Closure Library が使える Web ベースの IDE「Closure Kitchen」を作りました!
先日発売された Closure Library 本、思っていたよりご好評いただいていて、嬉しい限りです。 Closure Library 自体がまだあまり知られていないので、見向きもされないんじゃないかと心配していたのですが・・・ (^^;
Closure Library は素晴らしいライブラリですが、普及の最大の障壁となっているのが、使い始めるためのハードルの多さです。まず Subversion をインストールして、リポジトリ全体をチェックアウトし(一応 .zip ファイルもありますが、バージョンが古い)、 HTML に base.js を読み込み、必要なクラスを require して…と、最低限のコードを動かすだけでもけっこうな下準備が必要です。 jQuery などは Google Ajax Libraries API でライブラリを読み込むだけで使えるのとは対照的で、これでは初心者の方はなかなか手を出しづらいと思います。
そこで、なんとかこれらの手間を省いて Closure Library を試せるようにしようということで、 Web ブラウザ上で動作する開発環境「Closure Kitchen」を作ってみました。 HTML と JavaScript のエディタがあり、入力したコードをその場で実行できるという、 jsdo.it の簡易版みたいなものです。適切な goog.require() を記述することで、 Closure Library のクラスを読み込むことができます。
http://closure-kitchen.appspot.com/
これにより、 Web ブラウザだけで簡単に Closure Library の機能を試すことができます。サンプルのプロジェクトをいくつか登録してあるので、試してみてください。もちろんそれを元にコードを編集して実行できますし、 Google アカウントでログインすれば、編集後のコードを保存することも可能です。すでに Closure Library に慣れている方でも、実験などを行う環境として便利だと思います。
ということで、本日はこの Closure Kitchen を簡単にご紹介させていただきます。
追記 :
書き忘れてましたが、ソースコードはこちらにあります。
使い方
説明するまでもないかもしれませんが、念のため基本的な使い方を書いておきます。なお、 Closure Library についての解説は省いていますので、それについてはこちらの記事などを参照してください。もちろん Closure Library 本を購入していただければ、さらに詳しく解説していますよ!
サンプルの実行
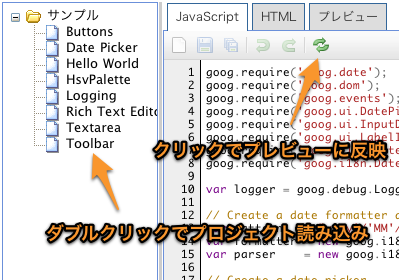
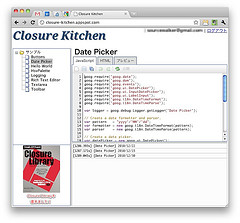
まずは、用意されているサンプルを実行してみましょう。左側のペインに表示されているプロジェクト(Closure Kitchen では、 HTML と JavaScript をまとめたものを「プロジェクト」と呼んでいます)をダブルクリックして読み込みます。そしてツールバーにあるリロードボタンをクリックすれば、プレビュータブに実行結果(JavaScript / HTML タブの内容を反映した Web ページ)が表示されます。

JavaScript や HTML は編集可能です。それぞれのタブに切り替えてコードを変更し、再度リロードボタンをクリックすれば、編集内容がプレビューに反映されます。いろいろいじってみてください。
プロジェクトの作成
次は、自分のプロジェクトを作成して、保存してみましょう。これは Google アカウントでログインしていないとできないので、右上のログインボタンでログインしておいてください。
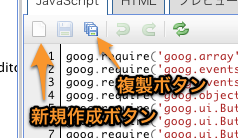
新規プロジェクトを作成するには、ツールバーの右端の新規作成ボタンをクリックします。ここでは使いませんが、現在表示中の JavaScript / HTML コードを引き継いでプロジェクトを作成する複製ボタンもあります。

ここでは、単純にカレンダー (goog.ui.DatePicker) を表示するだけのプロジェクトを作りましょう。 JavaScript タブに切り替えて、以下のコードを入力してください。
goog.require('goog.dom');
goog.require('goog.ui.DatePicker');
var datePicker = new goog.ui.DatePicker();
datePicker.render(goog.dom.getElement('datepicker'));
続けて HTML タブに以下のコードを入力してください。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Date Picker</title>
<link rel="stylesheet" type="text/css" href="closure-library/closure/goog/css/common.css">
<link rel="stylesheet" type="text/css" href="closure-library/closure/goog/css/datepicker.css">
</head>
<body>
<div id="datepicker"></div>
{{ script }}
</body>
</html>
body タグ内に「{{ script }}」という行があるのに注目してください。この部分に JavaScript タブの内容(および base.js や goog.require() されたクラスなど)が挿入されます。逆に言うと、これを書いておかないと JavaScript が実行されないので、 body タグの最後辺りに必ず書いておいてください。 Closure Library に付属しているスタイルシートは上記のとおり closure-library/closure/goog/css/*.css で参照できますので、必要に応じて link タグで読み込んでください。
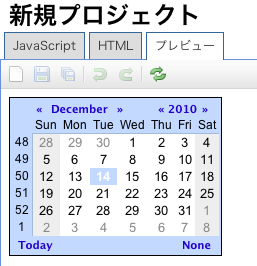
この状態でツールバーのリロードボタンをクリックすれば、プレビューにカレンダーが表示されます。

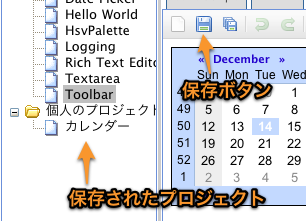
動作が確認できたので、プロジェクトを保存しましょう。ツールバーの保存ボタンをクリックすると、プロジェクト名を入力するダイアログが表示されます。適当な名前(ここでは「カレンダー」としています)を入力し、「Ok」ボタンをクリックしてください。左のツリービューに「個人のプロジェクト」というフォルダが作成され、そこにプロジェクトが作成されます。このプロジェクトは他のユーザーからは見えません。というか、共有機能自体がありません(笑)。

いったん名前をつければ、あとは保存ボタンをクリックするとすぐに変更が保存されるようになります。名前を変更するにはタブの上のプロジェクト名をクリックするか、ツリービューのコンテキストメニューを使ってください。プロジェクトの削除もコンテキストメニューで行えます。
ログの表示
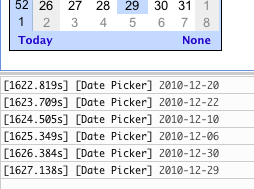
右側の下にあるグレーのペインには、アプリケーションが goog.debug.Logger を通して出力したログが表示されます。ここでは、上で作成したカレンダープロジェクトを拡張して、選択された日付をログ出力させてみましょう。 JavaScript タブに切り替えて、内容を以下のものに差し替えてください。
goog.require('goog.dom');
goog.require('goog.events');
goog.require('goog.ui.DatePicker');
goog.require('goog.debug.Logger');
var logger = goog.debug.Logger.getLogger('Date Picker');
var datePicker = new goog.ui.DatePicker();
datePicker.render(goog.dom.getElement('datepicker'));
goog.events.listen(
datePicker, goog.ui.DatePicker.Events.CHANGE,
function(e) { logger.info(e.date.toIsoString(true)); });
そして、リロードボタンでプレビューに反映させ、カレンダーの適当な日をクリックしてみてください。その日付がログ出力されるのが確認できると思います。

わざわざ goog.debug.DivConsole などを作らなくてもログが表示できるので、かなり便利だと思います。
さらに Firefox では、スクリプト内で発生したエラーもログとして出力されます。この機能は window.onerror がないと動きませんが、 WebKit は issue が登録されているので、そのうち実装されるんじゃないかと期待。 Opera は… orz
注意点
まだ開発途中なので、いろいろ至らない点があります。
- スクリプトは HTML に直接埋めこまれますので、ブラウザのコンソールなどに表示されるエラーメッセージの行番号はあてになりません。 data: スキームを使えば改善できるかな?
- Closure Library の国際化関連のファイルはサイズが大きすぎるので、無効にしてあります。ロケールを変更しても、すべて英語 (en) として処理されます。
- 事情により、 goog.i18n.currency が読み込めません。これはそのうち対応する予定です。
- その他、まだバグがたくさん残っていると思います。
ご意見、ご感想、バグ報告などありましたら、コメントしていただけると嬉しいです。
Closure Library を試す別の方法
若干本末転倒になりますが、実は Closure Kitchen を使わなくても Closure Library を簡単に使う方法があります。ついでなのでご紹介しておきましょう。
Project Hosting で Closure Library のファイル一式が公開されているので、そこからライブラリコードが読み込めます。具体的には、以下の script タグを HTML に含めれば OK です。
<script type="text/javascript" src="http://closure-library.googlecode.com/svn-history/trunk/closure/goog/base.js"></script>
後は goog.require() を適切に実行すれば、 Project Hosting から必要なファイルが読み込まれます。実際、 Closure Library のサンプルデモはこの方法を使っています。ただ、 Closure Library のソースコードはコメントが大量に入っているためにサイズが大きく、 Project Hosting のサーバーに無用な負荷がかかってしまいます。もちろんリロードも重くなりますし。このため、 Closure Kitchen では独自にライブラリコードを保持して、サーバーサイドで必要なものを結合して読み込むようにしています。
とは言え、いざという時に役立つかもしれないので、覚えておいて損はないでしょう。
以上、本日は Closure Library が使える Web ベースの開発ツール「Closure Kitchen」をご紹介しました。機能的にはまだまだですが、少しずつ拡張していこうと思っています。 Closure Library 本 ともども、ぜひご活用ください!
詳しくはこちらの記事をどうぞ!


この記事にコメントする