Google Personalized Homepage のカラム構成を変更する
新しい Google Personalized Homepage 用のガジェットを作ってみました。通常の Google Personalized Homepage は均等な 3 カラム構成ですが、場合によってはガジェットの幅をもっと広げたいことがあると思います。今回ご紹介する「Layout」ガジェットは、そんなニーズに応えるものです。例えば、私は以下のようなカラム構成で簡易ガジェット開発統合環境 (?) を作っています。
インストール方法や使い方は以下のとおりです。
インストール方法
Layout ガジェットをご自分の Google Personalized Homepage に追加するには、以下のリンクをクリックしてください。
インラインガジェットですので、追加した直後は以下のような警告が表示されます。
いろいろと脅し文句が書いてありますが、こればっかりは信頼していただかないとどうにもなりません(^^ゞ。もちろん情報収集の類は一切行っておりませんので、ご理解のうえ、「OK」をクリックしてやってくださいませ。
使い方
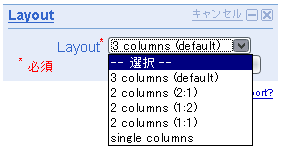
ガジェットを追加したら、ガジェットのタイトルバーの「編集」をクリックしてください。以下のように設定変更用のフォームが表示されます。今気付いたんですが、項目名にとても間抜けな間違いがありますね。とりあえず笑って見過ごしてください。
「Layout」のドロップダウンから好みのレイアウトを選択し、「保存」ボタンをクリックすれば、そのレイアウトが適用されます。それぞれの具体的なカラム構成は以下のようになります。
これ以外のレイアウトが必要な際は、ご要望をいただければ検討します。
Q&A
タブを変えるとレイアウトが戻ってしまう
レイアウトを変更したいすべてのタブに Layout ガジェットを追加する必要があります。設定はそれぞれのタブで独立しているので、タブごとにレイアウトを変えることができます。
「Needs Support?」の表示が邪魔
ガジェットを最小化してください(^^;
Google Personalized Homepage が表示できなくなったよ!
Layout ガジェットはインラインガジェットとして実装されており、 Google Personalized Homepage 本体と同じ権限で動作することになります。動作には細心の注意を払っておりますが、万が一 Layout ガジェットが原因で Google Personalized Homepage が誤動作し、ガジェットを外すこともできないような状況に陥った場合は、以下のように URL に "?webos-goodies=noinline" を付加して下さい。
http://www.google.co.jp/ig?webos-goodies=noinline
ガジェットのほとんどのコードがスキップされますので、(Layout ガジェットが原因の誤動作であれば)復帰できるはずです。
バグ報告などはどこにすればいい?
サポート用の Google グループを用意しております。メールによる投稿はどなたでも可能ですし(返信はグループに投稿しますので、 Web 上でご確認ください)、 Google アカウントがあれば Web からも投稿できます。ご意見・ご質問など、どしどしお寄せください。
詳しくはこちらの記事をどうぞ!





この記事にコメントする