Google Spreadsheets の Apps Script で Amazon Route 53 を管理する

先週、 Amazon のクラウド DNS サービス Amazon Route 53 をご紹介しました。柔軟で信頼性の高い DNS サーバーを安価に利用できる、とても有用なサービスです。しかし、標準では GUI が用意されておらず、データの更新がとても面倒なのが玉に瑕でした。サードパーティのツールもいくつかありますが、個人的にはどれもいまひとつな感じです。
仕方ないのでツールを自作することにしたのですが、さすがにフル機能の GUI を構築する時間はありません。 UNDO やコピー&ペーストなどの機能も欲しいところですが、実装にはそれなりの手間がかかります。そこで思いついたのが、 Google Spreadsheets (Google Docs の表計算) を Google Apps Script で拡張する方法。これなら Google Spreadsheets の持つ強力な編集機能がそのまま利用できます。中途半端な GUI を自作するよりよっぽど実用的ですよね。
Google Apps Script とは
Google Apps Script はけっこうマイナーな機能なので、初めて聞くという方も多いかもしれません。その名前から想像されるとおり Google Apps を拡張するためのスクリプト言語で、基本的にサーバーサイド JavaScript で実現されています。まあ MS Office における VBScript にあたるものと考えればよいでしょう(ただし、互換性はまったくありません)。
もともとは独自ドメイン Google Apps の一部のユーザー向けに提供されていましたが、現在では通常の(独自ドメインでない) Google アカウントでも使えます。その機能もいつの間にか凄まじく拡張されていて、 GUI の構築や JDBC への接続など、多数の機能が提供されています。
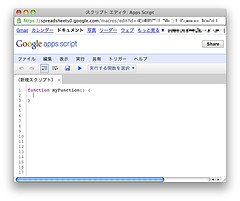
それでは、少し Apps Script を使ってみましょう。 Apps Script は Google Spreadsheets と Google Sites で利用できますが、ここでは Google Spreadsheets を使います。 Google Docs にアクセスして、適当に新しいスプレッドシートを作成してください。メニューから [Tools]>[Scripts]>[Script Editor] を選択すると、 Apps Script を編集するためのスクリプトエディタが開きます。
試しに以下のスクリプトを実行してみましょう。スクリプトエディタに入力して、メニューの[ファイル]>[名前を付けて保存]で保存してください。
function onOpen() {
SpreadsheetApp.getActiveSpreadsheet().addMenu(
'Hello', [{ name: 'Hello World', functionName: 'menuHello' }]);
}
function menuHello() {
Browser.msgBox('Hello World!');
}
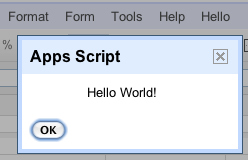
保存が完了したらスクリプトエディタを閉じ、スプレッドシートのページをリロードしてください。メニューバーに「Hello」という項目が追加されるはずです。その中の「Hello World」を選択すると、ダイアログが表示されます。

このように Apps Script を使うと Google Spreadsheets に新しい機能を自由に追加できます。この簡単な例だと上記のスクリプトを Web ブラウザ内で実行しているだけのように思えますが、実際にはサーバーサイドで実行されています。 Google Spreadsheets / Sites だけでなく、独立したページで UI を表示したり、 cron のように定期的に処理を行ったりもできるので、さまざまな用途に応用できるでしょう。
Amazon Route 53 の管理スクリプト
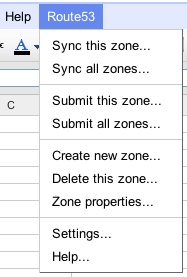
前置きが長くなりましたが、この Apps Script を使って Amazon Route 53 の管理機能を実装してみました。 Google Spreadsheets のメニューから Hosted Zone の作成や削除、リソースレコードのスプレッドシートへの展開と変更の適用などが行えます。
インストール
スクリプトは Google Spreadsheets の Script Gallery に登録済みなので、簡単にインストールできます。まずは Google Docs でスプレッドシートを新規作成し、メニューバーから [Tools]>[Scripts]>[Insert] を選択してください。 Script Gallery のダイアログが表示されるので、「その他」のカテゴリから「Amazon Route 53」を探し、「インストール」ボタンをクリックすればインストールが実行されます。
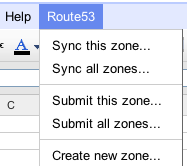
インストールが完了すると簡単な説明ダイアログが表示されます。それを閉じると、メニューバーに「Route53」が追加されているはずです。

最初に初期設定を行う必要があります。 [Route53]>[Settings] でできるのですが、初回は以下のような確認ダイアログが表示されます。
スクリプトにスプレッドシートへのアクセスやプロパティの保存を許可するためのものなので、「Authorize」をクリックして許可してください。その後、再度 [Route53]>[Settings] を選択すると、無事に設定ダイアログが表示されます(初回に表示される黄色い警告は [More]>[Don't show this warning again] で消してください)。
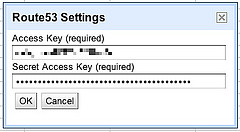
ここに Amazon Route 53 のアクセスキーとシークレットアクセスキーを入力すれば、インストール作業は終了です。
リソースレコードを取得する
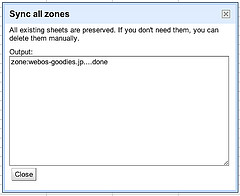
すでに Hosted Zone を作成してある場合は、最初にそのリソースレコードをスプレッドシートに読み込みます。 [Route53]>[Sync all zones] を選択して、表示されるダイアログの「Continue」ボタンをクリックしてください。 Hosted Zone ごとにシートが作成され、そこにリソースレコードが読み込まれます(当然ながら Hosted Zone を作成していなければなにも起こりません。後述の方法で Hosted Zone を新規作成してください)。
この操作は初回だけでなくいつでも実行可能で、既に対応するシートが存在する場合は、そこに最新のデータを上書きします。他のツールでリソースレコードを変更したときは、これを使ってスプレッドシートを更新するとよいでしょう。特定の Hosted Zone のみを更新したいときは、対応するシートをアクティブにして [Route53]>[Sync this zone] を選択してください。
リソースレコードを編集し、 Route 53 に反映する
Hosted Zone のシートを作成したら、スプレッドシート上でそのデータを自由に編集できます(リソースレコードの書式などは後述)。新しいリソースレコードを追加したいときは、単に既存のレコードの下に続けて書くか、もしくは任意の場所に行を挿入してください。
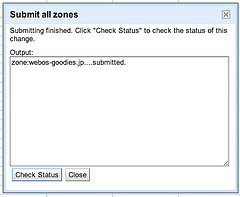
編集したデータを Route 53 に反映するには、 [Route53]>[Submit all zones] を選択します。ダイアログが表示されるので、「Continue」をクリックしてください。 Hosted Zone に対応するシートのすべての変更が Route 53 に適用されます。
この状態でダイアログを閉じても問題ありませんが、「Check status」ボタンで変更の適用が完了したかどうかをチェックできます。
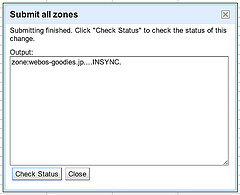
上記のように「INSYNC」と表示されれば、変更の適用が完了しています(あくまで Route 53 の DNS サーバーへの適用が完了したという意味なので、プロバイダなどの DNS キャッシュには古いデータが残っている可能性があります)。残念ながら Apps Script ではバックグラウンドで処理を行うのが難しいので、ボタンをクリックするたびに状態を問い合せて表示する、という動作になっています。
Hosted Zone を新規作成する
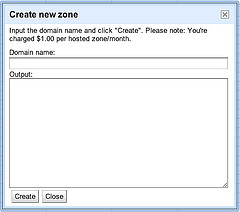
Hosted Zone を新たに作成することも可能です。この操作を行うと Amazon から $1 ほど課金されるのでご注意ください。 [Route53]>[Create new zone] を選択すると、以下のようなダイアログが表示されます。
「Domain name」の欄に作成する Hosted Zone のドメイン名を入力して「Create」をクリックすれば、指定したドメイン名で Hosted Zone が作成されます。同時に対応するシートも作成され、デフォルトの SOA / NS レコードが挿入されます。このシートに必要なリソースレコードを追加し、前述の手順で Route 53 に反映することができます。
Hosted Zone を削除する
Hosted Zone を削除する際は、最初に対応するシートからデフォルトの SOA / NS レコード以外のすべてのリソースレコードを削除し、変更を Submit してください。 Route 53 の仕様で、ユーザーが追加したリソースレコードが残っている状態では削除できません。
その後、該当シートをアクティブにして [Route53]>[Delete this zone] を選択し、ダイアログで「Delete」ボタンをクリックすれば Hosted Zone が削除されます。シートは自動では削除されないので、不要であれば手動で削除してください。
Hosted Zone の情報を表示
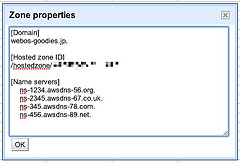
[Route53]>[Zone properties] を選択すると、 Hosted Zone の ID や実際の DNS サーバーのホスト名を確認できます。
ここに表示されている DNS サーバーをレジストラに登録すれば、 Amazon Route 53 が実際のドメイン名解決に利用されるようになります。
リソースレコードの書式
リソースレコードの記述方法は、 BIND のゾーンファイルを書いたことがあればすぐにわかると思います(BIND のゾーンファイルについてはこちらの記事を参照)。以下はリソースレコードを記述したシートの例です。 Google Spreadsheets で見たい方はこちら。
それぞれの行がひとつのリソースレコードを定義しています。カラム名から自明ではありますが、各カラムには以下の内容を記述してください。
| カラム | 記述内容 |
|---|---|
| Name | リソースレコードが適用されるホスト名 |
| Type | リソースレコードの種類 |
| Value | リソースレコードの値 |
| TTL | キャッシュの保持期間(秒数) |
その他、細かいルールを以下にまとめておきます。
- コメント行以外で空のセルが存在してはいけません。 Name, TTL の省略もできません。
- 同じ Name と Type を持つ行が複数存在してはいけません。ひとつのリソースに複数の値を指定するときは、(上記の NS, MX レコードのように)改行区切りでひとつのセルに記述してください。
- 値の書式は BIND とほぼ同じですが、正確なところは公式ドキュメントを参照してください。
- ホスト名を FQDN で記述する場合、最後にピリオドをつけてください。ピリオドのないホスト名はサブドメインとして扱われ、最後にゾーンのドメイン名が付加されます。
- 「@」というホスト名はゾーンのドメインそのもの(ネイキッドドメイン)を示します。
- Name カラムが '#' で始まっていると、行全体がコメントとして扱われ、無視されます。
以上、本日は Google Spreadsheets に Amazon Route 53 の管理機能を追加する Apps Script をご紹介しました。もちろん自分でも使っているのですが、とても快適にリソースレコードの編集が行えます。おかげで、 webos-goodies.jp のドメインも無事に Amazon Route 53 に移行することができました。 Amazon Route 53 の管理ツールをお探しのお方は、ぜひお試しください!
詳しくはこちらの記事をどうぞ!










この記事にコメントする