Web ブラウザで動くとは思えない、凄い WebGL デモ・アプリ 65 個
今月の 22 日に GTUG Girls のイベントで WebGL (Three.js) のハンズオンをやります。内容は初心者向けで、簡単な物体を表示してみたりして Three.js の基礎を学ぼうというものです。女性限定ですが、興味のある方はぜひご参加ください。
【告知】第10回GTUG Girls Meetup 「キラリとひかるモノ作り!WebGL(Three.js)入門編」 募集開始!
で、本日は宣伝も兼ねて WebGL を使ったデモやアプリケーションのまとめエントリを書いてみました。いずれも Web ブラウザで動くとは思えないほどインパクトのあるものばかり。 WebGL 対応のブラウザで(Chrome か Firefox の最新版が無難です)、おもいっきり堪能しちゃってください!
長編デモ
音楽に合わせてインパクトのある映像を展開していく、ちょっとしたストーリー性のあるデモなどを集めてみました。技術の集大成といった感じで、とても見応えがあります。
まずはなんといってもこれですね。 Three.js の作者である Mr.doob 氏をはじめとする Google Data Arts Team が公開したデモです。イラストと 3D モデルを融合した映像、マウスで映像に変化を与えたりルートを変えたりできるインタラクティブ性が素晴らしい。ブロックを組み立てて最後のシーンに出てくるモデルを作成することもできたりします。ソースもこちらのページで周辺ツールや技術デモなどと一緒に公開されています。ちなみに BGM はローマというアルバムの 10 曲目にある「ブラック」で、ボーカルはノラ・ジョーンズだそうです。
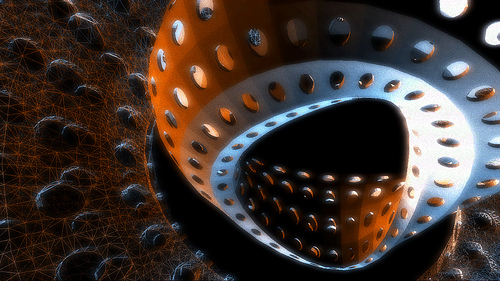
LiteWerx というチームが TRSAC 2011 というイベントで発表したデモです。まあ当然ですが、そのイベントで唯一の WebGL を使ったデモだったようですね(他は Windows とか、 Amiga もあったみたい)。重厚なサウンドに乗せて、迫力のある映像が展開されます。ちなみに、下にある「Microsocopix」というデモも同じチームの作です。
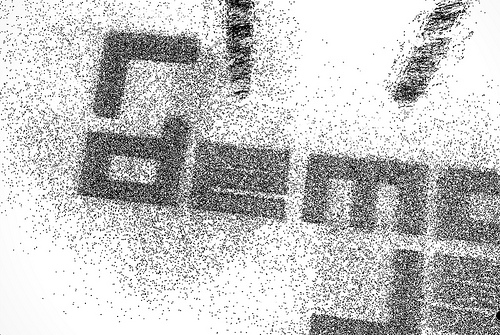
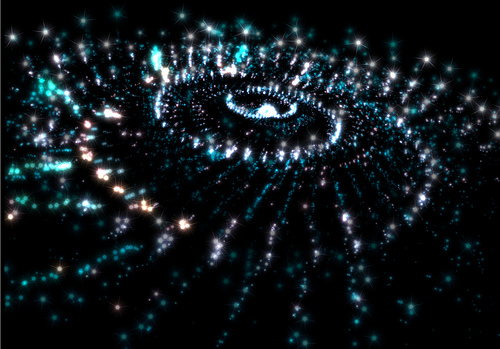
DemoJS というフランスで開催されたイベントの宣伝用 (?) のデモみたいです。それほど長いデモではありませんが、すべてパーティクルを使って表現されているのが面白いです。
他のデモは画像でご紹介。
技術デモ
単体の技術についてのデモを集めました。技術の参考という意味では、長編デモよりも役立つかもしれません。
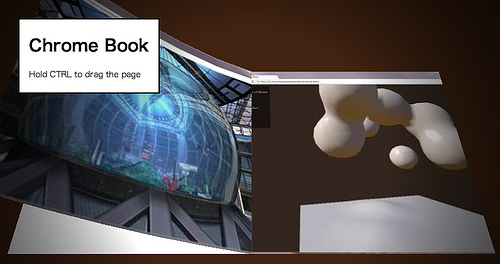
マウスで本をめくるような動きを表現したデモです。実験的な UI として、とてもおもしろいと思います。近い将来に CSS Shaders とかが使えるようになれば、普通の Web ページをこんなふうにページめくりすることができるようになるかもしれません。
ちょっとメガデモっぽいですが一応こちらに。 Multi Device Labs という会社の 2012 年の年賀ページで、Kinect で取り込んだっぽい人の奥行モデルが踊りながら A HAPPY NEW YEAR の文字を掲げます。おそらく Mr.doob 氏のこちらのデモを参考にしたものではないかと思いますが、見せ方がとても上手いですね。
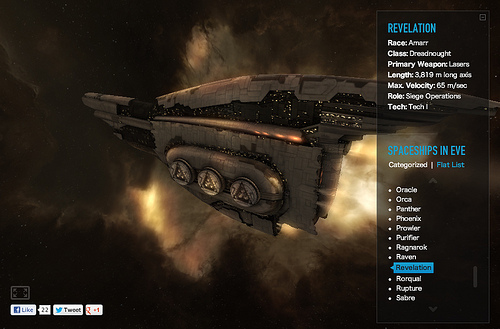
EVE ONLINE というゲームのメカを表示するモデルビュアーです。とてもたくさんのモデルがあり、どれもかなりよくできています。メカもののモデルを作るときの参考にどうぞ。
他の HTML5 系の技術や Web API との組み合わせ
WebGL と他の HTML5 系の API や Web API を組み合わせたデモを集めてみました。このように複数の API を組み合わせることで、可能性が大きく広がりますね。
Google が公開した、銀河系を探索するアプリケーションです。 CSS 3D Transform を使って文字などを表示しているそうで、仕組みは HTML5 Rocks で解説されています。 WebGL と CSS 3D Transform の変換を同期させる方法は、 WebGL の欠点である文字表示や HTML コンテンツの表示を補える、とても実用的なテクニックだと思います。
音楽に合わせて派手な映像を生成する、オーディオビジュアライザです。通常のデモのように特定の曲に合わせて固定の映像を流しているのではなく、 Web Audio API を利用して再生中の音声を解析してリアルタイムで映像を作り出しています。自分の好きな曲をかけたり、パラメータを調整して自分だけのビジュアルを作ることも可能。下手なネイティブアプリよりもよくできていますね。
ゲーム・物理エンジン系
ゲームや物理エンジンを使ったインタラクティブなデモを集めました。きちんとしたゲームになっているものもから技術デモに近いものまでさまざまですが、ブラウザでここまでできるようになったのか、と驚かせてくれます。
デフォルメされた車で走るオフロード・レースゲームです。 Chrome Web Store で配布されているアプリですが、直接サイトに行って遊ぶことも可能(要 Google アカウントログイン)。けっこう作りこまれていて、ちゃんとゲームとして楽しめます。こんなのが無料でプレイできるなんて、子供の頃は夢にも思わなかったよ・・・。
Mozilla Demo Studio で公開されている FPS タイプのゲームで、 C++ で書かれたものを Emscripten で変換したものだそうです。まだ敵は 1 体しか出てこず、しかも遭遇すると連射されてほぼ即死なのでゲームとしてはあまり遊べませんが、グラフィックのクオリティは特筆に値します。とくに LEVEL2 を始める際のウォークスルーデモや、水面・溶岩の表現が見所。
ツール・アプリケーション
単なるデモやサンプルだけでなく、 WebGL の機能を生かした実用的なツールも公開されています。
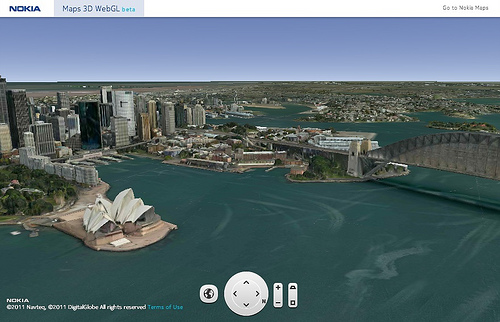
Nokia が開発した、いわば WebGL 版 Google Earth です。まだ一部の都市ではありますが、ちゃんと 3D でモデリングされていて、グリグリ動かすことができます。動きも JS とは思えないくらいスムーズ。さらに赤青メガネを使った立体視バージョンもあります。
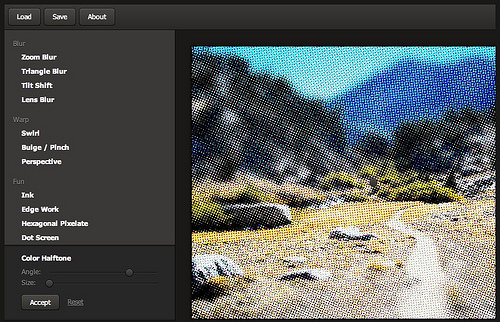
WebGL を使用して画像にエフェクトをかけるツールです。色調補正や各種ブラー、変形などのエフェクトを、リアルタイムに効果を確認しながらかけることができます。このツールで使われているエフェクトはオープンソースで公開されており、自分のアプリケーションにこの機能を取り込むことも可能です。
統計データ等のビジュアライズ
WebGL の最も得意な分野とも言える、データのビジュアライゼーションを行うデモを集めました。
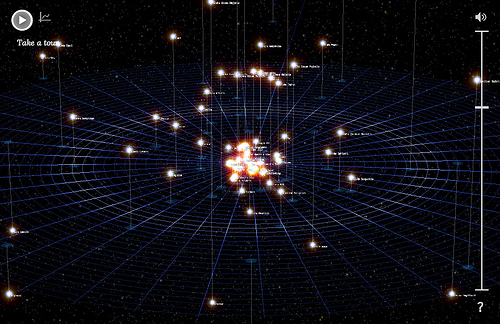
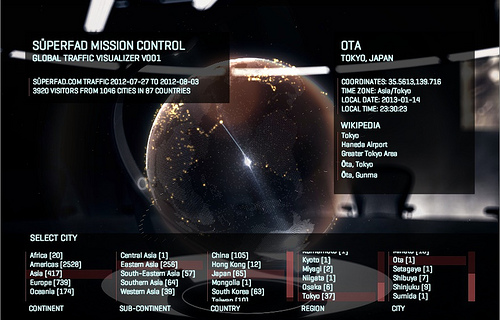
サイトへのトラフィックのソースをビジュアライズしているのかな?地球の表示の仕方がとても美しい。下にあるリストから都市を選ぶと、情報とともに光の筋が都市の場所を指すなど、とても凝った作りになっています。
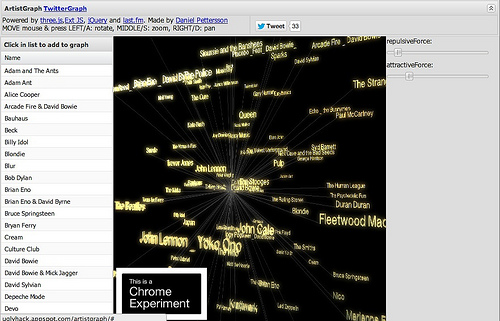
アーティスト名を入力すると、そのアーティストと関係するアーティストなどを表示するデモです。データソースは last.fm のようですね。日本のアーティストもちゃんと出てきます(漢字は表示されませんが)。
医療系 (?)
以前 Google が公開した Google Body が有名ですが(下にある ZYGOTE BODY はその後継です)、人体などをビジュアライズするツールがけっこうあります。こうした医療分野への WebGL の応用ってけっこう研究されているんですかね。
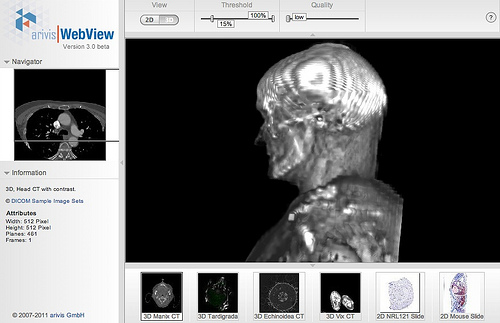
CT スキャンしたデータを立体的に表示するツールです。最初は 2 次元画像が表示されますが、左上のコントロールで「3D」を選択すると 3D 表示になります。ポリゴンモデルではなくボリュームデータを直接レンダリングしているので、すごくリアルでちょっと気持ち悪いくらいです。実際の医療現場でもこういうのが使われてるんですかね。
多くのフォーマットをサポートした、科学技術系のビジュアライゼーションフレームワークです。さまざまな方法で脳やその他の器官を表示するデモがいくつかあります。 Github で公開されていて、チュートリアルのデモは JSFIDDLE と、何気にギークの香りが・・・。
以上、本日は WebGL を使ったデモやアプリケーションを多数ご紹介しました。これらを見れば、 WebGL が Web を飛躍的に豊かなものにすることがわかりますね。ぜひもっと普及してほしいものです。
詳しくはこちらの記事をどうぞ!


































































この記事にコメントする