Opera Mobile TP 版で Stream API (webcam アクセス)を試してみた

Firefox 4 がリリースされて話題となっている昨今ですが、我らが Opera も新しい Opera Mobile のテクノロジー・プレビューをこっそり公開しました。 Android 版の Opera Mobile をベースに WHATWG の Stream API や W3C HTML5 の Orientation Events を実装したものです。
とくに Stream API は画期的で、 HTML5 video タグを使って内蔵カメラの画像をリアルタイムで Web ページ上に表示できます。これが実用化されればカメラ撮影や AR など、これまでネイティブアプリの独壇場だった分野が Web アプリケーションでも実現できます。 Web 開発者としては非常に興味をそそられますね。
さっそく手元の Nexus One にインストールして試してみましたので、簡単にレポートします。
インストール方法
Stream API を試すには、まず対応した Opera Mobile のビルドをインストールしなければなりません。私は Nexus One + CyanogenMod6 で試しましたが、以下の手順でインストールできました。
- 設定アプリのアプリケーション設定で「提供元不明のアプリ」にチェックを入れておく。
- Web ブラウザ(標準のもので OK)で Opera Core Concerns ブログのこちらのページを表示し、本文中の「Android build」と書かれたリンクをタップします。
- ダウンロードが終了したら、ブラウザのメニューの[その他]-[ダウンロード履歴]を表示し、ダウンロードしたパッケージを長押し。
- メニューから「開く」を選択。
- インストール画面が表示されるので、インストールを実行。
正式版の Opera Mobile がインストール済みであっても、以下のように別アプリとしてインストールされます。アイコンに「LAB」と書いてあるほうが Stream API 対応版です。
デモを動作させてみる
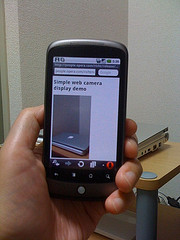
簡単なデモプログラムが用意されているので、試してみましょう。インストールした Opera Mobile を起動し、先程の Opera Core Concerns ブログのページを表示します(Speed Dial の最後に登録されているはずです)。本文中の「more demos」のリンク先に移動し、 device/basic/device_helloworld.html を開いてください。すると、以下のようにカメラ画像が Web ページ上に表示されます。
写真だと単に静止画像を表示しているだけのように見えますが、実際にはリアルタイムでカメラ画像が反映されて、なかなか感動ですw
basic のほかにも 2 つほどデモがあるのですが、 histogram は私が試したときは forbidden で、 speedo は Nexus One では正しく動かないようです。残念。
使い方
Opera Core Concerns ブログにも掲載されていますが、 device_helloworld.html のソースは以下のようになっています。
<!DOCTYPE html>
<h1>Simple web camera display demo</h1>
<video autoplay></video>
<script type="text/javascript">
var video = document.getElementsByTagName('video')[0],
heading = document.getElementsByTagName('h1')[0];
if(navigator.getUserMedia) {
navigator.getUserMedia('video', successCallback, errorCallback);
function successCallback( stream ) {
video.src = stream;
}
function errorCallback( error ) {
heading.textContent =
"An error occurred: [CODE " + error.code + "]";
}
} else {
heading.textContent =
"Native web camera streaming is not supported in this browser!";
}
</script>
見ただけでなんとなくわかると思いますが、基本的には navigator.getUserMedia() を呼び出して、成功のコールバックに引数として渡される GeneratedStream オブジェクトを video タグの src 属性に設定するだけでカメラ画像が表示されます。基本的に WHATWG の Stream API 準拠のはずなので、詳細は以下のページをご覧ください。
http://www.whatwg.org/specs/web-apps/current-work/...
GeneratedStream を返り値ではなくコールバック経由で受け渡す仕様になっているのは、カメラの使用許可をユーザーに尋ねたりするのを考慮してのものでしょう。ただ、現在はまだテクノロジー・プレビューということで、そのような問い合わせなくいきなり画像が表示されます (^^;;;;
このため、デフォルトでは canvas タグを使ってピクセルデータを取得するようなことは禁止されています。 opera:config の Security Prefs で「Allow Camera To Canvas Copy」にチェックを入れれば、これを許可することも可能です。
canvas を使ってピクセルデータが取得できれば、 Web アプリケーションでカメラアプリが実現できますね。また、 canvas を video タグの上にオーバーレイし、 Geolocation API や Orientation API を組み合わせて情報を表示すれば AR アプリの完成ですw なんだかどんどん夢が広がりますね。時間があれば、私もいろいろ試してみたいと思っています。
詳しくはこちらの記事をどうぞ!



この記事にコメントする