iGoogle ガジェット の設定共有機能を試す
先日、 iGoogle ガジェット API にちょっと面白い機能が追加されました。以前から、自分が使っているガジェットを他のユーザーにメールで紹介する機能がありましたが、そのときにユーザー設定(UserPrefs)を共有するという選択が可能になったのです。これを使うと、メモや ToDo などを他のユーザーと簡単に共有できます。ガジェット側でちょっとした記述の追加が必要なのですが、すでにこちらのページには多数の対応ガジェットが公開されています。本日は、この設定共有機能の使い方、および対応ガジェットの作り方をご紹介したいと思います。
とりあえず使ってみる
それでは、現時点で共有可能ガジェットのトップになっている ToDo ガジェットで実際に共有機能を試してみましょう。後でご紹介しているように、自分自身に招待メールを送信すれば Google アカウントを持った友達がいなくても大丈夫です(^^;。まずは、こちらのページの「今すぐ追加」ボタンをクリックして、 ToDo ガジェットを自分の iGoogle ページに追加してください。
次にこのガジェットを共有するわけですが、残念ながら現時点ではユーザー設定共有機能は英語版にしかありません(ユーザー設定共有は日本語版でも動作しますが、招待メールが送信できない)ので、以下の URL を使って英語版の iGoogle を表示させてください。
http://www.google.com/ig?hl=en
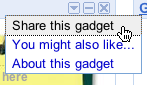
そして、 ToDo ガジェットの▽メニューから「Share this gadget」を選択します。

以下のようなダイアログが表示されます。
一番下に「View my content」と「View and edit content」というチェックボックスがあるのがお分かりいただけるかと思います。前者をチェックするだけだと、相手はユーザー設定を書き換えることができなくなります。後者にチェックすれば書き換えも可能になります。ここでは後者にチェックを入れて(デフォルト)、招待メールを送信してください。
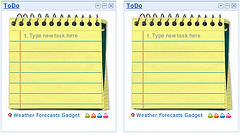
招待メールが届いたら、そのメールの「ここをクリックすると、Google ホームページでご覧になれます。」というリンクをクリックして、ガジェットを追加します。以下は自分自身に招待メールを送って、設定を共有した ToDo ガジェットを 2 つ配置してみたところです。
片方の内容を変更してページをリロードすれば、両方に反映されます。
他人との共有だけでなく、複数のタブに同じガジェットを置きたいときにも使えそうですね!
設定共有可能 (Shareable prefs) ガジェットの作り方
使い方はわかりましたが、こういった共有機能対応のガジェットはどうやって作るのでしょうか。実はとても簡単で、以下の一行を ModulePrefs 要素の中に記述するだけです。
<optional feature="shareable-prefs" />
はい、これだけ。この一行を書くだけで先ほどのダイアログにオプションが表示され、設定の共有が可能になります。
逆に言えば、特定のユーザー設定のみ共有するなどの細かい指定は一切ありません。共有するときは全設定が共有されます。う〜ん、これはさすがに簡単すぎる気が・・・(^^;
サンプルガジェット
いつもどおり、サンプルガジェットを作ってみました。こちらも付箋ガジェットですが、上下 2 つのテキストボックスを用意して、それぞれ別々のユーザー設定にデータを保存するようにしました。テキストボックスの更新を検知するとボックスが赤くなり、 5 秒間放っておくと保存されて黄色に戻ります。ブラウザによっては、 IME 経由では変更が検知されないのでご注意ください。一応、下に貼付けておきますが、当然ながらこの状態では共有機能が働かないので、ご自分の iGoogle に追加してお試しください。
ソースはこんな感じです。例の option 要素が追加されている以外は、いたって普通のガジェットだと思います。
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="設定共有のテスト" title_url="http://webos-goodies.jp/archives/51322409.html" height="200"> <Require feature="setprefs" /> <optional feature="shareable-prefs" /> </ModulePrefs> <UserPref name="text0" datatype="hidden" default_value="メッセージを入力してください。" /> <UserPref name="text1" datatype="hidden" default_value="メッセージを入力してください。" /> <Content type="html"> <![CDATA[ <style type="text/css"> #wrap { position: absolute; left: 0px; right: 0px; width: 100%; height: 100%; } .text { border: none; margin: 0px; padding: 0px; background-color: #ffc; width: 100%; height: 49%; } .spacer { height: 2%; overflow: hidden; } </style> <!--[if IE]> <style type="text/css"> #wrap { position: static; height: expression(document.body.clientHeight + 'px'); } </style> <![endif]--> <div id="wrap"> <textarea id="text0" class="text" onkeypress="textchanged(0);"></textarea> <div class="spacer"></div> <textarea id="text1" class="text" onkeypress="textchanged(1);"></textarea> </div> <script type="text/javascript"> var prefs = new _IG_Prefs(__MODULE_ID__); var timerID = null; var modified = [false, false]; _gel('text0').value = prefs.getString('text0'); _gel('text1').value = prefs.getString('text1'); function saveText() { timerID = null; for(var i = 0 ; i < 2 ; ++i) { var e = _gel('text'+i); if(modified[i]) prefs.set('text'+i, e.value); e.style.backgroundColor = '#ffc'; } modified = [false, false]; } function textchanged(index) { modified[index] = true; _gel('text'+index).style.backgroundColor = '#fee'; if(timerID) clearTimeout(timerID); timerID = setTimeout(saveText, 5000); } </script> ]]> </Content> </Module>
ちなみに、テキストボックスを 2 つにした理由は、複数のユーザーが設定を書き換えた際の挙動を確認するためです。 iGoogle のユーザー設定は単純な後着優先モデルなので、もし 2 人のユーザーがこのガジェットを共有して、同じテキストボックスを変更すると、後に変更したデータで先の変更が上書きされ、結果的にデータロストが発生してしまいます。
これは仕様みたいなので仕方ないとして、それならお互いが別のユーザー設定を書き換えた場合はどうなるのか。ユーザー設定の書き換えがそれぞれ個別に行われているのなら、両方の変更が失われずに保存されるはずですが、もしも常に全項目が上書きされるのなら、先ほどと同様にコンフリクトしてしまいます。
そこで、 2 つのテキストボックスを用意して、一方が上のテキストを、もう一方が下のテキストを更新したときにどうなるかを確かめてみようと思ったわけです。
結果は見事、両方の変更がきちんと保存されていました。つまり、ユーザー設定の更新は個別に行われ、他の設定には影響しないようです。これなら、工夫して使えばなんとか、という感じです。本来なら、コンフリクト時にはエラーを返すくらいはしてほしいところですけどね。要望投げてみようかな。
以上、本日は iGoogle ガジェット API に新しく追加された設定共有機能をご紹介しました。なかなか使いどころが難しい機能ですが、うまく使えばユニークなガジェットが作れるでしょう。ぜひご活用ください!
詳しくはこちらの記事をどうぞ!




この記事にコメントする