Opera 9 TP2、イイヨ!(゜▽゜)
インストール
Windows 版 Opera9 TP2 のインストールはとても簡単です。Opera Labs のダウンロードページに行けばインストーラがダウンロードできます。あとは、インストーラを起動して通常通りにインストールすれば OK です。上書きインストールが基本になるようです。旧バージョンとの併用が可能かどうかは確認していませんが、旧バージョンでの設定はすべて正常に引き継がれました。
Windows 以外では、Redhat, Debian, FreeBSD, Solaris, Mac OS X 用のバイナリが用意されています。Tarball もあるので、その他の Linux などでも利用できると思います。
起動画面は以下のような感じです。見た目は Opera 8.5 とほとんど変わっていません。
しかし、この中に数々の新機能が盛り込まれています!それでは、主な変更点をご紹介していこうと思います。
Widget 機能
まずは、先日の記事でも取り上げた Widget 機能を試してみました。Opera を起動して、F6 キーを押すと画面右下に小さなツールバーが表示されます。「Add」をクリックすると以下のような選択画面が表示され、Widget をワンクリックで追加できます。
すでに Widget の作成方法が公開されていて、ユーザーの作成した Widget がけっこういいペースで増えているようです。見た目も半透明やアニメーションを多用したクールなものが多くて、期待できます。
ただ残念なのは、この Widget は Opera を終了させると消えてしまいます。当たり前ですが。デスクトップアクセサリとして常用するには、常に Opera を起動しておかなければなりません。どちらかというとブラウザの機能拡張が目的なんでしょうね。ただ、これだけ便利なものは常用したいというのが人情というもの。ぜひ Opera をタスクトレイに常駐するモードを用意してほしいところです。
Widget の作成方法などに関しては、また追ってレポートしたいと思います。
デザインモード
待望のデザインモードにも対応しました。WYSIWYG による HTML 編集が、ついに Opera でも利用できるのです!!\(^^)/
さっそく試してみようということで、Firefox 用のデザインモードのデモページを Opera9 で表示させてみました。なんと、変更なしにそのまま動くではないですか。
生成されるタグなどは InternetExplorer に合わせているようで、CSS を使わずに個別の HTML タグを割り当てています。さすがに Web サイト側に対応の負担をかけないように工夫しているようですね。
残念ながら livedoor blog ではそもそも WYSIWYG 編集に切り替えるオプションが表示されないので試せませんでした。正式版がリリースされたら対応をお願いします!>ライブドア様
canvas にも対応
Firefox 1.5 に続いて、canvas にも対応しています。Mozilla Developer Center からリンクされているサンプルをいくつか実行してみましたが、ほとんどそのまま動作するようです。
http://developer.mozilla.org/en/docs/Category:Canv...
IE7 が canvas をサポートするという話は聞かないので一般の Web ページでの利用は望み薄ですが、Widget では大いに活用されることになるでしょうね。
また、SVG への対応についても SVG Tiny から SVG Basic の部分サポートへと強化されています。Inkscape で作成した SVG ファイルも、複雑なものでなければそのまま表示できます。
検索エンジンの追加
これまで Opera では検索エンジンを追加するのはけっこう面倒だったのですが、Opera9 でそれが大幅に改善されました。テキスト入力フォームの上で右クリックしたときのメニューの一番下に、「Create search」という項目が追加されています。これを選択するだけで、ツールバーの検索窓に検索エンジンを追加できます。
この blog の検索窓のようにオプションがある場合も、その時点で選択されていたオプションの状態をきちんと反映してくれるようです。POST メソッドにも対応しているし、検索窓に関しては Firefox よりも一歩リードしましたね(^^)
Acid2 Test
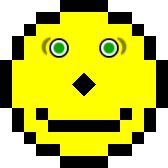
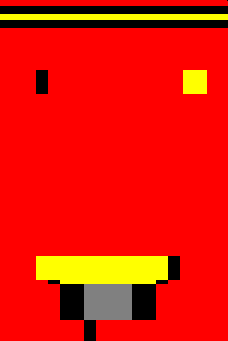
もともと標準に適合したレンダリングに定評があった Opera ですが、今回さらに CSS まわりが強化され、Acid2 Test をほぼクリアするレベルまで達しています(2006/3/13 追記:完全にクリアしたようです)。Acid2 Test は CSS の機能を使いまくったページで、そのレンダリング結果が以下のリファレンスに近いほど標準に適合していることを示しています。

以下は Opera9 のレンダリング結果です。

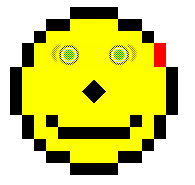
こちらは Firefox 1.5。

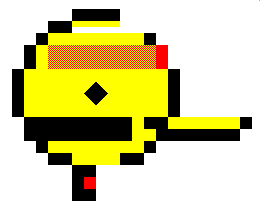
そして Internet Explorer 6。なんだこれは。(´ー`;

Acid2 Test をパスするためにある程度の調整をしている可能性は否定できませんが、それを考えに入れても Opera9 のレンダリングは非常に優秀と言えるのではないでしょうか。
サイトごとに User CSS などを設定可能
これまで Opera ではサイトごとに Cookie や Wand の設定を記憶することができましたが、それが大幅に拡張され、サイトごとに多数の設定を自動で切り替えることが可能になりました。設定できる主な項目は以下のとおりです。
- ポップアップのブロック
- Cookie のブロック
- アニメーション GIF, Java, サウンド再生、Plug-in などのブロック
- User Stylesheet の設定
- JavaScript の各種設定
- User JavaScript の設定
- User Agent の指定
これによって、一部の動作がおかしいサイトや信用できないサイトなどで自動的に設定を変更することができます。また、User Stylesheet もサイトごとに指定できるようになったので、先日ご紹介した投稿確認画面のスタイルを指定するなんていう技がとてもやりやすくなりました。Firefox のように特別な指定を CSS に含める必要もないし、完璧ですね。
ただ、TP2 の時点では Cookie 設定の切り替えが動作していない気がします。(^^;
その他の変更点
上記以外にも、私が気づいた限りで以下のような変更があるようです。
- タブ上にマウスカーソルを置くと、ページのサムネイルが表示される。
- タブをすべて閉じると自動的に Blank page を表示するタブが生成される。
- [View]-[Source] が内蔵ソースビュアーで表示するようになった。
- Window メニューが無くなりり、タブのコンテキストメニューになった。
- about:config がカッコよくなってる。
- Web ページのエラーを表示する Error Console が付いた。
- BitTorrent にも対応したらしい。使ったことがないのでよくわかりません。
やはり今回のバージョンアップは気合が入っていますね。これまでは使いやすいけど機能面ではちょっと貧弱、という印象がありましたが、Opera9 は機能面でも Firefox とじゅうぶん渡り合える強力なブラウザになったと思います。まだ使ったことがないという方、以前使ったけどイマイチだったという方、正式版リリースの暁にはぜひお試しください。
詳しくはこちらの記事をどうぞ!




この記事にコメントする