Google Custom Search Engine で Ajax なサイト内検索
数週間ほど前からなのですが、当 blog のサイト内検索(右上の検索ボックス)の検索結果をポップアップで表示するようになっています。実はこれ、 Google Custom Search Engine の標準機能で簡単に実現できます。簡単にできて、しかもなんとなくカッコいい(笑)ので、たいへんお勧めです。 Google CSE が日本語にも対応したというニュースもありましたので(いまいちどこが変わったのかわからないのですが)、本日はこの Ajax 検索 Box の作り方をご紹介します。
Google Custom Search Engine でコードを生成
まずは、当然ながら Google CSE でサイト内検索エンジンを作らなくてはなりません。具体的な方法はこちらの記事をご参照ください。けっこう前に書いた記事なので、現状と違う部分がありましたら、コメントしていただけると助かります。
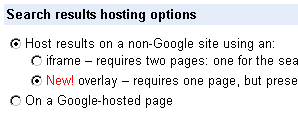
サイト内検索用の検索エンジンができたら、検索ボックス用のコードを生成して Web ページに貼り付けます。 検索エンジンのリストから control panel をクリックし、ページ上部に並んでいるリンクのから Code をクリックします。そして、一番上の "Search results hosting options" を以下のように変更します。

すると、すぐ下に "Search box code" という項目が表示されます。その中の "Site URL:" に検索ボックスを設置するサイトの URL を入力して、 "Generate Code" ボタンをクリックしてください。前方一致なので、全ページの共通部分を入力すれば良いでしょう。
あとは、表示された HTML コードを Web ページに挿入すれば、その位置に検索ボックスが表示されます。とても簡単ですね!(゜▽゜)
JavaScript 無効に対応する
上記の方法で生成したコードにはひとつ欠点がありまして、 JavaScript が無効になっているとまったく検索ができなくなってしまいます。これはちょっと不親切なので、 JavaScript 無効時は検索ページに遷移するように工夫すると良いかと思います。
具体的には、 form タグに method と action の属性を追加して、さらに必要な input タグを記述すれば OK です。だいたい以下のようになると思います。「検索エンジンコード」、「文字コード」は適宜置き換えてください。
<form id="searchbox_検索エンジンコード" onsubmit="return false;" method="GET" action="http://google.com/cse"> <input name="q" type="text" size="40" /> <input name="submit" type="submit" value="検索" /> <input type="hidden" name="cx" value="検索エンジンコード" /> <input type="hidden" name="cof" value="FORID:0" /> <input type="hidden" name="hl" value="ja" /> <input type="hidden" name="ie" value="文字コード" /> </form>
コードを変更したら、実際に JavaScript 無効の状態で試してみてください。ページ遷移して、従来どおりの検索ページが表示されるはずです。
以上、本日は Goole Custom Search Engine の新機能を使って Ajax な検索ボックスを設置する方法をご紹介しました。簡単なわりにはなかなか効果的なので、ぜひ試してみてください!
詳しくはこちらの記事をどうぞ!

この記事にコメントする