iGoogle ガジェットの作り方 : まずは作ってみる
先日 iGoogle 用の SiteBar ガジェット を公開しましたが、本日はそれを作る過程で学んだ iGoogle ガジェットの作成方法をご紹介します。 Developer Guide を見るとなんだか複雑そうですが、いざやってみると驚くほど簡単に作れました。最低限必要なのは数行の XML だけで、あとはガジェット内に表示する HTML を記述するだけです。これなら自分がよく使うフォームを集めた「俺フォーム集」なんかは簡単に作れますね。この記事でも実際に @nifty 翻訳ガジェットを作ってみようと思います。皆さんも自分のニーズに合ったガジェットを作って、 iGoogle を活用してください!
なお、この記事では Google のアカウントを既に取得していることを前提にしています。 Google アカウントを取得すると、 iGoogle のみならず Gmail や Google Docs などなど便利なツールが多数利用できます。こちらのページから無料で取得できますので、まだお持ちでない方はこの機会に作成してみてはいかがでしょうか。
まずは Hello World!
極めてありがちな例で申し訳ありませんが、やはり最初はこれでしょう。まずは "Hello World!" と表示するだけの iGoogle ガジェットを作ってみます。以下がそのソースになります。
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="Hello World!" /> <Content type="html"> <![CDATA[ <div style="font-size:24px;">Hello World!</div> ]]> </Content> </Module>
たったこれだけ。簡単でしょ?(w
この iGoogle ガジェットを実際に iGoogle に表示するには以下のようにします。
- 上記の XML ファイルを適当な Web スペースで公開しておきます(Web スペースをお持ちでない場合の公開方法は後述)。
- ブラウザで iGoogle を表示させます。
- タブの右端にある「コンテンツを追加」というリンクをクリックします。多数の iGoogle ガジェットが登録されたガジェットディレクトリが表示されます。
- ページ上部の検索フォームの右端にある「URL を指定して追加」リンクをクリックします。
- URL 入力用のフォームが表示されるので、先ほどの XML ファイルの URL を入力し、「追加」ボタンをクリックします。
- ページ左上の「ホームページに戻る」リンクをクリックします。
これで iGoogle に Hello World! が表示されているはずです。

上記のガジェット定義ファイルを以下の URL で公開していますので、 iGoogle をお使いならすぐに試せます。前述の URL 入力用フォームにこの URL を入力するだけで OK です。
定義ファイルの概要
それでは、ここで iGoogle ガジェットを定義する XML ファイルの基本構成を把握しておきましょう。以下はすべての iGoogle ガジェットに共通な部分を抜き出した定義ファイルです。
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs ガジェット設定 /> ユーザー設定 <Content type="html"> <![CDATA[ 表示内容 ]]> </Content> </Module>
赤字の部分がそれぞれの iGoogle ガジェットに特有の記述となります。言い換えれば、上記の XML の赤字部分を適切に置き換えて公開すれば、それだけで iGoogle ガジェットとして機能するわけです。
赤字部分には概ね以下の内容を記述します。
- ガジェット設定 (Gadget Preferences)
- タイトルやサイズなど、 iGoogle ガジェットのメタ情報を ModulePrefs 要素の属性として記述します。
- ユーザー設定 (User Preferences)
- ガジェットのタイトルバーメニューにある "設定を編集" を選択すると表示される設定項目の定義です。それぞれの項目ごとにひとつの UserPref 要素を記述します。
- 表示内容 (Content Section)
- ガジェットの表示内容となる HTML を Content 要素内の CDATA として記述します。基本的には、ここに記述した内容がそのままページに挿入されます。
これらの詳細は後々の記事でご紹介する予定です。今はこの基本構成だけ押さえておいてください。
@nifty 翻訳ガジェットを作る
Hello World! だけでは寂しいので、もう少し実用的な iGoogle ガジェットを作ってみましょう。ここまでの知識だけで作れる簡単なガジェットとして、 @nifty 翻訳 の入力フォームをそのままガジェットにしてみます。数多ある翻訳サービスからなぜ @nifty を選んだかというと、ページの文字コードが UTF-8 だからです(笑)。とくに IE6 では accept-charset が効かないので、日本語テキストをフォームで受け渡す場合は事実上ページの文字コードが UTF-8 固定になります。既存のフォームを iGoogle ガジェット化する場合はご注意ください。
前置きはこれくらいにして、まずはソースコードです。
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="@nifty 翻訳" height="150" /> <Content type="html"> <![CDATA[ <form action="http://nifty.amikai.com/amitext/indexUTF8.jsp" method="post" target="_blank" style="width:100%"> <div style="width:100%;"> <textarea name="sourceText" rows="5" wrap="virtual" style="width:100%"></textarea> </div> <input type="radio" name="langpair" value="EN,JA" checked="1">英→日</input> <input type="radio" name="langpair" value="JA,EN">日→英</input> <input type="hidden" name="c_id" value="nifty"/> <input type="hidden" name="lang" value="JA"/> <input type="submit" name="translate" value="翻訳する" /> </form> ]]> </Content> </Module>
基本的には先ほどの Hello World! ガジェットの HTML を変更しただけですが、ガジェット設定に "height" を追加してみました。これはガジェットの縦方向の表示サイズをピクセル数で指定する属性です。ちなみに横幅はブラウザウインドウの横幅に依存するので指定できません。 HTML に関しては @nifty 翻訳のページにあるものから必要な要素を抜き出しただけです。このガジェットも以下の URL で公開していますので、よろしければお試しください。
http://www.sourcewalker.com/blog_files/50803073/nifty_translation.xml
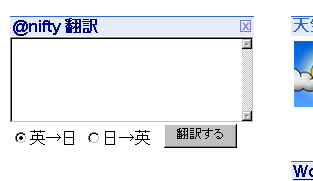
実際に iGoogle に追加した画像も載せておきますね。

文章を入力して「翻訳」ボタンをクリックすれば、新しいウインドウ(もしくはタブ)に @nifty 翻訳のページが翻訳結果とともに表示されます。このように、スクリプトをまったく使わなくてもアイディア次第でいろいろできます。ぜひ便利な使い方を考えてみてください。
いろいろな公開方法
自作の iGoogle ガジェットを使用するには、ガジェットを定義する XML ファイルを公開しなければなりません。ということは、公開用の Web スペースを持っていなければ iGoogle ガジェットは作れないのでしょうか。いえいえ、 Google さんに限ってそんなぬかりはありません。 Web スペースを持っていなくても iGoogle ガジェットを公開できる方法がきちんと用意されています。ここでは Developer Guide で推奨されている Google Code Project Hosting を使う方法に加えて、補助的に利用できるいくつかの方法もご紹介しようと思います。
Google Code Project Hosting を使う
Google Code Project Hosting とは、オープンソースプロジェクトをホスティングするためのサービスで、 Subversion というシステムを使って自由にファイルをアップロードでき、履歴管理や Web へのファイルの公開などが行えます。詳細はこちらの記事でご紹介していますので、ご参照ください。
ただ、 Subversion はすべての履歴を保存する上にアップロードにけっこう時間がかかるので、試行錯誤にはあまりむかないかもしれません。また、 Subversion 自体がプログラマ向けのシステムなので、手軽に試してみようという方にはちょっと荷が重いかもしれません。そのような時は、以下でご紹介する方法を検討してみてください。
Google Page Creator を使う
Google Page Creator は Google の Web サイト構築サービスです。ブラウザ上で動作する使いやすい WYSIWYG エディタを使って簡単に Web サイトを構築できます。 Google Page Creator についてはこちらの記事で詳細にレポートしていますので、よろしければご覧ください。
この Google Page Creator でも iGoogle ガジェットを公開できます。やり方は、 iGoogle ガジェットを定義した XML ファイルを画像などと同じ方法で Google Page Creator にアップロードするだけです。後で触れますが、 Google Page Creator で作成する Web ページにも iGoogle ガジェットが配置できるので、そのような場合は管理が統一できて便利かと思います。
HTML ページに埋め込む
livedoor blog のようにアップロードできるファイルタイプが制限されたレンタル Web スペースを使用している場合に使える方法です。任意の HTML ファイルのコメント中に iGoogle ガジェットを定義する XML を記述することで、そのページが iGoogle ガジェットとして認識されます。例えば、以下のような感じでしょうか。
<html> <head><title>iGoogle Gadget</title></head> <body> <p>This is a gadget for iGoogle.</p> <!-- <?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="Hello World!" /> <Content type="html"> <![CDATA[ <div style="font-size:24px;">Hello World!</div> ]]> </Content> </Module> --> </body> </html>
ガジェットを追加する際の URL は Web ページの URL をそのまま指定すれば OK です。このとき、サーバー側で余計なタグが挿入されないように注意する必要があります。例えば livedoor blog であれば、投稿ページの設定で「改行しても反映しない」を指定しておかなければなりません。こうしないと、各行に <br/> タグが挿入されて XML のパースエラーが起きてしまいます。
さらに、日本語を使う場合は注意が必要です。実際に試してみたわけではありませんが、おそらく UTF-8 エンコーディングが必須だと思われます。従って、 UTF-8 以外のエンコーディングを使ったページでは日本語は使えない可能性が高いです。とくに理由がなければ、前述の Google Page Creator を使う方法のほうがいろいろ便利だと思います。
いろいろな活用方法
公開当初は iGoogle 専用だった iGoogle ガジェットですが、現在では任意の Web ページからデスクトップまで、さまざまな場所で利用できるようになっています。ここではそういった iGoogle 外での iGoogle ガジェットの利用法をご紹介します。
Google Desktop で使う
Google Desktop を使えば、 iGoogle のガジェットをデスクトップやサイドバーに表示できます。わざわざブラウザを開かなくても iGoogle ガジェットにアクセスできますし、 Google Desktop 用ガジェットを作るための簡易的な手段として iGoogle ガジェットが利用できるわけです。さっそくやってみましょう。
まずは最新の Google Desktop をインストールしておいてください。これはインストーラを実行して指示に従うだけなので問題ないでしょう。任意の iGoogle ガジェットを追加する手順は以下のとおりです。
- タスクバーの Google Desktop アイコンのメニューなどから「Add/Remove gadgets」のウインドウを開く。
- ウインドウ右上にあるテキストボックスに iGoogle ガジェットの URL を入力する。
- 「Search gadgets」ボタンをクリックする。
- ガジェットがウインドウに表示されるはずなので「Add」ボタンをクリックする。
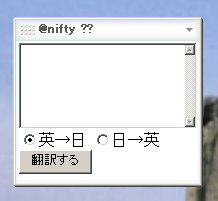
以上でサイドバーに iGoogle ガジェットが追加されるはずです。ドラッグしてデスクトップ上に配置することもできます。こんな感じで。

残念ながらタイトルバーの日本語は文字化けしてしまいますが、ガジェット本体は問題ありません。ほかにも Google Desktop には便利なガジェットがたくさん用意されていますので、 iGoogle ともども活用してやってください。
Google Page Creator で使う
Google Page Creator は Google の Web サイト構築サービスです。ブラウザ上で動作する使いやすい WYSIWYG エディタを使って簡単に Web サイトを構築できます。 Google Page Creator についてはこちらの記事で詳細にレポートしていますので、よろしければご覧ください。
この Google Page Creator もいつの間にか iGoogle ガジェットに対応したようで、作成したページに iGoogle ガジェットを貼り付けることができます。 Google Page Creator ではスクリプトなどが自由に使えないので、その代替手段としても有効ですね。ただし、この機能はまだ実験的なものらしく、標準では有効になっていません。使用するためには以下の手順で設定する必要があります。
- まず Google Page Creator の Page Manager に行く。
- 右上のほうにある「Site settings」というリンクをクリックし、サイトの設定画面に移動する。
- 「Enable experimental features」というボタンをクリックする。
- いろいろと脅し文句が表示されますが、気にせず「Yes」をクリックする。
- 「Back to Page Manager」のリンクをクリックして Page Manger に戻る。
これで iGoogle ガジェットの貼り付け機能が有効になります。この機能は開発段階であり、仕様が変わったり一時的に使えなくなったりしますのでご注意ください。
上記の設定をした後、 Google Page Creator の編集画面に行くと、「Link」ボタンの下に「More...」という新しいボタンが表示されているはずです。これをクリックすると、ダイアログが開いて配置するガジェットを検索・選択することができます。また、ダイアログ左側のラジオボタンで「Third party gadgets」を選択すると、 URL を直指定して自作のガジェットなども配置できます。
任意の Web ページに貼り付ける
さらに iGoogle ガジェットはあらゆる Web ページでも表示できるようになりました。 HTML が自由に記述できるなら、どこにでも配置できます。既存のガジェットを表示する HTML コードを作成する方法は以下のとおりです。
- Google Gadgets for Your Webpageのページにいく。
- 貼り付けたいガジェットを探し、「自分のWebページに追加」ボタンをクリック。
- タイトルやサイズ、枠などを指定し、「コードを取得」ボタンをクリック。貼り付け先の文字コードが UTF-8 以外の場合、タイトルに日本語を使うと IE6 で文字化けしますのでご注意ください。
- 表示された HTML を自分の Web ページにコピー&ペースト。
以下は、先ほどの Hello World ガジェットを配置してみた例です。
これを使えば、 iGoogle ガジェットのさまざまな機能を自分の Web ページでも活用できます。こちらのページでご紹介している JavaScript の拡張機能を利用すれば、さまざまなサイトが公開しているデータをミックスして表示するといった、いわゆるマッシュアップ的な機能を CGI なしで実現することもできてしまいますよ。
自分で作成したガジェットを表示する場合は、以下のフォームにガジェットの URL を入力して「送信」ボタンをクリックしてください。埋め込み用のスクリプトを生成するページが表示されます。「nocache」にチェックを入れるとガジェットキャッシュを無効にできますが、サーバーに高い負荷をかけるので、デバッグ目的以外ではチェックしないでください。
このフォーム自体も iGoogle ガジェットになっているので、「Google」ボタンでご自分の iGoogle に追加することもできます。もちろん Google Desktop でデスクトップ上に配置したり、 Web ページに埋め込むことも可能ですので、ご自由にお持ち帰りくださいませ(^^)
本日は、 iGoogle 用ガジェットの作成方法をご紹介しました。今回は初回ということで手っ取り早くガジェットを作成する方法に終始してしまいましたが、実は iGoogle ガジェットの可能性はまだまだこんなものではありません。工夫次第でかなりのことができるようになっています。今後も定期的に記事にしていきたいと思っていますので、ご期待ください!
詳しくはこちらの記事をどうぞ!


この記事にコメントする