TEXTAREA に履歴保存機能を追加するブックマークレット「GearSaver」
Google Gears を利用した素晴らしく便利なユーティリティーが登場しました!その名も「GearSaver」、任意のサイトの TEXTAREA に履歴付きの保存機能を追加してくれるブックマークレットです。
http://dready.org/projects/gears/
例えばこのページで実行すれば、コメントフォームが以下のような保存機能付きのテキストエリアに早変わりします。
データは Google Gears を使ってローカルの HDD に保存されるので、ブックマークレットを実行すればいつでも履歴が復元されます。コメントの入力中に誤ってブラウザを閉じて、せっかくの文章が消えてしまった経験は誰しもあると思います。でも、この GearSaver を使えば、そんな不幸ともおさらばですね。こまめに保存することで被害を最小化できるでしょう。また、履歴の保存機能は、 blog 本文などの長文入力にとくに便利です。やっぱり前の言い回しのほうが良かったな、なんてときはいつでも復元できます。
そんなとても便利な GearSaver 、以下で詳しい使い方をご紹介していきます。
※現在 Google Gears がサポートしているのは IE と Firefox だけなので、残念ながらその他のブラウザーでは利用できません。 Google さん、早く Opera もサポートしてください(TT;
インストール方法
GearSaver を使うには、まず先に Google Gears をインストールしなければなりません。 Google Gears のインストール手順は以下のとおりです。
- ブラウザでこちらのページを表示する。
- 右上に表示される "Install Google Gears (BETA)" のボタンをクリックする。インストーラがダウンロードできます。
- ブラウザを閉じ、ダウンロードしたインストーラを実行する。
Google Gears がインストールできたら、あとは こちらのページで「Launch GearSaver」と書いてあるリンクをブックマークすれば、準備完了です。
使い方
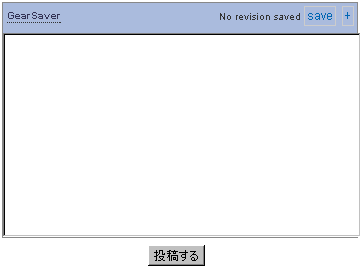
それでは、さっそく使ってみましょう。ここでは例として、このページのコメントフォームに適用する方法をご紹介します。まずはおもむろにブックマークレットを実行してください。 Google Gears の使用許可を選択するダイアログが表示されますので、「Allow」ボタンをクリックしてください。すると、コメントフォームが以下のように変化するはずです。
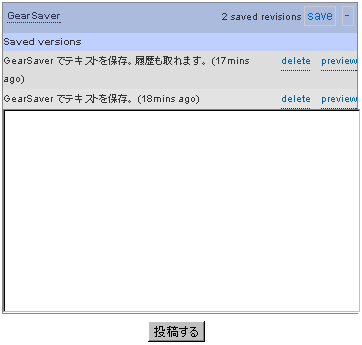
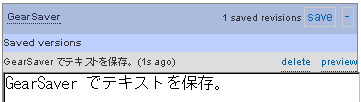
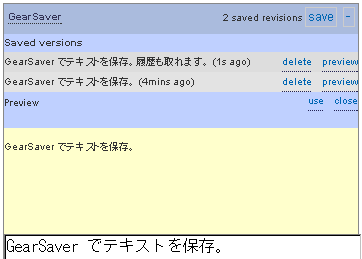
適当に文章を入力し、右上の「save」をクリックしてください。「1 saved revisions」と表示され、内容が保存されたことを示します。ここで「save」の右の「+」をクリックすると、以下のように保存内容が表示されます。
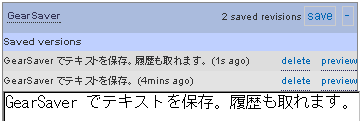
さらにフォームの内容を少し変更して、もう一度「save」をクリックしてください。ふたつめの履歴が保存されます。
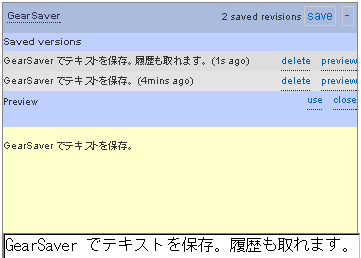
それでは、最初に保存した状態を復元してみましょう。最初の履歴(下側)の右にある「preview」をクリックしてください。
この状態で「use」をクリックすれば、その履歴の内容がフォームに復元されます。
これだけ。簡単ですね。もちろん、リロードしたり別のページに移動したりしても、上記の履歴は保存されていますので、不慮の事故にも安心です。
ちなみに、保存内容はサイト内で共通のようで、例えばこのページのフォームで保存した内容はサイト内の他のページでも使いまわされます。このあたりは好みが分かれるところかもしれませんね。
デフォルトで GearSaver を有効にする
自分のサイトに Google Gears をインストールしたユーザーが訪れた際、デフォルトで GearSaver が有効になるように設定することもできます。以下の SCRIPT タグを HTML に埋め込むだけです。
<script src="http://dready.org/projects/gears/gs04/loader.js" type="text/javascript"></script>
ただ、この方法だとページを表示した直後に Google Gears の利用許可を求めるダイアログが表示されてしまい、場合によっては好ましくないかもしれません。代わりに以下のコードを使うと、ユーザーが「Click here to enable GearSaver」のリンクをクリックするまでは GearSaver を起動しないようにできます。
<html> <head> ... <script src="http://dready.org/projects/gears/gs04/loader-noinit.js" type="text/javascript"></script> ... </head> <body> ... <a href="#" onclick="if (!gearsaver.initialized && gearsaver.init()) gearsaver.initPanels(); return false">Click here to enable GearSaver</a> ... </body> </html>
上記の例では GearSaver 作者さんのサーバーを直接参照していますが、レスポンスを考えると自サーバーにダウンロードしたものを使ったほうが良いかもしれません。いずれにせよ、自己責任でお願いします。
以上、本日は Google Gears を利用した便利なブックマークレット GearSaver をご紹介しました。個人的には、 Google Reader のオフライン化よりも数倍画期的だと思いますが(笑)、いかがでしょうか。皆さんもぜひ Google Gears をインストールして試してみてください。
そして、 Google Gears をインストールしたついでに私の Infosketch もぜひお試しください。まだ実用的なものではありませんが、先日アップデートして Ext JS ベースの GUI に一新しました。こちらもどうかよろしくご贔屓のほどを(^^ゞ
詳しくはこちらの記事をどうぞ!







この記事にコメントする