Google Developer Day 2008 レポート(前編)
12 日は待ちに待った Google Developer Day に行ってきました。今回初参加だったのですが、すごく盛況でびっくり。これまで交流会などでお世話になった方々にも再会できて、楽しい一日でした。私は最後の「Ask The Expert」というセッションにパネリストとして参加したので、後半のセッションはあまり見れなかったのですが、できるだけレポートしたいと思います。とりあえず本日は基調講演の模様をお伝えします。
会場
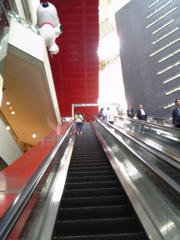
会場は東急みなとみない線みなとみらい駅からすぐにあるパシフィコ横浜。みなとみらい駅を降りるとなが〜いエスカレータがあり、巨大スヌーピーがお出迎え。

お洒落な遊歩道を抜けると

会場のパシフィコ横浜に着きます。

この写真を撮ったときには気付いていなかったのですが、実際の会場は右に少しだけ写っている会議棟でした orz
Google Developer Day 基調講演
午前中は 2 時間に及ぶ長い基調講演がありました。まずは代表取締役の村上憲郎氏が登壇。

今年の Google Developer Day は東京が世界で最初(Google I/O は別)。セッション数は昨年の倍以上の 20 になったと、規模の拡大をアピール。テクノロジー関連では、とくに Google のクラウドを利用する Google App Engine を強調していました。
3 つの C
次は Google シニアプロダクトマネージャ及川卓也氏。

インターネットは人々のワークスタイルを変えている。しかし、いくつかのチャレンジ、課題が出てきている。それらを乗り越えるため、クライアント、コネクティビティー、クラウドの 3 つが重要。
30年前、メインフレームの時代。処理能力はあったがアクセシビリティーがなかった。コンピュータにアクセスできる人は非常に限られ、それらの人々も短い CPU スライスしか利用できかった。アプリケーションのデプロイはメインフレームに置くだけで済むため容易だが、クライアント環境は貧弱で使いづらかった。
次にパーソナルコンピュータの時代。多くのユーザーが自分の PC を持ち、コンピューティングパワーにアクセスし易くなった。立地アプリケーションが登場し、誰でも誰しもコンピュータを活用できるようになった。しかし、デプロイ先の環境によってアプリケーションの動作が影響されるため(DLL Hell)、デプロイは非常に難しくなった。
そして現代、インターネットの時代。メインフレームの時代にある意味で逆戻りしている。データセンターの膨大なコンピューティングパワーを誰もが利用できるようになったが、そういったクラウドのパワーを活用して自分のアプリケーションが作れる開発者は限られている。 Web アプリケーションはサーバーにデプロイするだけなので簡単に開発できる。しかし、クライアントである Web ブラウザはまだまだ貧弱。
クラウドをもっとアクセスし易く。クライアント(ブラウザ)をよりリッチにパワフルに。そして、それらを繋ぐコネクティビティー。日本はブロードバンドが普及していて恵まれた環境にあるが、とくにモバイルデバイスなどで通信が切断されたとき、コネクティビティーをどう維持するのか。我々はこれらの課題を克服する必要がある。
それは Google だけではできない。すべての開発者のコンセンサスをとりながらオープンに問題点を解決していく。多くの利用者に Web アプリケーションを利用してもらうことで収入に繋げる。ユーザーにとって有益なものを提供することでエコシステムを構築する。
Google Gears は Gears に改名
昨年の Developer Day で Google Gears を発表した。従来のプログラミングモデルを崩さずにブラウザをリッチにする。今回から Gears に改名し、完全にオープンにしていく。 Gears の技術のいくつかが HTML 5 に取り込まれる。対応ブラウザは IE, Firefox のほか、 Windows Mobile に対応済み。Safari, Opera も対応中。 My Space が Gears を検索機能の実現に利用するなど、オフラインを実現するのみならず、すべての Web アプリケーションで利用できる。
コネクティビティーを高める、 Android
ここで Andy Rubin 氏に交代。

全世界で 31 億台ある携帯を Web アプリケーションのマーケットにする。 Android は単なる OS ではなく、その他のさまざまな機能をも売らしている。 PC と同等のブラウザ環境も実現する。多数のベンダーがアライアンスを作ってオープンに開発されており、さまざまな IP (知的財産)がオープンソースとして提供された。
ここから実際のデバイスを使ってアンドロイドのデモが行われた。パターンによるロックの解除。パスワードを入力する必要がない。ワークスペースで指を横にスライドさせると、 PC の仮想デスクトップのようにワークスペースが切り替わる(これはなかなか秀逸)。ウィジェットも表示できる。完全なマルチタスクをサポートしており、プレイリストを動かしながら他の操作ができる。上部のバーにアイコンを表示してユーザーに通知。それを下にスライドすると詳細情報などにアクセスできる。
次はブラウザ。ズームウインドウがあり、ページ全体を表示しながら読みたい部分を拡大できる。コンタクトリストに写真を追加してみる。 Photo のデータを取り込み、顔認識で顔のアップ画像をほぼ自動で生成し、簡単にコンタクトリストに追加できる。その他、アドレスをクリックすると Google Map が表示されるなど、 Android ではさまざまなソフトウェアをマッシュアップできる。 Google Maps からストリートビューを表示。ジャイロを内蔵しており、携帯を傾けることでストリートビューの視点を制御できる。
なぜアンドロイドを作るか。携帯の Web 開発を促進したい。デベロッパーのために開発した。どんなアプリケーションが登場するか楽しみ。
Google クラウドを解放する App Engine
Google 鵜飼文敏氏が登場。

Google はクラウドを持っているが、皆が使えるものではなかった。そこで Google App Engine を作り、 Google と同じ環境で開発できるようにした。 Google App Engine を使うと Google の強力なクラウドを使ってリッチなWebアプリを作れる。
なぜ Google App Engine を作るのか。 Web アプリケーションを公開するには、さまざまな環境構築(Linux, MySQL, Apache, PHP, etc...)が必要。そして、それらのアプリケーションを継続して動かし続けるのはとても大変。サーバーやハードディスクの故障、ユーザーが増えるに従って顕在化するスケールの問題。 Google App Engine によってより簡単にスケーラブルな Web アプリケーションを開発できるようにした。コードを書いて Google にデプロイするだけで大規模 Web アプリケーションを公開できる。
使い方。まず普通にコードを書く。 SDK を使ってローカル PC でテスト。 Web アプリケーションをデプロイするのはボタンをクリック、もしくはコマンドをひとつ実行するだけ。管理コンソールもあるので、アクセス履歴やログも簡単に見れる。
アプリケーションの事例。 TweetWheel : Twitter のフォローの関係をビジュアライズ。 lateloop : PCでブラウズしたページをマークしておき、モバイル端末で後ほど閲覧。視線大地震の安否情報を確認するアプリケーションをGooglerが週末に作成、ローンチ。Googler にとっても使いやすい環境。
ここで Pete Koomen 氏に交代。 Google App Engine の将来展開。現在はリクエストベースだが、これからはオフラインのバッチプロセスもサポート。 Python 以外の言語も対応していく(具体的な言語の例示はなし)。リッチメディア対応(大きなファイルサイズのサポート)。
最近追加された API の紹介。 memcache : 強力なキャッシングレイヤー。Image Manipulation : 画像のスケーリング、サムネイリングなど。そして予定価格の発表。これはすでにさまざまなメディアで伝えられているとおり。 App Engine は一週間ほど前に登録制限を撤廃した。日本のキャリアで問題が発生しているが、これも近いうちに解決する。
そして、もうひとつのクラウド。 API で Google サービスを利用する。 GData : サービスからデータのインポート・エクスポートを実現する。 Google をストレージとして利用できる(いわゆる GDrive のことではなく、 Google Calendar や Google Docs などに保存されたデータにアクセスできるという意味)。 AJAX API : Web, ブログ, ビデオ検索, Language, Feed をライブラリ化した。 JavaScript だけでアプリケーションに配置できる。
ソーシャル化について
人々には繋がっていたい、他人に伝えたいという自然な欲求がある。 Web はそもそも、物と物とを結びつけるもの。それらを組み合わせることで、魅力的なアプリケーションを実現できる。 Google 既存製品ののソーシャル化。 My Map, YouTube など。ソーシャルWebのための API、 OpenSocial。現在の SNS は縦に閉じている。それぞれのサービス向けにアプリケーションを書かなくてはいけない。そこでOpenSocialを提供し、一度アプリケーションを書けばどこの SNS でも動くようにした。
コンテナはアプリケーションを動かす基盤。主に SNS サービスなど。そして OpenSocial で記述されたアプリケーション。この2つでソーシャルアプリケーションを実現する。
リクルートの川崎さんが登場。もうひと方おられたのですが、名前をメモできませんでした。川崎さんの隣におられるのはリクルートの近藤さんです。申し訳ありません・・・。

ドコイクの OpenSocial 対応。レストラン情報などにソーシャルタグを付けて検索できる。オープンソーシャルのコンテナを作成、公開。ガジェット上からドコイクのデータを編集できる。 API を ATOM ベースで開発しており、 OpenSocial と親和性が良かった。ガジェット化によるリーチの拡大、リクルートにアプリを追加することでユーザーエクスペリエンスの向上などを狙っている。内部的な実験では外部のガジェットを追加することもできている。 Shindig は日本語環境やセキュリティー面などで問題があった。要望としては、仕様が明確になってほしい。
OpenSocial 利用者は 2 億 7500 万人。開発者は 2 万人。アプリケーションは 5 千万。パートナーもたくさん。 mixi OpenPNE, リクルートなど。 Google Friend Connect 。既存の Web アプリケーションに簡単にソーシャルなフレーバーを組み込む。OpenID, oAuth などの標準に基づいており、単純なコピーアンドペーストで利用可能。
開発を容易にするチャレンジ
Web デベロッパーにも幅がある。デザイナー寄りの人、単に Web サイトを所有している人など。一般のユーザーでもブログパーツなどを開発している。そういった人々に Web 開発の間口を広げたい。
Google 加藤定幸がサンプルをデモ(開発は公式ブロガーの方)。 Flash アプリケーションの中から Google Maps API を利用できるようになった。傾きセンサーを繋げて、Webアプリケーションでそれを読み取り、 Google Maps 上でフライトできる。しかしここでは残念ながら動かず(API のクォータ (?) に引っかかっていたようで、後の Google Maps API for Flash のセッションではきちんと動いてました)。ローカルのデバイスなども Flash を経由することで Web アプリケーションから利用できる。

Mano Marks 氏にバトンタッチ。 Google Earth API のデモ。 Google Earth を Web 上で利用できる。3D の地理情報を利用可能。 Google Earth 上をドライブ。エベレストも走れる(笑)。
これらに加えて、 API の RESTful 対応も進めている。 RESTful 対応で API が利用し易くなる。 JavaScript を使わなくても利用できる。ChartAPI, Google Static Maps API など。それに AJAX API も RESTful バージョンを開発している。 Langage, Search, Feed が対応済み。 URL でパラメータを渡し、 JSON を返す。
4 つ目の C
オープンが重要。まだ前述の問題に対する Google も解決策を見出していないので、皆さんと協力してそれらを解決していきたい。再びクラウド、コネクティビティー、クライアント+ソーシャル、容易な開発。そして One More Things (笑)。もうひとつの C 。
最後に辻野晃一郎氏が登場。

4 つめの C はコミュニティー。 Google Code のサイトの日本語化を進めている。これまでのものに加えて、本日あらたに多数のドキュメントの日本語版を公開。その他の API も鋭意翻訳中。
そしてデベロッパー交流会をこれまでに 6 回ほど開催。 Google API エキスパートプログラムを発表。 Google とエキスパートが開発者をプロアクティブにサポートしていく。これらの方法でオンラインからオフラインまでデベロッパーをサポートしていく。
Be SOCIAL (←最後のスライドにこう書いてあった)
詳しくはこちらの記事をどうぞ!

この記事にコメントする