブにすると、そのモジュールの出力がデバッグビューに表示されます。うまく動作しない場合は、この情報をもとにして、どこでデータがおかしくなっているのかを突き止めることができます。
重複を排除し、最終出力に繋ぐ
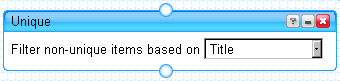
次はフィード内の重複するアイテムを削除しましょう。モジュールメニューの「Operators」内にある Unique モジュールを作成してください。このモジュールは入力されたフィードから指定された項目が同じアイテムを削除して出力するモジュールです。
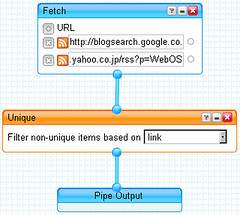
作成したら、 Fetch モジュールの出力を Unique モジュールに繋いでください。そして Unique モジュールのドロップダウンから「link」を選択します。こうすると、リンク先が同じアイテムが既に存在する場合、後に出てきたアイテムが削除されるようになります。ついでに Unique モジュールの出力を Pipe Output の入力に繋いで、パイプを完成させてしまいましょう。
まだ検索語が「WebOS」に固定されたままですが、これでひとまず動作チェックしましょう。
パイプを保存し、動作確認
動作確認するためには、パイプを保存する必要があります。ページ右上の「Save」ボタンをクリックしてください。左上のパイプのタイトル部分に文字列が入力できるようになるので、「Yahoo & Google blog search」とでも入力して、隣の「Save」ボタンをクリックしてください。これでパイプが保存されました。「Back to My Pipes」をクリックして、自分が作成したパイプのリストページに戻ってください。
「Yahoo & Google blog search」の項目をクリックすると下のペインに詳細情報が表示されます。そのペインの上部にあるメニューから「Run this pipe」をクリックしてください。このパイプはまだパラメータを持っていないので、すぐにパイプが実行され、結果が表示されます。
相変わらず本文の日本語は化けていますが、フィードは正常に出力されますので、気にしないことにしましょう。それでは次は、検索語を入力できるように改良します。
パラメータを変更できるようにする
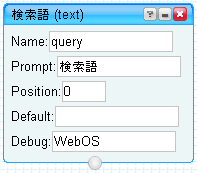
先ほどのページの上部にある「Edit」リンクをクリックすると、パイプの編集ページに戻ることができます。さっそく検索語の入力機能を追加しましょう。モジュールメニューの「User inputs」内にある Text Input モジュールを作成してください。このように「User inputs」内のモジュールを追加するだけで、実行画面にパラメータ入力用のコントロールを表示することができます。 Text input モジュールには多数のパラメータがあり、それぞれ以下のようになっています。
| 名前 | 機能 |
|---|---|
| Name | パラメータ名(英数字のみにするのが無難) |
| Prompt | テキストボックスの横に表示されるラベル |
| Position | コントロールの並び順を決める整数値 |
| Default | デフォルトで入力される値 |
| Debug | 編集画面での実行時に使用する値 |
ここでは以下のように入力しておいてください。
さらに検索語から URL を構築する必要があります。そのためのモジュールが「Url」内にある URLBuilder モジュールです。このモジュールは複数の文字列を組み合わせて URL を構築するための専用モジュールです。こちらもたくさんのパラメータがあります。機能は以下のとおりです。
| 名前 | 機能 |
|---|---|
| Base | 先頭の不変の文字列 |
| Path elements | Base に続くパス文字列。 '/' で連結される。 |
| Query parameters | CGI パラメータ。 '&' で連結される。 |
このモジュールで作成される URL は、概ね以下のようになります。
Base/Path element1/...?Query parameter1&...
従って、 URLBuilder モジュールを 2 つ作成し、ひとつは Google ブログ検索、もうひとつは Yahoo! ブログ検索の URL を構築するようにすればいいわけです。どちらもパスは固定ですので Base にパスの部分をすべて入力して、 Path elemets は空にし、 Query parameters に適切なパラメータを設定すると良いでしょう。そして、それらの出力を Fetch モジュールの URL パラメータに繋げてやります。最終的なパイプは以下のようになります。
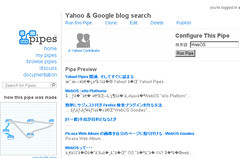
これでついに検索語の変更も可能なブログ検索パイプの完成です!「Save」ボタンでパイプを保存し、先ほどの手順で実行してみてください。今回はいきなりパイプは実行されず、検索語を入力するためのテキストボックスが表示されます。そこに適当な検索語を入力して「Run Pipe」ボタンをクリックすれば、パイプが実行されて結果が表示されます。
RSS フィードなどはパラメータを指定済みのものが提供されますので、さまざまな単語を検索するフィードを簡単に作成できます。ただし、残念ながら検索語を日本語にすると Google ブログ検索の結果しか取得できません。これは Yahoo! Pipes の問題ではなく、 Yahoo! ブログ検索が EUC-JP の文字コードを前提にしているためです。まあたしかに Yahoo! Japan は海外に出て行くことはないでしょうからね・・・(´ー`;。もし Yahoo! ブログ検索の文字コードを変更するパラメータをご存知の方がおられましたら、ぜひご教示ください。あんけいさんより文字コードの指定方法を教えていただき、修正することができました!詳細はコメント欄をご覧ください。あんけいさん、貴重な情報ありがとうございます。
パイプを公開する
さて、パイプは完成しましたが、現在はパイプが公開されておらず、他の人が利用することはできません(正確には URL を直打ちすれば使えますが、他の人が URL を知る手段がありません)。自分だけ、もしくは閉じた仲間内だけで使うのであればこのままで良いのですが、やはり作ったからには公開して多くの人に使ってもらいたいですよね。最後に作成したパイプを公開する方法をご紹介しましょう。
と言っても、基本的にはパイプ編集画面の右上にある「Publish」ボタンをクリックするだけです。ダイアログが表示されますので、 Description に簡単な説明、 Tags に適切なタグを入力して「Publish」ボタンをクリックしてください。どうも現在はバグっているようでダイアログがきちんと表示されなかったので、画像はなしで。申し訳ありません。
ご参考までに、今回作った Yahoo! & Google blog search パイプは以下の URL で公開されています。
http://pipes.yahoo.com/pipes/PjGklj242xGfc4WOZYQMOQ
ページ上部の「Clone」をクリックすれば、このパイプをコピーして変更を加えることができます。検索対象のサイトを増やすなどして、ご自分の使いやすいように変更してみてください。
モジュールリファレンス
Yahoo! Pipes で使えるモジュールはこちらのページですべて解説されています。ただ、当然のようにすべて英語ですので、以下に簡単にまとめておこうと思います。ただし、すべての動作を確認したわけではないので、たぶんいろいろ間違いがあると思います。見つけた際はご指摘いただけると助かります。
Source
各種データソースからデータを読み込み、フィードとして出力するモジュールが含まれています。まだ数が少ないのが残念ですが、 RSS / Atom フィードが読めるので、 Dapper などを使ってフィードを作ってしまうのも手かもしれません。もっとも、それなら Dapper だけでやればいいじゃん、という話もありますが。
- Yahoo! Search
- 本家 Yahoo! で検索した結果をフィードとして出力します。サイトを指定しての検索も可能です。日本語の検索も可能ですし、日本のサイトもきちんとインデックスされているのでそれなりに使えます。
- Yahoo! Local
- Yahoo! Local は Yahoo! が提供する地域情報検索です。日本の情報には対応していません。
- Fetch
- 任意の RSS / Atom / RDF フィードを読み込み、その結果をそのまま出力します。
- Google Base
- Google Base を指定された条件で検索し、その結果をフィードとして出力します。
- Flickr
- Flickr の画像を指定された条件で検索し、その結果をフィードとして出力します。
User inputs
パイプの実行画面にユーザーがデータを入力するためのコントロールを表示し、そのデータをパイプに流し込むためのモジュールです。
- URL Input
- URL を入力するコントロールを表示します。
- Number Input
- 整数値を入力するコントロールを表示します。
- Location Input
- 地名を入力するコントロールを表示します。
- Text Input
- 文字列を入力するコントロールを表示します。
- Date Input
- 日付を入力するコントロールを表示します。日付文字列 RFC 2822 です。 "月/日/年 時:分:秒" でよいでしょう。ただし米国のタイムゾーンになっているようなので、日本時間で指定する場合は最後に "+0900" を指定してください。
Operators
入力されたフィードをさまざまな方法で加工するモジュールです。これらのモジュールをいかに活用するかが Yahoo! Pipes のポイントとも言えるでしょう。
- For Each: Annotation
- 入力フィードの各アイテムに対して指定されたモジュールを実行し、その結果をアイテム内の指定された要素に格納します。実行できるのは Sources 内のモジュールのみのようです。
- For Each: Replace
- 入力フィードの各アイテムに対して指定されたモジュールを実行し、その結果でアイテムを置き換えます。実行できるのは Sources 内のモジュールのみのようです。
- Count
- 入力フィードのアイテム数を出力します。出力は数値型なので、他のモジュールの数値型パラメータに接続できます。
- Filter
- 入力されたフィードから指定された条件にマッチするアイテムを削除して出力します。
- Truncate
- 入力されたフィードのアイテムを指定された数までで切り捨てます。
- Content Analysis
- 入力フィードを解析して、特徴語を抽出します。結果は各アイテムの "y:content_analysis" という要素に格納されます。試していませんが、たぶん日本語は無視されるでしょう。
- Sort
- フィードのアイテムを指定された条件でソートして出力します。条件は複数指定することも可能です。
- BabelFish
- フィードの内容を Babel Fish で翻訳します。あまり多くを期待しないほうがよいでしょう(^^;
- Location Extractor
- 入力フィードを解析して、関連する場所を抽出します。結果は各アイテムの "y:location" という要素に格納されます。日本の地名には対応していないようです。
- Union
- 2 つのフィードを結合します。
- Unique
- 指定されたフィールドが同じアイテムを削除します。
Url
String
- String Concatenator
- 2 つの文字列を結合します。
Date
- Date Formatter
- 入力された日付を任意のフォーマットの文字列として出力します。残念ながらフォーマットの指定方法は不明です。試しに "%y" とかやったら帰ってこなくなりました・・・orz
MyPipes
ここには、これまで自分が作ったパイプが表示され、それをデータソースモジュールとして利用することができます。また、「Inert new pipe」モジュールはサブルーチンのような感じで新しいパイプを作成することができるモジュールです。言葉では意味不明かもしれませんが、ま、使ってみてください(^^;
以上、本日は米国の本家 Yahoo! が公開した新しいマッシュアップ構築サービス Yahoo! Pipes をご紹介しました。いやはや、これは本当に素晴らしいサービスです。 RSS / Atom フィードを共通のデータ交換フォーマットとして考え、多数のサイトを連携させてひとつのサービスを完成させる。これこそまさに、私がイメージする「WebOS」そのものです。まだモジュールの種類が少ないので限界はありますが、これが順調に拡張されていけば、 WebOS の中核になり得る可能性を秘めていると言えるでしょう。先日の記事で書いたようにビジネス的には少々不安な部分もありますが、ぜひうまく育てていってほしいところです。
詳しくはこちらの記事をどうぞ!












この記事にコメントする