Google Docs の新機能「drawing」は完全 SVG ベース、現行 IE はすべて要 Chrome Frame に!
先日 Google Docs が刷新され、これまで他のアプリの付加機能だった作図機能が drawing として独立しました。機能的にはこれまでの作図機能と大差ないようですが、他のユーザーとの同時編集が可能になったのは大きな進歩です。
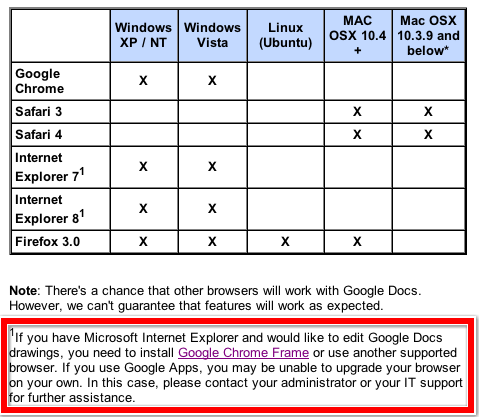
しかし、 Web 開発者的にはもうひとつ注目すべき点があります。それは Google Docs drawing が完全に SVG ベースで組まれているところ。つまり、 SVG をサポートしない IE6〜IE8 (つまり現行のすべての IE)では動かないのです。その証拠が System requirements のページ のこのコメント。

「Internet Explorer で darwing を編集したいなら、 Google Chrome Frame (IE の内部で Google Chrome を動作させるプラグイン)をインストールするか、別のサポートブラウザを使ってね」と言っています。
IE9 の SVG サポートが正式発表されたことで SVG 利用の気運が高まっているとはいえ、 Google Docs ほどのポピュラーなアプリケーションが、一部の機能とはいえ現行の IE を完全に見捨てたのは驚きです。しかも、以前の Docs の作図機能は IE でも動いていたので、技術的には IE 対応も可能だったはず。にも関わらずそれらを見捨てたということは、「それらのプラットフォームがもはやコストをかけてサポートする価値なし」と判断したことになります。
個人的には IE9 リリース後も IE6/IE7 のシェア減少はそれほど加速しないと予測していて(なぜなら、 IE9 は Windows XP 以前では動かないので)、最近の「これからは SVG の時代だ!」っぽい論調には懐疑的でした。しかし、 Google が今後も積極的に SVG を導入していくなら、話は違ってくるかもしれません。
SVG は IE を除く現行の PC 向けブラウザはもちろん、 iPhone / iPod / iPad でもじゅうぶんなレベルでサポートされています。クロスプラットフォームな Web Graphics の実現には最適な技術と言えるでしょう。どうやら SVG は Web 開発者の必修科目になりそうです。
詳しくはこちらの記事をどうぞ!

この記事にコメントする