絵心のない人が知っておくべき Illustrator の機能 10+
自慢ではありませんが、私はまったく絵心がありません。小学校の頃、友達の似顔絵を描くという課題が出ると、それはもう情けないやら申し訳ないやら。そんな私がこともあろうに図解イラスト(と言うほど大層なものではないですが)を描かなくてはいけないハメに陥り、ここ 2 週間くらい Illustrator と格闘していました。
まあそんなこんなで、 Illustrator の使い方も多少はわかったので、私同様に絵心を持たない人でも使える便利機能をご紹介です。
グラフィックスタイルライブラリ
まずはなんといってもこれでしょう。 Illustrator にはワンタッチでオブジェクトに貼付けられる特殊効果(グラフィックスタイル)のライブラリが大量に含まれており、見栄えの良いイラストを作るのにたいへん便利です。
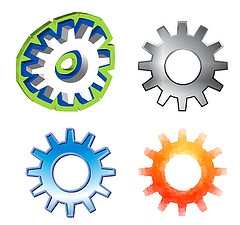
なにはともあれ、上の画像を見てください。元は単純な歯車の形(パスファインダのところで作っているもの)なのですが、それにライブラリから選んだ効果を貼付けるだけで、これほどの見栄えが得られるのです。まあ、使いすぎるとくどくなりますが、便利なことは間違いありません。
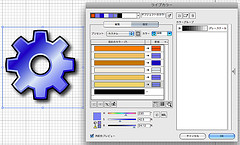
使い方は、メインメニューの [ウィンドウ]-[グラフィックスタイルライブラリ] のサブメニューにカテゴリが並んでいるので、いずれかを選んでダイアログから効果を選択するだけ。
[ウィンドウ]-[グラフィックスタイル] で表示されるパネルで効果を編集したり、自作のものを作ったりもできます。また、効果を貼付けたオブジェクトを選択した後、パネルの下部にある「リンクを解除」ボタンをクリックすると、貼付けた効果が独立したアピアランスになり、次のアピアランスパネルで編集できるようになります。
アピアランス

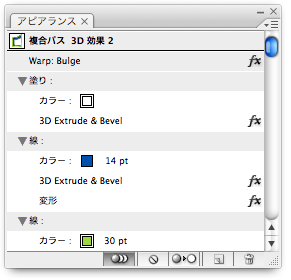
オブジェクトに対してさまざまな効果を適用し、凝った見た目を実現する機能です。上述のグラフィックスタイルのリンクを解除して、単一のオブジェクトに張り付いたものとも言えます。元のパスを複製・変形して、それぞれに対して別々の効果をかけたりもできるので、かなりのことができます。まあ、グラフィックスタイルライブラリをひととおり眺めれば、そのポテンシャルは理解できるでしょう。
上の画像はアピアランスパネルです。 [ウィンドウ]-[アピアランス] で表示できます。
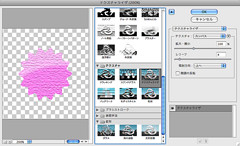
ライブカラー
これも凄い。 [編集]-[カラーを編集]-[オブジェクトを再配色…] で表示されるダイアログで、複数のオブジェクトのカラーを一気に変更できます。 Photoshop の類似機能より凄いのでは。単純な色調変換はもちろん、かなりきめ細かい指定まで可能です。まだまだ使いこなせていませんが、過去に作成したアートワークを周りに馴染むような色調に変更したいときなどに便利そう。グラフィックスタイルライブラリを選んで、色調だけをこれで変更するのもいいかもしれません。
[編集]-[カラーを編集] メニューには、ほかにも色調補正系の機能がいろいろあります。
パスファインダ
[ウィンドウ]-[パスファインダ] で表示されるパネルにより、複数のオブジェクトを融合させたり、重なっている領域だけを抽出したり、一方のオブジェクトでもう一方のオブジェクトを削り取ったりといった形状演算ができます。手書きよりも単純な図形を組み合わせて形を作る、極めてプログラマー向けの機能ですね(笑)。
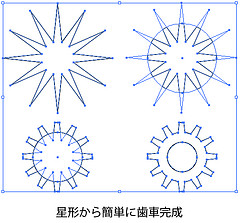
画像はパスファインダを使って星と円から歯車を作っているところ。適当に作ったので、不格好なのはご勘弁を。ちなみに、形状演算をかけた後もそれぞれのオブジェクトをダブルクリックして個別に編集できます。その後、形が決まったら「拡張」ボタンを押すことで単一のパスが生成されます。「拡張」なんて名前なので、最初まったくわからなかったよ(泣)。
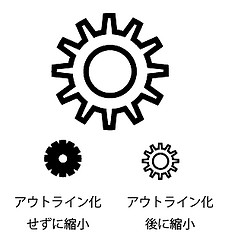
パスのアウトライン
[オブジェクト]-[パス]-[パスのアウトライン] を選択すると、輪郭線をその形状のパスに変換できます。これ、けっこう重要です。上の図を見ていただければわかると思いますが、太い輪郭線をそのまま縮小すると、線の太さが変わらないので潰れてしまうのです。これに対して、「パスのアウトライン」を適用してから縮小すると、奇麗にその形のまま拡大・縮小できます。
ちなみに、テキストに関しても同じことが言えます。テキストをパスに変換するには、 [書式]-[アウトラインを作成] です。
ドロップシャドウ(とにかく影を付けよう)
[フィルタ]-[スタイライズ]-[ドロップシャドウ…] で、オブジェクトに簡単に影を付加できます。効果メニューにも同じものがあります。ちなみにフィルタと効果の違いは、フィルタをかけるとその効果を適用したオブジェクトが実際に作成されるのに対して、効果はデータ上の形を変えずに見た目のみを変更します。ですから、フィルタでかけた影は縮小するとそのまま小さくなりますが、効果の影は縮小したオブジェクトに対して同じパラメータで影を適用したものになります。
それはそれとして、画像は左右とも同じオブジェクトで、左は影を付けただけです。どうでしょう、明らかに左のほうが良く見えると思います。オブジェクトに影をつけると、それだけでメリハリが生まれ、存在感を強調できます。こういったイラストだけでなく、フローチャートを書くときも各ボックスに影を付けるだけで印象が変わるのでお試しあれ。さらにボックスにうまくグラデーションをかければ完璧です。
矢印にする

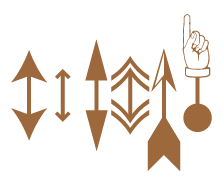
適当にパスを描き、 [フィルタ]-[スタイライズ]-[矢印にする…] を選択するだけで、両端にさまざまな矢印が付けられます。上の画像はその一部で、全部で 20 種類以上あります。矢印のサイズは線の太さに合わせて変化するのですが、基本的にちょっとでかすぎです。しかし、矢印部分はダブルクリックすることで個別に編集できるので、自分で好みのサイズにすれば良いでしょう。
グラデーションメッシュ

これもなかなか素晴らしい機能です。ツールボックスの左の列の中程にあるグラデーションメッシュツールを選択し、任意のオブジェクトの内部をクリックすると、その場所にグラデーションメッシュが作成されます。さらに別の場所をクリックして、メッシュを追加することも可能です。
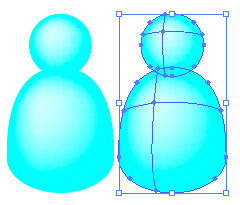
あとは、ダイレクト選択ツール(右の列の一番上)で色を変更したいアンカーポイントを選択し、普通に背景色を設定するだけです。上の画像のように、エセ MS メッセンジャーな人とか、簡単に作れます。
もし規則正しい格子型のメッシュが欲しいときは、 [オブジェクト]-[グラデーションメッシュを作成…] を使うと良いです。
パスの編集

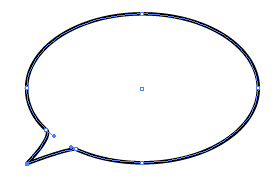
たまには、ちまちまとパスを弄るもの効果的です。上は楕円にアンカーポイントを 3 つ追加して、吹き出しを作っているところ。こんな感じで基本的な図形をちょっと弄るだけでも応用範囲が広がります。
アンカーポイントの追加は、ダイレクト選択ツールで Mac でいう Option キー(Windows だと ALT?)を押しながらパス上をクリックすればできます。その他の編集はダイレクト選択ツールでアンカーポイントを選択するとツールバーにほとんどの機能が出てきます。
グリッドへのフィットと数値入力

とくにプログラマーはセンスよりも計算なので、正確に位置を揃えられるツールは必須です。 [表示]-[グリッドを表示] でグリッドを表示し、 [表示]-[グリッドにスナップ] も ON にしておきましょう。
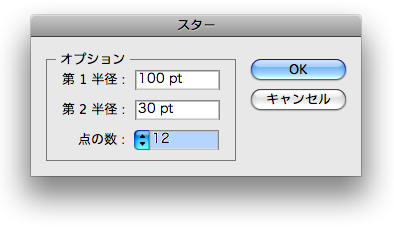
さらに、矩形や楕円など、基本図形の秒がツールを選択しているときは、キャンバスを左クリックで数値入力ダイアログが表示されます。画像は星ツールの数値入力ダイアログ。ちなみに星の第 2 半径は Command キー(Control キー)を押しながらドラッグで、点の数はカーソルの上下でも変更できます。
フィルタギャラリー・効果ギャラリー
絵心がないと使いこなすのは難しいですが、面白いので。 [フィルタ]-[フィルタギャラリー] もしくは [効果]-[効果ギャラリー] を選択すると、Photoshop 由来の(?)各エフェクトをプレビューしながら調整できます。
Illustrator の勉強に使った本
最後に Illustrator の入門書のご紹介です。嫁さんが選んできたものなのでベストかどうかはわかりませんが、なかなかの良書でした。 Illustrator CS3 の全機能を網羅的に紹介している分厚い本ですが、私はこれを一晩でざっと流し読みすることで(基本的にタイトルだけ読んで、便利そうな機能だけ解説も読む)、だいたいの機能を把握できました。
リファレンス的にも使えるので、お勧めです。
以上、本日は絵心がなくても使える Illustrator の便利機能をご紹介しました。いやはや、さすがにお金をとるだけあって、凄まじい多機能ぶりですね。 Photoshop と違って、 Illustrator は絵心のない人間こそ持っておくべきツールかもしれません。もっと早くに気付いておくべきだった orz
詳しくはこちらの記事をどうぞ!







この記事にコメントする