Web 開発に便利な Opera Widgets 16 選
だいぶ間が空いてしまいましたが、便利な Opera Widgets をご紹介する企画の第二回です(第一回はこちら)。今回は Web 開発に使えそうなものを集めてみました。数も前回より倍増の 16 個。いずれもシンプルながら個性的なものばかりです。皆さんのニーズに合ったものをチョイスしてみてください。そうそう、まだ Opera を使ったことのない方、 Opera のダウンロードはこちらから。ぜひお試しください!
HTML エディタ関連
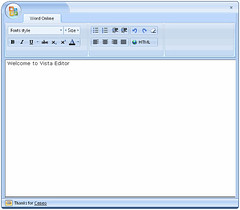
Vista Editor HTML
http://widgets.opera.com/widget/6306
Vista 風のデザインがクールな HTML エディタです。 WYSIWYG で作成した文書を HTML ソースに変換してくれます。このウィジェットで記事を作成して blog の投稿フォームにカット&ペーストすれば、 blog 標準の WYSIWYG エディタが動かなくても問題なし!ただ、残念ながらリンクや画像は貼れません。今後の改善に期待。
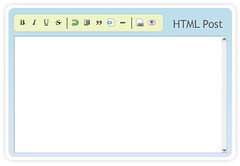
HTML Post
http://widgets.opera.com/widget/5996
こちらは WYSIWYG エディタではなく、タグ埋め込み型のエディタです。いくつかの修飾系のタグやよく使う実体参照がボタンで入力でき、ツールバーの一番右にある目のアイコンで結果をプレビューできます。入力できるタグは少ないのですが、こちらはリンクが貼れます。う〜ん、悩ましい(笑)。 Web ページに設置されているプレーンテキストの入力フォームが小さすぎるときに、こちらで入力してカット&ペーストするという使い方も便利ですよ。
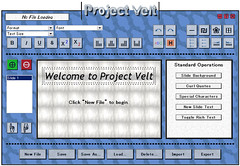
Project Velt
http://widgets.opera.com/widget/6367
簡単なプレゼンテーションを作成する Opera Widgets です。 WYSIWYG エディタを使って各ページを作成していくのですが、リンクや画像、テーブルなども挿入できて、なかなか高機能です。作成したプレゼンテーションは HTML でエクスポートできます。
BjustB
http://widgets.opera.com/widget/3783
HTML エディタとはちょっと違いますが、 BBCode を簡単に入力するためのウィジェットです。太字、斜体、アンダーライン、リンク、引用、コードサンプルといったスタイルがボタンで入力でき、ツールバー右端の∞ボタンで結果をプレビューできます。 PHPBB などを使っている際は便利だと思います。
デザインツール
The Colours Of The Rainbow
http://widgets.opera.com/widget/4134
ビジュアルに色を確認しながら調整できるカラーピッカーです。 RGB と HSV の両方で数値を微調整できるのは嬉しいですね。好みの色が作れたら、右上の設定ボタンを押すことで CSS で使える各種テキスト表現が表示されます。ちなみに UI をたくさんの言語に切り替えることができますが、残念ながら日本語には対応していません。
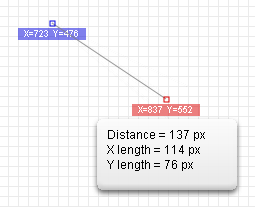
Screen Ruler
http://widgets.opera.com/widget/4536
起動すると、スクリーン全体にグリッドが表示され、 2 点をクリックすることで距離を測ることができます。 Web ページのデザインにはもちろん、デスクトップ上のオブジェクトにも使えます。
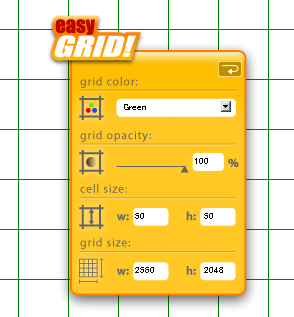
easyGRID!
http://widgets.opera.com/widget/4230
こちらも全画面にグリッドを表示できる Opera Widgets です。距離計測の機能はありませんが、その代わりにグリッドの位置や格子の間隔、色などを自由に変更できます。
Ruler
http://widgets.opera.com/widget/5228
直線定規を表示する Opera Widgets です。キーボードを使って定規や目盛りの表示位置を微調整できるので、正確さを求める方にも安心(?)。色も変更できます。
ジェネレータ
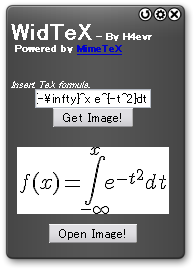
WidTeX
http://widgets.opera.com/widget/6785
TeX の文法で数式を入力すると、それを画像化してくれます。ルート、シグマやインテグラルといった記号類もきちんと処理してくれるので、まるで書籍に載っているような数式画像が簡単に生成できます。数学関連のページを書くときにはとても有効ですね。
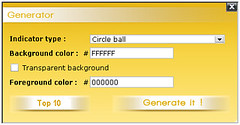
Animated Loading Image Generator
http://widgets.opera.com/widget/6954
たぶん Ajaxload のフロントエンドだと思われます。 Ajax でデータをロードしている間に表示するアニメーション GIF を簡単に生成できます。バリエーションも広いので、サイトの雰囲気やレイアウトに合った画像が生成できるでしょう。
Hash Calculator
http://widgets.opera.com/widget/4984
任意の文字列を MD4, MD5, SHA-1 でハッシュ化した 16 進数字列に変換します。ハッシュについては以前にこちらの記事で軽くご紹介しています。
リファレンス
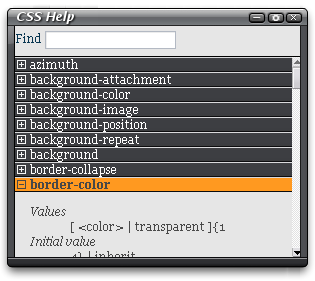
CSS Help
CSS の各プロパティーの簡単なシンタックスを表示してくれるウィジェットです。プロパティーリストをインクリメンタルにフィルタできるのが秀逸。 CSS ファイル作成時に傍らにおいておくととても便利です。
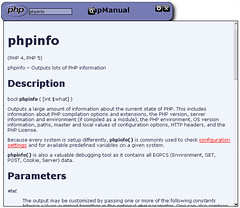
phpManual
http://widgets.opera.com/widget/5288
英語のみなのが残念ですが、PHP のマニュアルを検索・表示してくれます。ページ内のリンクもきちんと機能するのが凄い。 PHP による Web アプリケーション開発のお供にどうぞ。
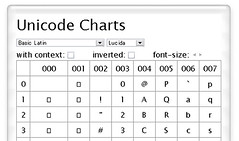
Unicode Charts :: Tools
http://widgets.opera.com/widget/4178
Unicode の文字コード表を表示するウィジェットです。文字参照で HTML に記号を入力する際などにとても便利です。残念ながら表示できるのは西欧系の文字や記号だけで、日本語などには対応していません。もっとも、日本語を文字コードで入力することはまずないと思いますが・・・。なお、デフォルトサイズがやたらでかいのですが、フォントサイズを調整することで好みの大きさにすることができます。
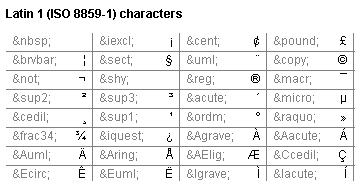
HTML Entities
http://widgets.opera.com/widget/5118
HTML で使える実体参照の一覧表を表示するウィジェットです。でかいうえにサイズ変更もできないのがイマイチなところですが、 HTML での記号入力には便利です。
ネットワークツール
touchtheWire
http://widgets.opera.com/widget/4197
最大 10 個までの Web サーバーの状態を定期的にチェックして、レスポンスがない場合には音で知らせてくれます。いつも使っている Web サイトに行ったらサーバーが落ちてた、なんてときに、復活するまで監視するのにも使えます(笑)。
以上、本日は Web 開発に使えそうな Opera Widgets をご紹介しました。いずれもウィジェットメニューに登録しておけば、いざというときに役立つものばかりです。 Opera Widgets は(今のところ) Opera ユーザーだけが使える特権ですから、うまく活用してより豊かなネットライフを満喫しましょう。それでは、また次回も別のテーマで集めてみますので、お楽しみに!
詳しくはこちらの記事をどうぞ!

















この記事にコメントする