Opera は画像の縮小が綺麗なんですよ!
本日は Opera に関する小ネタをひとつ。東京アメッシュの Google Universal Gadget を作ってみて気付いたのですが、 Opera って他のブラウザーと比べて画像の縮小がかなり綺麗なんですね。このガジェットは東京アメッシュのサイトにあるフルサイズの画像を img タグのサイズ指定で縮小しているのですが、表示品質に歴然とした差が出ます。 Opera ファンとして、これはアピールしないわけにはいかない、ということで記事にしてみました。普通はサーバー側で縮小するものなので、この違いが表に出ることは稀ですけどね。他のブラウザーをお使いの方も、トリビア的に読んでいただければと思います。
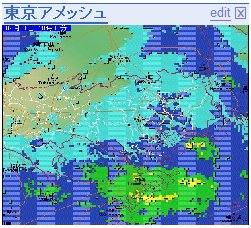
百聞は一見にしかず、東京アメッシュガジェットの画像を見比べてみましょう。まずは Firefox 2.0。 JPEG なので少し画像が劣化しているのはご勘弁ください。

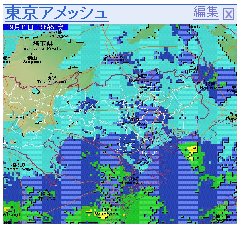
そして IE6。 Firefox とほとんど差がありませんね。

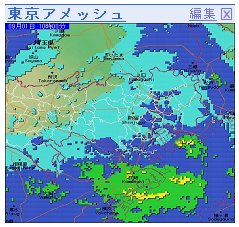
それが Opera 9 だとこうなります。

Firefox, IE6 の画像に見られる妙な縞模様は、縮小によってタイルパターンが破綻したことによるモアレだと思われます。規則的なタイルパターンをポイントサンプリングで縮小するとよく現れます。信号処理の理屈では、サンプリング周波数の 1/2 以上の高周波が信号に含まれていると、それが折り返して低周波の信号に変化してしまう現象ですね。そんなウンチクはどうでもいいですか(´・ω・`)。なんにせよ、 Opera 9 ではそれがきちんとフィルタリングされているのがわかります。リアルタイム処理なんでそんな複雑なフィルタではないと思いますが、効果は絶大ですね。さらに左上の日時表示も、 Firefox, IE6 はほぼ判読不能ですが、 Opera はなんとか読めるクオリティーです。
雨の日ほどではありませんが、晴れの日でもけっこう違います。まずは Firefox。

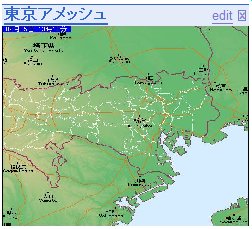
IE6 は Firefox とほとんど同じなので省略。で、 Opera。

区境の線が途切れずに描画されていますね。都市名もなんとか判読できると思います。 Opera がかけているフィルターは理屈としてはローパスフィルターなのですが、高周波信号を潰すことで見た目がむしろ鮮明になる、というのは不思議な気がします。なんて、また余計なウンチクですね。見たまんまなんで間が持たないんですよ(´・ω・`)
とまあ、こんなところなんですが、いかがでしょう。単に縮小フィルターが適用されているというだけでここまで書くのは私くらいですかね。そうかもしれません。でも、なかなかいかした機能ではないでしょうか。ローカルにある画像のカタログを HTML で生成する場合などは img タグで縮小することも多いかと思うのですが、そんなときは威力絶大ですね。ぜひ他のブラウザーでも実装してほしいと思います。
そうそう、これを読んで Opera に興味を持った皆さん、ダウンロードはこちらから。標準でマウスジェスチャーや多機能なサイドバーなど必要な機能が搭載されているので、本体をインストールするだけで快適に使えます。ぜひお試しください!
詳しくはこちらの記事をどうぞ!

この記事にコメントする