ブラウザで Ruby on Rails 開発! Heroku を使ってみよう

3 ヶ月ほど前にリリースされてからちょこちょこと試していたのですが、これは凄いです。本日ご紹介するのは Heroku 、なんと Firefox 上で Ruby on Rails 統合開発環境を実現した Web アプリケーションです。コードの編集やアプリケーションの実行はもちろん、データベースの編集、 scaffold 生成や migration の実行まで、すべてブラウザ上で行えます。また、ネット上でのコラボレーションといった Web サービスならではの機能もあり、トップページで掲げている「Hosting is obsolete」は伊達じゃありません。
本日はこの画期的な Rails 開発環境 Heroku 上で簡単な ToDo アプリケーションを作成し、 Heroku の使い方や特徴をご紹介したいと思います。すでに Rails 開発をしている方もそうでない方も、 Rails に興味のある方全員にとって必見のサービスです。ぜひご覧ください!
Heroku にサインアップする
Heroku は現在リミテッドβの状態なので、ユーザー登録を行うにはこちらのページでメールアドレスを登録し、招待メールが来るのを待たなくてはなりません。私が登録したときは 2 週間待ちだったのですが、現在はだいたい 1 日以内に招待が来るようです。ちょっと面倒ですが、ぜひサインアップして、 Heroku の素晴らしい世界を体感してみてください。
・・・どうでもいいけど、サインアップのページにある看板はいったい。
まずはプロジェクトを作成
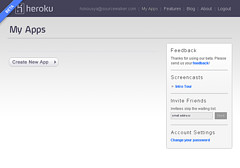
無事にサインアップできたら、さっそくこちらのページから heroku にログインしましょう。すると、最初に以下のアプリケーション管理画面が表示されます。
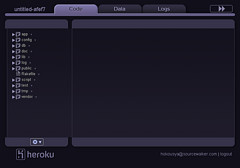
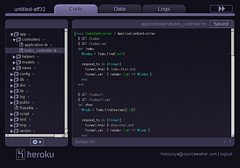
heroku では同時に複数の Rails アプリケーションが開発できるので、この画面でそれらを管理するわけです。しかし、現在はひとつもアプリケーションが存在しませんので、新たに作成してみましょう。アプリケーションの作成は「Create New App」ボタンをクリックするだけです。数秒ほどで以下のような IDE っぽい画面が表示されます。
開発ツールのインストールも必要なく、なんと 1 クリックで Rails アプリケーションが作成されてしまいました!この手軽さは革命的ですね。試しに右上の >> ボタンをクリックしてください。 Rails の初期画面が表示されます。
このように、アプリケーション起動も 1 クリックです。とても効率的に開発できそうですね。先ほどの IDE 画面に戻るには、左下の << ボタンをクリックすれば OK です。
scaffold で骨組みを自動生成
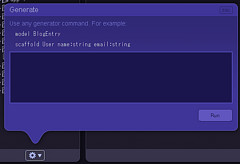
Rails アプリケーション開発には必須の generate スクリプトですが、それも heroku ではブラウザ上で実行できます。ここでは、 generate スクリプトのひとつである scaffold を使って、アプリケーションの骨組みを自動生成しましょう。 generate スクリプトを実行するには、ファイルツリーの下にある歯車のアイコンをクリックし、メニューから「Generate」を選択します。すると、以下のようなダイアログが表示されます。
テキストボックスにパラメータを入力し、「Run」ボタンをクリックすれば、 generate スクリプトが実行できます。ここでは、 ToDo の完了フラグ、優先度、タイトルを保持するだけのシンプルなテーブルを作成するため、パラメータは以下のようになります。
scaffold Todo complete:boolean priority:integer title:string
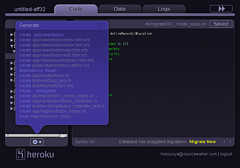
これをテキストボックスに入力して「Run」ボタンをクリックしてください。スクリプトが実行され、必要なファイルが作成されます。
テキスト編集画面の下に黄色で「Migrate Now」と表示されているのがおわかりでしょうか。これクリックすると Migration が実行され、データベースに必要なテーブルが追加されます。早速クリックしておいてください。
データベースにデータを入力
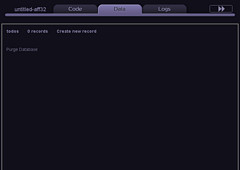
テーブルを追加したので、ついでに初期データも入力してしまいましょう。画面上部のタブの「Data」をクリックすると、以下のような画面になります。
先ほど Migration で追加した todos テーブルが表示されていますね。このテーブル名をクリックすると、以下のようにスキーマが表示されます。
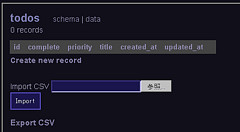
さらにテーブル名の右の「data」をクリックすると、テーブル内容の編集画面になります。
ここでひとつひとつデータを入力してもいいのですが、ここでは CSV ファイルを作って一気にインポートしてしまいましょう。 CSV ファイルはどんなツールで作っても良いのですが、私は Google Docs で以下のようなスプレッドシートを作成しました。
CSV ファイル自体はこちらからダウンロードできます。この CSV ファイルを先ほどの画面の「Import CSV」で指定し、「Import」ボタンをクリックすれば、データがインポートされます。
ばっちりインポートされました。日本語にもきちんと対応しているみたいですね(たぶん UTF-8 限定でしょうが)。あとはこの画面で項目ごとに編集できますし、「Export CSV」をクリックすれば CSV 形式でデータをダウンロードすることもできます。さらに使いやすい管理画面が欲しいときは、 ActiveScaffold あたりをインストールするのがお勧めです(プラグインのインストール方法は後述)。
実行してみよう
それでは、ここで一度アプリケーションを実行してみましょう。先ほどと同様に画面右上の >> をクリックします。デフォルトのトップページが表示されますので、アドレスバーに "http://プロジェクト名.heroku.com/todos/" と入力してください。先ほどデータベースにインポートしたデータがリスト表示されるはずです。
個々の ToDo の編集や削除、新規追加もきちんと動作します。 Rails を知っているなら当たり前のことですが、コーディングをせずに、しかもブラウザ上でこれだけのアプリケーションが作れるのは素晴らしいですね!
ちょっと改造する
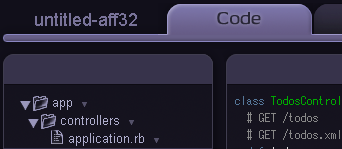
アプリケーションが無事に動いたところで、少しコードをいじってみましょう。簡単なところで、リスト画面の ToDo を優先度順にソートすることにします。まず、 IDE 画面に戻り、右側のファイルツリーから "app/controllers/todos_controller.rb" を選択します。すると、以下のようにファイル内容が表示され、編集できます。
ちゃんと色分け表示されているのがポイント高いですね。自動インデントにも対応しています。しかし、現在のところカーソルの位置が右にずれてしまう(フォントの関係?)、日本語入力ができない(カット&ペースは OK)といった不具合もあります。このあたりは改善が望まれるところです。
それはそれとして、コードを編集しましょう。 index メソッドの先頭行を以下のように書き換えれば OK です。
@todos = Todo.find(:all, :order => :priority)
変更したら、右上の「Save」ボタンをクリックして内容を保存します。あとは先ほどと同じようにアプリケーションを実行し、 ToDo リストを表示させてみてください。
きちんと優先度順にソートされました!
プラグインを導入して機能アップ
Ruby on Rails の大きな利点のひとつが、豊富に用意されたプラグインです。いちから実装したらけっこうな手間になる処理が一瞬にしてできあがるので、利用しない手はありませんね。もちろん heroku でもプラグインをインストールできます。それも非常に簡単に。ここでは、 ToDo リストにページネーションを追加するため、 Will_paginate プラグインを導入することにしましょう。
IDE 画面に戻り、ファイルリストの "vendor" をクリックしてください。通常のディレクトリのほかに、 "Gems & Plugins >>" という意味深なリンクが表示されます。

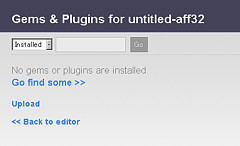
このリンクをクリックすると、以下のようなプラグインの一覧画面になります。ここにはインストール済みのプラグインがリストアップされますが、現在はプラグインをまったく導入していないので、なにも表示されていません。
"Go find Some >>" というリンクをクリックすると、今度はインストール可能なプラグインのリストが表示されます。上部の検索窓に "will_paginate" と入力して検索し、絞り込みましょう。
3 番目に目当ての will_paginate が表示されていますね。それでは早速インストールしましょう。その右端にある「Install」をクリックするだけです。数秒で表示が「Installed」に変わったら、インストール完了です。なんというお手軽さ!
あとはコード内で will_paginate を呼び出すだけ。 "<< Back to editor" で IDE 画面に戻り、まずは "app/controllers/todos_controller.rb" を開き、先ほどと同じ index メソッドの先頭行を以下のように変更します。
@todos = Todo.paginate(:page => params[:page], :per_page => 5, :order => :priority)
次は、 "app/views/todos/index.html.erb" の <table>〜</table> の下に、以下の行を挿入します。
<%= will_paginate @posts %>
最後に "public/stylesheets/scaffold.css" に will_paginate の README の一番下にあるサンプルの CSS コードを追加してください。
ここまで終わったら、アプリケーションを実行して ToDo リストを表示してください。
ページネーションが実現できました!検索からインストールまですべて Heroku 上で完結するので、思う存分プラグインを活用できますね。ちなみに will_paginate は Rails 1.2 以前の標準ページネーション機能(少々非効率な実装だった)よりも動作が高速なので、安心して使えます。ページネーションが必要な場面ではオススメです。
アプリケーションを公開する
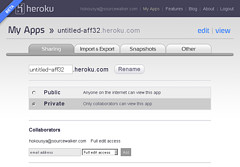
せっかくアプリケーションを作ったら、他の人にも公開したいですよね。標準では、作成したアプリケーションは所有者(および後述のコラボレータ)以外からはアクセスできないようになっていますが、この制限を解除して一般公開することも可能です。 IDE 画面の左上のプロジェクト名をクリックすると、以下のような設定画面が表示されます。
ここで、 Public / Private のラジオボタンを Public 側に設定すると、アクセス制限が解除されて、誰でもアプリケーションが使える状態になります。その場合は、ドメイン名も覚え易いものに変更しておくとよいでしょう。テキストボックスに好みの名前を入力して「Rename」ボタンをクリックすれば、ドメイン名が変更できます。ただし(たぶん)早い者勝ちだと思いますので、エラーが出たら他のバッティングしなそうな名前を使ってください。
その他の機能
ここまでで簡単な ToDo アプリケーションを作成して公開するまでの手順をご紹介しましたが、 heroku には他にもたくさんの機能があります。記事の締めくくりとして、それらの機能を簡単にご紹介しておきます。
rake タスクなどの実行
generate スクリプトと同様な方法で、 rake タスクや irb なども実行できます。 IDE 画面ファイルリスト下の歯車アイコンをクリックし、メニューから「Rake」もしくは「Console」を選択すれば OK です。別ウインドウでコンソール画面が表示され、 rake タスクや Ruby スクリプトを自由に実行できます。
プロジェクトのインポート・エクスポート
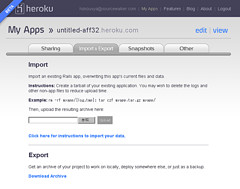
作成したアプリケーションの全ファイルをローカルにダウンロードできます。プロジェクト設定画面の「Import & Export」タブを選択すると、以下のような画面になります。
ページ最下部の「Download Archive」というリンクをクリックすれば、全ファイルを .tar.gz 形式でダウンロードできます。これを他の Ruby on Rails がインストールされた Web サーバーで展開すれば、そのままアプリケーションを実行することが可能です。データベースの内容も "data.dump" というファイル名で pg_dump 形式のデータが含まれていますので、これをリストアすれば完全に環境を復元できるでしょう(heroku は PostgreSQL で動いているようです)。 heroku 上では使える容量などがけっこう厳しいようなので、本格的なデプロイはこのようにエクスポートして別の Web サーバーを利用するのが無難です。
同様に、既存の Rails アプリケーションを heroku にインポートすることも可能です。 Rails アプリケーションの全ファイル(log と tmp ディレクトリは除く)を .tar.gz 形式で固めて、上記の画面のファイルアップロードフォームでアップロードすれば OK です。データベースの内容をアップロードする方法もありますが、ここでは割愛させていただきます。詳細は上記画面の "Click here for instructions to import your data." というリンクをクリックすると表示されます。
スナップショットの保存
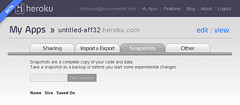
プロジェクト設定画面の「Snapshots」タブを使えば、現在のプロジェクトの全ファイルをバックアップすることもできます。
テキストボックスに適当な名前を入力して「Take Snapshot」ボタンをクリックするだけでスナップショットが作れます。上記画面は既に "backup" というスナップショットが作成されています。「Revert」ボタンをクリックするだけでその状態を復元できますし、不要になれば「x」で削除できます。残念ながら heroku はバージョン管理機能を持っていませんので、その代わりとして使うと良いでしょう。
多人数での共同作業
自分のプロジェクトの編集権限(または閲覧権限)を他のユーザーに与えて共同作業することもできます。さきほど公開設定を行ったプロジェクト設定画面の「Sharing」タブで、「Collaborators」というところにあるテキストボックスにユーザーのメールアドレスを入力し、与える権限を選択して「Add」ボタンを押せば、コラボレータを追加できます。
当然ながら、メールアドレスは heroku ユーザーとして登録されているものでなければなりません。もし共同作業したい人が heroku ユーザーでないなら、プロジェクト管理画面(ログイン直後に表示される画面)から招待メールを送ることができます。

こういったコラボレーションは Web サービスならではの機能で、たいへん興味深いですね。 Heroku で開発作業を行う最大の利点といえるかもしれません。
heroku_user ヘルパー
最後に、 heroku オリジナルの Rails 拡張機能をご紹介しておきましょう。アプリケーションにユーザー認証の機能を追加するのはけっこう面倒な作業ですので、 heroku 自身のユーザー情報をアプリケーション側で利用できるようにすることで、認証の代わりとして使おうというものです。ユーザー情報は heroku_user という変数を介して取得できます。例えば、ユーザーのメールアドレスを取得するときは以下のようにします。
email = heroku_user.email
これをユーザー ID のように使えば、データの更新者を識別したり、ユーザーごとのデータを保持したりといったことが簡単にできます。 heroku_user には、以下のメソッドが定義されています。
- 現在アクセスしているユーザーのメールアドレスを取得します。もしユーザーがログインしていなければ空文字(もしくは nil ?)を返します。プライバシーを考慮して、ユーザーがコラボレータでない場合はログインしていないものとして扱われます。
- logged_in?
- !heroku_user.email.blank? と同じです。
- can_edit?
- 現在アクセスしているユーザーが編集権限を持ったコラボレータなら true を返します。それ以外なら false です。
さらなら詳細やサンプルコードなどはこちらのページを参照してください。
Git リポジトリへのアクセス
分散バージョン管理ツールのひとつである Git を利用して、 Heroku 上のプロジェクトをローカルに複製できます。もちろんローカル上での変更は Heroku 側のリポジトリにコミットできますので、 Heroku を Rails プロジェクトの共有・公開環境として利用できます。使い方は以下のとおり。
- あらかじめ "gem install heroku" を実行し、 Heroku にアクセスするための Gem をインストールしておく。 gem コマンドの詳細はこちらの記事を参照してください。
- "heroku clone プロジェクト名" を実行し、リポジトリをローカルに複製する。
- 複製したリポジトリの内容を編集。
- リポジトリのトップディレクトリで "git add ." を実行。
- 同じく "git commit -m 'コメント'" を実行。
- 最後に "git push" を実行すると、変更内容が Heroku に反映されます。この際、 Migration なども自動的に実行されるようです。
詳細はこちらのページを参照してください。また、 heroku コマンドのその他の機能は RDoc に掲載されています。
以上、本日は Firefox 上で Rails 開発を行う Web サービス Heroku をご紹介しました。 Rails 開発の裾野を爆発的に広げる可能性を持った、画期的なサービスではないでしょうか。また、既に Rails 開発を行っている方でも、手軽な実験環境として、もしくは共同作業用のプラットフォームとして、非常に便利に使えると思います。ぜひうまく活用して、素晴らしい Rails アプリケーションを創り出したいですね!
詳しくはこちらの記事をどうぞ!



















この記事にコメントする