オープンソースの SVG ドローツール、Inkscape を試す
今日は、オープンソースのドローツール、「Inkscape」をご紹介しようと思います。SVG をネイティブフォーマットとして採用したドローツールなのですが、ほんとうに SVG で実現できているのかと目を疑うほどの多彩な表現が可能です。日本語も問題なく通りますし、マルチプラットフォーム対応なので Windows だけでなく Linux, Mac OS X でも動作します。これがあれば Illustrator はいらない、なんてのはさすがに言い過ぎでしょうが、少なくとも個人用途ならじゅうぶん過ぎる機能があります。そしてなによりも、使っていて楽しいと感じられるソフトに仕上がっています。
今回もいくつかサンプル画像を交えてご紹介していますので、ぜひ読んでみてください。
インストール
ではまずインストール方法からいきましょう。ここでは Windows 版を前提にしますが、他にも Linux, Mac OS X 用のバイナリとソース Tarball が公開されています。GentooLinux では Portage に "media-gfx/inkscape" として登録されています。
それでは、Inkscape の Windows 版をインストールしてみましょう。Windows 版はインストーラが用意されており、手軽にインストールできます。手順は以下のとおりです。
- Inkscape のダウンロードページ に行き、"Windows - .exe installer" というリンクをクリックする。
- ミラーサイトのリストが表示されるので、近そうなサイトの "Download" リンクをクリックする。
- ページが切り替わり、自動でダウンロードが開始される。
- インストーラのダウンロードが完了したら、インストーラを起動する。
- Welcome 画面が表示される。「Next」 ボタンをクリックする。
- ライセンス(GPL)が表示される。「Next」ボタンをクリックする。
- インストールするコンポーネントの選択画面になる。もしデスクトップなどにショートカットを作りたくないなら、「Shortcuts」以下のチェックを外す。その他はデフォルトのままで問題ないはず。「Next」ボタンをクリックする。
- インストール先ディレクトリの選択画面になる。「Install」ボタンをクリックする。
- ファイルがインストールされる。
- "Completed" と表示されたら、「Next」ボタンをクリックする。
- 最後に、「Finish」 をクリックする。
Inkscape が起動しますが、ここではいったん終了させてください。
日本語化
ありがたいことに、Inkscape はデフォルトで日本語に対応しています。文字入力などで日本語が問題なく表示できるほか、環境変数 LANG に "ja" を設定すれば、メニューなども日本語化されます。設定方法は以下のとおりです。
- スタートメニューの「ファイル名を指定して実行」を選択する。
- 「名前」に "Sysdm.cpl" と入力し、「OK」ボタンをクリックする。
- 「システムのプロパティ」ダイアログが表示される。
- 「詳細設定」タブを選択する。
- 下のほうにある「環境変数」ボタンをクリックする。
- 「環境変数」ダイアログが表示される。
- 「xxxのユーザー環境変数」(xxx はユーザー名)の枠内にある「新規」ボタンをクリックする。
- 「変数名」に "LANG" を、「変数値」に "ja" を入力し、「OK」ボタンをクリックする。
- 「環境変数」ダイアログの「OK」ボタンをクリックする。
- 「システムのプロパティ」ダイアログの「OK」ボタンをクリックする。
この作業をした後に Inkscape を起動すると、以下のようにメニューが日本語化されます。
Linux などでも環境変数を設定しておけば日本語化されるはずです。
使ってみる
それでは、Inkscape を実際に使ってみましょう。前述のようにとても多機能なツールなので、すべての機能を紹介するのは不可能です。私が使ってみて、面白いと思った機能をピックアップしてご紹介します。
基本図形による作画
Inkscape では、矩形、円、星型、渦巻きの 4 つの基本図形を持っています。少ないように感じますが、それぞれの図形が持っている変形用のハンドルの機能がよく考えられていて、これらの図形から信じられないほど多彩なバリエーションが生まれます。ここでは最も強力な図形である星型ツールをご紹介しましょう。
ツールボックスの上から 6 番目にある星型をクリックし、キャンバス上でドラッグすると星型の図形が作成されます。星型には制御用のハンドルが 2 つ、とげの先端部分と窪みの部分にあります。先端のハンドルはとげの長さと全体の回転、窪みのハンドルは窪みの深さと捻りを制御します。

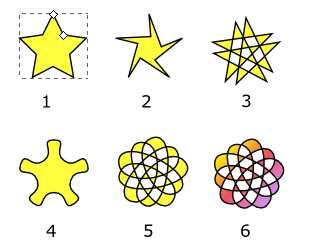
これらはすべて星型だけで作成した図形です(最後だけグラデーションツールも使っていますが)。
- デフォルト状態です。2 つある小さな○がハンドルです。
- 内側のハンドルを少しいじってみました。こんな感じで捻りがはいります。
- さらに内側のハンドルを動かしました。なんか星が増えたみたいに見えますね(笑)。
- デフォルト状態からハンドルを SHIFT を押しながらドラッグしたものです。各頂点の角度を調整することができます。
- これらを組み合わせてみました。もう元が星型だとは思えませんね。
- さらに、グラデーションをかけてみました。ツールボックスの下から 2 番目にあるグラデーションツールを使えば、簡単にグラデーション塗りを制御できます。
そのほかにも、星型のとげの長さを不均一にする機能などもあって、それらを使うと無限のバリエーションが得られます。詳細はシェイプチュートリアルをご参照ください。
さらに、これらの図形は簡単に拡大・縮小・回転・せん断変形などをかけることができます。この操作系も秀逸で、オブジェクトを選択すると最初に拡大・縮小用のハンドルが表示され、もう 1 回クリックすると回転・せん断変形用のハンドルに切り替わります。こういった操作性を向上する工夫がいたるところに施されていて、とても快適に使えるのが Inkscape の特徴です。
ビットマップ画像の輪郭抽出
Inkscape には、ビットマップ画像から輪郭を抽出してベクトルデータに変換する機能もあります。メインメニューの [ファイル]-[インポート] でビットマップ画像をインポートし、それを選択してからメインメニューの [パス]-[ビットマップのトレース] を選択すると輪郭抽出ツールのウインドウが表示されます。以下、サンプルです。

左上が元画像、右上が「画像の明るさ」、左下が「エッジ検出」、右下が「色定量化/減色」という方法で輪郭抽出したものです。それぞれ閾値などを調整できます。このほかに「多重スキャン」というものもあったのですが、時間がなくて試せませんでした。
今回はいい加減に撮った携帯カメラによる画像なのであまり良いサンプルではありませんが(^^ヾ、それでもなかなかよく変換できているのではないでしょうか。もちろんこれらはベジェ曲線によるパスデータになっているので、自由に編集できます。
テキスト
テキストを扱う機能もなかなか充実しています。もちろん日本語も問題なく扱えます。フォントは OS にインストールされているものがそのまま使えるようです。私が把握している範囲では、以下のような機能があります。
- 字間の調整(文字単位)
- 上下位置の調整(文字単位)
- パスへの変換
- パスへのフィット
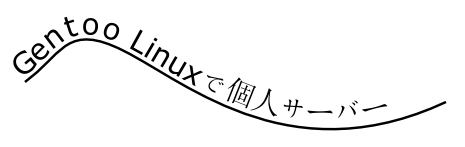
以下はテキストをパスにフィットさせてみたところです。

この状態でテキスト・パスともに自由に編集でき、リアルタイムに結果が反映されます。Illustrator などでは当たり前なんでしょうが、パスを動かすとテキストも一緒にうねうねと変形するのは見ていて楽しいです(^^)。もちろん字間や上下位置の調整なども可能です。
XML エディタ
さらに、XML を直接編集できるエディタも内蔵しています。
これで編集した内容もリアルタイムで相互に反映されます。これがあれば値の微調整など自由自在です。ノードの新規作成などもできるようで、GUI では設定できないような項目を挿入したい場合にも使えます。また、SVG の学習にも最適ですね。
このほかにもさまざまな機能がありますが、とても紹介しきれませんし、そもそも一朝一夕に全体を把握できるツールではありません。さらに詳細な使用方法は、Inkscapeのサイトの User Documentation のページをご参照ください。日本語のチュートリアルもいくつかあります。ぜひ実際に試してみて、簡単な操作で多彩な表現を生み出せるこの楽しさを実感してみてください。病み付きになること請け合いですよ(^^)v
- 追記
- Inkscape で Web 2.0 的ボタンを作成する記事を書いてみました。ぜひご参照ください。
詳しくはこちらの記事をどうぞ!



この記事にコメントする