DevFest での WebGL の LT 資料&補足
先週の木曜日、 Google の開発者向けイベント DevFest にて WebGL に関するライトニングトークをしてきました。時間が 5 分しかないので、内容はほんとうに概要の紹介程度ですが、参考までに資料を公開します。
また、 LT では時間の都合から重要なことを省いている部分もありましたので、そのあたりも含めて補足しておこうと思います。
動作環境
Google Chrome 9 から WebGL がデフォルトで有効になっています。現在 (2010/12/17) はベータ版ですが、もうすぐ正式リリースされるでしょう。また、ハードウェアの制限も緩和されており、 Intel 統合チップセットの Mac mini でも動作することが確認できています。
スライドには WebGL によるデモが含まれており、それを正常に表示するには最新版の Chromium を「--no-sandbox --enable-webgl」というオプションを付けて起動しなければなりません。詳細はこちらのページをご覧ください。 WebGL 自体は WebKit や Firefox の Nightly Build でも動作しますが、スライドのデモは Windows 版 Chromium でしか動作確認していません。
また、 PC 本体も OpenGL 2.0 に対応したものでないといけません。ノート PC の多くに採用されている Intel の統合チップセットでは、おそらく動作しないかと思います。 NVIDIA や AMD の GPU を搭載した PC が望ましいです。私がプレゼンで使ったのは NVIDIA ION 搭載の ideapad です。
スライド
以下、発表時のスライドです。
最大化して見たい場合はこちらから。
http://webos-goodies.jp/attachments/devfest2010_we...
スライドの内容は古い規格に基づいています。最新の規格で変更された内容を含んでいるので、ご注意ください。
説明・補足
スライドだけではわけがわからんと思うので、 LT で喋ったことを中心に、簡単に各スライドの説明を書いておきます。
WebGL とは
WebGL は Web ページ上で 3D グラフィックを扱うための API で、 OpenGL ES 2.0 (iPhone 3GS や Playstation 3 などで採用されている C 言語ベースの 3D グラフィック API)を、ほぼそのまま JavaScript に持ってきたものです。C 言語の API ほぼそのままの仕様なので、 C 言語に慣れていない方にとっては回りくどく感じんることでしょう。そういう意味では、少々扱いづらい API と言えます。
動作するブラウザはスライドでは少々説明が不足していて、正確には Chromium, **Mac 版** WebKit の Nightly Build, Firefox の Nightly Build です。さらに前述のとおり PC が OpenGL 2.0 に対応していないと動作しません。この制限は現在の PC の性能ではけっこう厳しいものですが、どうするつもりなんでしょうね。 OpenGL 1.x レベルのサポートでもエミュレーションでなんとかするのか、それともハードウェアの底上げを期待するのか。もっとも、 iPhone 3GS ですら OpenGL ES 2.0 に対応しているのに、ノート PC のグラフィック性能がそれ以下というのもどうかと思いますが。
単純な例
テクスチャを貼ったキューブを単純に回転させるだけのデモです。
単純な例のコード
上記のデモの JavaScript コードです。もちろんこんなものを読んでもらうつもりはなく、単にキューブを回すだけの単純なデモでもこれだけの長さになってしまう、ということを示したかっただけです。実際の JavaScript ファイルは以下の場所にあります。
http://webos-goodies.jp/attachments/devfest2010_we...
私のブログをご覧ください
そんなわけで、 5 分ではとても説明しきれないので、このブログの「JavaScript でリアルタイム 3DCG を実現する WebGL の使い方」の記事を見てください、とアピールしました(笑)。
プログラマブルシェーダーって?
WebGL の最大の特徴は、プログラマブルシェーダーが使えることです。プログラマブルシェーダーというのは、 GPU が行う頂点処理やピクセル処理を C ライクな言語でプログラムできるという仕組みです。頂点処理のシェーダーを「頂点シェーダー」、ピクセル処理のシェーダーを「フラグメントシェーダー」と呼びます。
スライドにあるコードは、先ほどの「単純な例」の頂点シェーダーです。
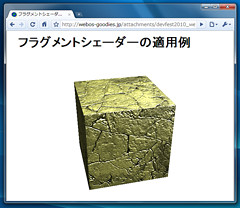
フラグメントシェーダーの適用例
フラグメントシェーダーを利用して、少々複雑なピクセル処理を行ったデモです。
描画しているモデル自体は「単純な例」と同じキューブなのですが、表面に細かい凹凸があるように見えます。これは「法線マップ」という手法で、ピクセル単位でライティング計算を行うことで実現しています。フラグメントシェーダーを使うと、ピクセルごとにかなり複雑な計算が行えます。
こういった、いかにも 3D っぽい表現だけではなく、正確な HSV の計算をもとに画像の色相変換を行ったり、画像を変形したりといった処理も可能です。 Photoshop のような本格的なグラフィックツールを Web 上に実装するなら、 Canvas よりも WebGL の方が適していると思います。
頂点シェーダーの適用例
頂点シェーダーを利用して、大量のスプライトをアニメーションさせる例です。頂点計算はすべて GPU に任せています。
後ろの方に点のように見えるものも独立したスプライトで、全部で 8,000 弱のスプライトを表示しています。個々のスプライトがそれぞれ 4 頂点を持っているので、合計で 3 万個ほどの頂点を毎フレーム計算しています。それでも 30fps が余裕で出ます。ちなみにスプライトが 8,000 個なのは 16bit インデックスで描画できる頂点数の限界が約 3 万頂点であるためで、複数の VBO / IBO を利用すれば、まだまだ表示できます :)
Canvas でやると・・・
先のデモと同じことを JavaScript + Canvas のみで実現したものです。 ideapad で秒間 3 フレーム程度 (?) です。ただし、Canvas では左上の頂点座標を計算すれば良いので、実際の計算量は頂点シェーダーを使ったときの 1/4 になっています。それでもこれだけのフレームレートに落ちてしまいます。また、このページに埋め込まれたスライドでこのページを表示すれば、スクロールなどの動作が非常に重くなるのがわかるでしょう。
このような JavaScript の計算の遅さをフォローできるというのも、 WebGL の大きな利点のひとつです。このデモのように大量のオブジェクトを表示する場合はもちろん、 GPGPU 的な使い方で画像・音声処理を行うのも面白いかと思います。
ということで、 WebGL は Web 上のグラフィック表現の限界を一気に打ち破る、画期的な API だと思います。この記事で少しでも多くの方が WebGL に興味を持ち、 WebGL の普及が促進されれば幸いです。
詳しくはこちらの記事をどうぞ!




この記事にコメントする