Inkscape で Web 2.0 的ボタンを作成
少し前、いくつかのサイトで Photoshop を使った Web2.0 っぽいボタンの作り方が頻繁に紹介されていました(MYCOM PC Journal の記事など)。それらを読んで、これなら Inkscape でもけっこう簡単にできるのでは、という気がしたので、試してみました。 Inkscape なら SVG 形式で出力されますので、サイズ変更も自由自在ですし、 Opera や Firefox ならそのまま表示できます。けっこうメリットはありそうですよね。
ちなみに Inkscape はオープンソースの優れたドローツールで、簡単に面白い図形が作れます。 Windows ならインストーラで簡単にインストールでき、簡単な環境変数の設定でインターフェースを日本語化することもできますので、使ったことのない方もぜひお試しください。インストール方法などの詳細はこちらの記事でご紹介していますので、よろしければ参照してみてください。
それでは、早速やってみましょう。
まず Inkscape を起動し、 "1" キーを押して等倍表示にしておきます。デフォルトの全体表示のままで作ってしまうと、文字入力するときにサイズを大きくするのが大変なので(笑)。
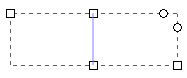
左のツールバーから矩形アイコンを選び、適当に角丸矩形を作成します。角の丸まり具合は 2 つのハンドルで自在に調整できますので、お好みの形にしてください。
グラデーション塗りを設定します。矩形が選択された状態で、左のツールバーの下から 2 番目のアイコンを選択し、ツールバーが以下の状態(線形グラデーション、塗り潰し)になっていることを確認してください。
そうしたら矩形の上端から下端までドラッグし、線形グラデーションを設定します。 Ctrl キーを押しながらドラッグすると角度が 45°単位になるので便利です。
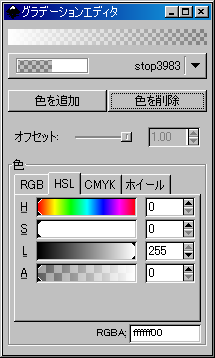
デフォルトでは白から透明へのグラデーションが設定されるので、この時点ではグラデーションがかかっていないように見えますが、実際には設定されているので安心してください。グラデーションツールバーの「編集」をクリックすれば、以下のダイアログが出てグラデーションの色が調整でます。
コツとしては、最初にベースの色を決めて開始色・終了色をともにその色にしておき、「色を追加」ボタンで経過色を 3〜4 個追加、それぞれの色と Offset を調整するという手順がよいでしょう。色はの調整は HSL で設定するのがやりやすいです。まずは HS を固定して L だけで Offset とおおまかな色を決め、最後に H を多少変化させてやると雰囲気が出ます。たいたいこんな感じでしょうか。
参考までに、上の画像のグラデーション設定は以下のようになっています。
| オフセット | H | S | L | A |
|---|---|---|---|---|
| 0 | 26 | 255 | 124 | 255 |
| 0.07 | 26 | 255 | 213 | 255 |
| 0.33 | 24 | 255 | 174 | 255 |
| 0.42 | 16 | 255 | 131 | 255 |
| 1.00 | 21 | 255 | 197 | 255 |
さて、ボタン画像ができたところで、次は影を付けてやりましょう。ほんとうはこういったフィルター処理はペイントツールでやったほうがいいのですが、ここは意地になって Inkscape でいきます(笑)。まずはメインメニューから [ファイル]-[Inkscapeの設定] を選択し、「変化度」タブの「インセット/アウトセット」を 1.00 に設定しておいてください。
そうしたら、ボタン画像を選択し、 Ctrl+D で複製します。そして、 Shift+Ctrl+F で「フィル/ストローク」のダイアログを出し、「フィル」タブで単色の薄い半透明の黒を設定してください。私は RGBA をそれぞれ 0, 0, 0, 10 に設定しました。
そして、 Ctrl+D と Ctrl+Shift+9 (アウトセット)を交互に連打連打!正確な回数は忘れましたが、 4〜5 回くらいのはずです。すると、以下のようにぼんやりした半影が再現できます。ちなみにこの方法はどんな形でも適用できるので、覚えておく便利です。秘技、手動フィルタリング(笑)。
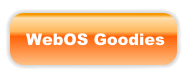
あとは、先ほど作ったボタン画像と適当なテキストを乗せて完成。
まあ、所詮プログラマーなので本職の方が作ったものほどクールではありませんが、それでもそこそこ見れる出来栄えではないでしょうかね。今回は最低限の手順をご紹介しましたが、輪郭線をきちんと設定したり、影と同様の方法で内側を少し光らせたりすると、さらに引き締まるかもしれません。皆さんもいろいろと試してみてください!
詳しくはこちらの記事をどうぞ!









この記事にコメントする