カッコいいアイコンが簡単に作れる「Icon Creator」ウィジェット
ここ最近ブログの更新がなくて申し訳ありません。本日もあまり大きなネタを書く時間がないのですが、 Opera が面白い Opera ウィジェットを公開したので、それをレポートしたいと思います。簡単に立体感のあるアイコンが作成できる「Icon Creator」です。
基本的には Opera ウィジェットのアイコンを作るためのものですが、生成するのは普通の PNG ファイルなので、それ以外の目的にも使えるでしょう。少ない手間で見栄えの良いアイコンが作れる便利なツールです。ぜひご活用ください。
インストール
Icon Creator は Opera ウィジェットですので、利用するためには Opera が必要です(たぶん古いバージョンでは動きません)。以下のページから最新版がダウンロードできますので、インストールしておいてください。
インストールが完了したら、 Opera を起動して以下の Icon Creator のダウンロードページを開いてください。
http://widgets.opera.com/ja/widget/17371/
そして、ページの右にある「起動」ボタンをクリックします。

ウィジェットのダウンロードが始まり、完了するとインストールダイアログが表示されます。あとは普通の手順でインストールできるはずです。
起動する
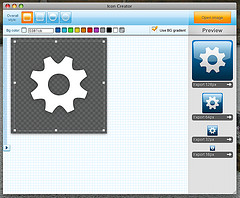
Windows であればスタートメニューに登録されているはずなので、そこから起動してください。 Mac ではアプリケーションフォルダから起動できます。起動すると、以下のようなウインドウが表示されます(画像は Mac 版)。
ちなみに、 Opera 10.5 から Opera ウィジェットは Opera ブラウザとは独立したアプリケーションとしてインストールされるようになりました。従って、 Opera ウィジェットを利用するのに Opera ブラウザを起動する必要はありません。ウィジェットのみを単独で起動できます。ただし、 Opera ブラウザをアンインストールするとウィジェットも動かなくなってしまうので、その点はご注意を。
アイコンを作ってみる
それでは、 Icon Creator を使ってみましょう。まずはアイコンの画像を選択します。ウインドウの左にある ▶ ボタンをクリックすると、以下のようにプリセットされた図形が表示されますので、そこから選択してください。また、画面上の破線の枠をドラッグすれば、画像の一部分のみを使用することもできます。もちろん画像のアップロードも可能です(後述)。
次に、ウインドウ上部にあるツールバーで、アイコンのタイプを 4 種類から選択します。

それぞれ以下のようなアイコンになります。
 四角、ハイライトあり |  四角、ハイライトなし |
 円、ハイライトあり |  円、ハイライトなし |
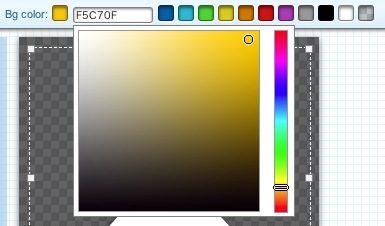
タイプ選択のすぐ下にあるバーで背景色を選択します。これはプリセットされた色から選ぶこともできますし、数値の部分をクリックすればカラーピッカーで自由に選択できます。選択した色はリアルタイムで右側のプレビューに反映されます。

さらに、色選択バーの横の「Use BG gradient」というボタンで、背景のグラデーションも ON / OFF できます。
 グラデーションあり |  グラデーションなし |
そんなこんなで、できたアイコンがこれ。

作成したアイコンは、プレビューの下にある Export ボタンで保存できます(PNG 形式)。ただ、サイズの小さいアイコンの画質はイマイチ。 128x128 のアイコンだけを保存して、他のツールで縮小するのが良いかと思います。
オリジナルの画像も利用可能
プリセットされた図形に飽きたら、ローカルディスクにある任意の画像を読み込むことも可能です。方法は簡単、ウインドウ右上の「Open image」というボタンをクリックするとファイル選択ダイアログが表示されるので、そこから選択するだけです。
画像を作るのが面倒くさい、という方は OpenClipArt を利用するのがお勧めです。以下はこちらの画像を使った警告アイコン。

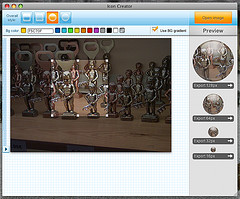
写真を読み込ませてアイコンを作ることも可能です。
以上、本日はアイコンを作成できる Opera ウィジェット「Icon Creator」をご紹介しました。多機能ではありませんが、それなりに見栄えの良いアイコンを手っ取り早く作るには良いツールだと思います。
また、 Web 開発者的には、このツールが canvas をはじめとした HTML5 技術で作られているのも興味深いところ。インストールされたウィジェットを覗いてみたところ、 JavaScript ファイルは難読化されていないので、容易に解析・改造できそうです。 Opera ウィジェットの作り方はこちらの記事にまとめてありますので、 Icon Creator をベースに必要な機能を追加してみるのも面白いかもしれませんね!
詳しくはこちらの記事をどうぞ!




この記事にコメントする