Google Personalized Homepage ガジェットの作り方 : ユーザー設定の詳細
本日は久々に iGoogle ガジェットの作り方の続きです。前回の記事では iGoogle ガジェット全体の動作を定義する「ガジェット設定」(ModulePrefs 要素の属性)をご紹介しました。今回はそれに続き、ユーザーごとの設定を定義する「ユーザー設定」(UserPref 要素)についてご紹介しようと思います。 iGoogle ガジェットのタイトルバーにある「▼」をクリックすると、ほとんどのガジェットでは「設定を編集」というメニュー項目が表示されるはずです。これを選択することでさまざまな設定変更が行えるようになっていますが、それを実現しているのがこの「ユーザー設定」なのです。今回も簡単な XML の記述だけで実現でき、 JavaScript の知識などはまったく必要ないので、気軽に挑戦してみてください!(^^)

ユーザー設定の記述方法
第一回でもご紹介したとおり、ユーザー設定は iGoogle ガジェットを定義する XML ファイル内に記述した UserPref 要素として指定します。ひとつの設定項目ごとにひとつの UserPref 要素を記述し、その属性で設定項目の名前やデータ型などを指定します。 UserPref 要素の記述だけで編集ウインドウなどの UI が自動的に生成されます。お手軽ですね。指定できる属性には以下のものがあります。
| 属性名 | 機能 |
|---|---|
| name | 項目を識別するシンボル名 |
| display_name | 編集ウインドウに表示される名前 |
| urlparam | url タイプのガジェットに渡すパラメータ名 |
| datatype | 項目のデータ型 |
| required | 設定が必須項目かどうかの bool 値 |
| default_value | デフォルト値 |
以下、これらについて詳しくご紹介していきます。
name 属性
ガジェットのソースファイル内で個々のユーザー設定の値を取り出す際などに使用するシンボル名です。省略することはできません。英数字とアンダーバーのみで構成され、そのガジェット内でユニークな文字列を指定してください。 display_name 属性が指定されていない場合、この文字列が編集ウインドウに表示されます。
display_name 属性
編集ウインドウに表示される項目名です。省略した場合、 name 属性の内容が使用されます。使える文字にとくに制限はなく、日本語も使用可能です。ただし、ガジェット内でユニークである必要があります。おそらく処理の都合というより、 UI デザイン面からの要請でしょう。
urlparam 属性
URL ガジェットの場合、ユーザー設定の値をサーバー側で埋め込むことができないので、代わりに URL の CGI パラメータとして渡します。デフォルトではその際のパラメータ名は "up_<name属性の値>" になりますが、この属性でそれを変更することができます。
datatype 属性
このユーザー設定に保存するデータ型を指定します。指定を省略すると string 型として扱われます。以下のデータ型が使用可能です。
| 型名 | 保持できるデータ |
|---|---|
| string | 任意の文字列 |
| bool | true か false |
| enum | EnumValue 要素で列挙した値 |
| list | 任意の文字列の配列 |
| hidden | 任意の文字列(編集ウインドウに表示されない) |
| location | Google Map の表示に使う位置情報 |
string, bool, hidden 型についてはとくに説明する必要もないでしょう。 enum 型を指定した場合は、 UserPref 要素の中に EnumValue 要素を記述して指定できる値を列挙する必要があります。 EnumValue 要素の書式は以下のようになります。
<EnumValue display_value="表示文字列" value="設定値"/>
表示文字列は設定ウインドウのドロップダウンリストに表示される項目名で、 設定値はその項目が選択された際に実際にユーザー設定の値として保存される文字列です。 enum 型は後でご紹介するサンプルでも使用していますので、ご参照ください。
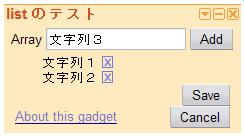
list 型を指定した場合は、設定ダイアログに以下のようなコントロールが表示され、ユーザーが任意の数の文字列を追加・削除できるようになります。
ここで設定したデータは、後でご紹介する _IG_Prefs クラスの getArray メソッドを使うことにより、 JavaScript の文字列配列として取得することができます。
あとは location 型ですが、残念ながら私も使い方がよくわかりません(^^ゞ。申し訳ありませんが Developer Guide をご参照ください。
required 属性
そのパラメータが必須かどうかを "true" か "false" で指定します。指定を省略すると "false" として扱われます。 "true" を指定した項目には赤い "*" マークが付いて必須項目であることが明示され、空の状態では設定を保存できなくなります。また、この項目を "true" に設定した上で次の default_value 属性を省略すると、ガジェット追加時に強制的に設定ダイアログが表示され、ユーザーが値を指定するまではガジェットが起動しなくなります。
default_value 属性
ガジェットを新規追加した際の初期値を指定します。 list で複数の文字列を設定したい場合は、以下のように '|' で区切って指定してください。
<UserPref name="str_list" datatype="list" default_value="str1|str2"/>
値の取得方法
設定項目を編集しても、それでガジェットの表示内容が変わらなければ意味がありませんね。ここではガジェット内でユーザー設定の値を利用する方法をご紹介します。ガジェットでユーザー設定の値を取得する方法には以下の 3 つがあります。
- "__UP_name__" という形式の文字列置換を使う。
- JavaScript で取得する。
- CGI パラメータ経由で取得する(URL ガジェットのみ)。
以下、それぞれの方法をご紹介します。
文字列置換を使う
ガジェットのコンテンツ(Content 要素の CDATA)内で "__UP_ユーザー設定の項目名__" という文字列を記述すると、対応するユーザー設定の値に置換されます。「ユーザー設定の項目名」は UserPref 要素の name 属性に指定した文字列です。例えば "username" というユーザー設定項目に "歩行者" という値が設定されている場合、以下の HTML は
<p>__UP_username__</p>
このように置換されます。
<p>歩行者</p>
問題は list 型のときですが、その場合はすべての文字列が '|' 区切りで展開されてしまいます。 default_value を指定するときと同じ書式ですね。残念ながらこの方法での展開は list 型には適さないようです。
なお、この置換は Contents 要素の CDATA 内のほかに、 ModulePrefs 要素の title, title_url でも適用されます。後にご紹介するサンプルでも使っていますので、ご参照ください。
JavaScript で取得する
JavaScript を使って値を取得することもできます。ガジェットのコンテンツ内では _IG_Prefs というクラスが定義されていますので、そのメソッドを使います。ユーザー設定の取得メソッドには次のようなものがあります。
| メソッド名 | 機能 |
|---|---|
| getString | ユーザー設定の値を文字列として取得 |
| getInt | ユーザー設定の値を整数として取得 |
| getBool | ユーザー設定の値を bool 値として取得 |
| getArray | ユーザー設定の値を文字列配列として取得 |
それぞれのメソッドは引数をひとつとり、取得するユーザー設定の項目名を指定します。
これだけではよくわからないと思いますので、具体例をご紹介しましょう。以下のスクリプトは前述の文字列置換と同じことを JavaScript で記述した例です。
var prefs = new _IG_Prefs(__MODULE_ID__); document.write('<p>' + prefs.getString("username") + '</p>');
_IG_Prefs クラスのコンストラクタに渡している "__MODULE_ID__" というのはシステム定義の置換文字列で、Google Personalized Homepage のガジェット管理用の ID に置換されます。その他の値を渡す必要はまずないはずなので、 1 行目は定型句として覚えてしまいましょう。あとは、前述のメソッドを使って値を取り出しているだけです。これらのメソッドはこちらの記事でもご紹介しています。
なお、 SetPrefs ライブラリを利用すると set メソッドで JavaScript からユーザー設定項目の値を書き換えることも可能です。
| メソッド名 | 機能 |
|---|---|
| set | 文字列を指定されたユーザー設定に保存 |
| setArray | 文字列配列を指定されたユーザー設定に保存 |
SetPrefs ライブラリのさらなる詳細はこちらの記事でご紹介しています。
CGI パラメータ経由で渡す
URL ガジェットでは、表示用の HTML コードは外部のサーバーから供給されるので、文字列置換は利用できません。その代替手段として、 CGI パラメータ経由でユーザー設定の値を渡すことができます。
例えば、以下のようなガジェットを定義したとします。
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="sample" /> <UserPref name="username" urlparam="username"/> <Content type="url" href="http://www.example.com/gadget.html"></Content> </Module>
この場合、実際にリクエストされるドキュメントの URL は以下のようになります(username の値は "hokousya" と仮定)。
http://www.example.com/gadget.html?username=hokousya
CGI でこの URL を解析して、値を適切に HTML に埋め込んでやれば良いでしょう。もちろん JavaScript でこの URL を解析することも可能です。パラメータ名・値ともに URL エンコードされていることに注意してください。
使用例
それでは実際にユーザー設定を利用したガジェットを作ってみましょう。今回は東京アメッシュの画像を表示するガジェットを作りたいと思います(東京ローカルで申し訳ありません m(_ _)m)。東京アメッシュは東京周辺の現在の降雨量を 10 分ごとに表示してくれるサイトで、東京周辺へのお出かけには大変便利かと思います。ちなみに大阪アメッシュ、神戸アメッシュもあるようです。
ページトップの画像が東京アメッシュガジェットです。以下の URL で公開しておりますので、よろしければ試してみてください。
http://www.sourcewalker.com/blog_files/50884621/tokyo_amesh.xml
ソースは以下のようになっています。
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="東京アメッシュ" title_url="http://tokyo-ame.jwa.or.jp/" height="200" /> <UserPref name="location" display_name="地域" datatype="enum" default_value="1"> <EnumValue value="1" display_value="全域"/> <EnumValue value="11" display_value="23区"/> <EnumValue value="22" display_value="多摩"/> </UserPref> <Content type="html"> <![CDATA[ <a href="http://tokyo-ame.jwa.or.jp/jp/__UP_location__-top.html" target="_top"> <img style="width:100%; height:200px; border-width: 0px;" src="http://tokyo-ame.jwa.or.jp/__UP_location__-0.jpg"/> </a> ]]> </Content> </Module>
表示する地域を「全域」、「23区」、「多摩」から選べるようになっています。文字列置換を使っているだけなので、ここまで読んでいただけた方なら説明の必要はないでしょう。本当は区ごとの拡大画像も用意されているのですが、ソースが長くなるのでサポートしませんでした。どなたかフル機能版を作っていただけると嬉しいです(^^ゞ
本日は iGoogle ガジェットのユーザー設定の実装方法についてご紹介しました。ユーザーによるカスタマイズができると、いろいろと応用範囲が広がりますね。 JavaScript も組み合わせればかなり本格的なガジェットが作れると思います。皆さんもいろいろと試してみてください!(^^)
詳しくはこちらの記事をどうぞ!


この記事にコメントする