Google Code Project Hosting で Web サイト構築
本日は、 Google のちょっと変わったサービスをご紹介しようと思います。タイトルにもありますが、 Google のオープンソース向けプロジェクトホスティングサービス Google Code Project Hosting です。基本的には、オープンソースのソフトウェアプロジェクトに対して Subversion サーバー(ファイルの保管とバージョン管理を行うサーバー)などを提供するサービスですが、実はいろいろな可能性を秘めていることに気付きました。サーバーにアップしたファイルは即時 Web 上で公開されるので、その気になれば Web サイトを構築することもできます。とくに Google ガジェットなどの配布サイトを構築するのには最適な環境といえます。
オープンソースプロジェクト専用のサービスなので、アップロードするファイルの著作権には細心の注意が必要ですが、それさえ気をつければとても便利なサービスです。また、ファイルのバージョン管理を行う Subversion というツールの使い方も覚えられるので、一石二鳥です。皆さんも、 Google Code Project Hosting で自分のプロジェクトを立ち上げてみませんか!
プロジェクトを新規作成する
難しいことは抜きにして、早速 Google Code Project Hosting に登録してみましょう。ここでは Google アカウントはすでに持っていることを前提にしますので、ご了承ください。 Google アカウントの登録はこちらから。
Google アカウントがあれば、手順は簡単。 Google Code Project Hosting のページに行き、「Create a new project」のリンクをクリックします。すると登録フォームのページが表示されますので、適切な情報を入力し、「Create Project」ボタンをクリックするだけです。各項目には以下の情報を入力します。
- Project Name
- プロジェクト名です。 Web ブラウザで閲覧する際の URL になりますので、小文字の英数字とハイフンだけで構成してください。
- Summary
- プロジェクトの概要です。プロジェクトのトップページや検索結果などに表示されます。日本語も使えます。
- Description
- プロジェクトの詳細情報です。 Summary と同様にトップページや検索結果に表示されます。日本語も使えます。
- License
- このプロジェクトに適用するライセンスを指定します。それぞれのライセンスの詳細については OSI のこちらのページを参照してください。利用制限などを設ける気がないのであれば、「New BSD License」あたりが無難かと思います。原則的にこのライセンスに矛盾するものはリポジトリにアップできない(してはいけない)ので注意してください。
- Labels
- いわゆる「タグ」です。 Google Code Project Hosting のページ でプロジェクトを検索した際に、検索結果とともに表示されます。必要なければなにも入力しなくても OK です。
これらの項目を入力して「Create Project」ボタンをクリックすると、すぐにプロジェクトが作成され、リンク先のようなページが表示されます。
http://code.google.com/p/webos-goodies/
これだけでプロジェクトの作成は完了です。すでに Subversion リポジトリをはじめとした全機能が利用できる状態になっています。この手軽さは画期的ですね。まるで無料ホームページサービスのような感覚で始められます。
TortoiseSVN をインストールする
 次はクライアント側の準備を整えましょう。ここでは、 Windows 用の GUI クライアントとして最もメジャーな TortoiseSVN を使うことにします。エクスプローラ拡張になっているのが特徴で、エクスプローラの右クリックメニューから Subversion の各種機能が呼び出せます。動作も比較的安定しており、日本語化も可能なので、導入しやすいと思います。 TortoiseSVN については、以下のページが参考になります。
次はクライアント側の準備を整えましょう。ここでは、 Windows 用の GUI クライアントとして最もメジャーな TortoiseSVN を使うことにします。エクスプローラ拡張になっているのが特徴で、エクスプローラの右クリックメニューから Subversion の各種機能が呼び出せます。動作も比較的安定しており、日本語化も可能なので、導入しやすいと思います。 TortoiseSVN については、以下のページが参考になります。
この記事では触れませんが、他のプラットフォームでは RapidSVN や eSVN などがよいかと思います。もちろんコマンドラインの Subversion でも問題ありません。
それでは、早速 TortoiseSVN をインストールしましょう。インストール方法については上記の「TortoiseSVNのインストールと設定」のページでとても詳しく紹介されていますので、ここでは簡単に手順だけご紹介します。
- ダウンロードページからインストーラをダウンロードしてください。 TortoiseSVN-?.?.?.????-win32-svn-?.?.?.msi というやつです。リンクをクリックするとミラーサイトの選択になるので、「JAIST 北陸」あたりを選ぶと良いと思います。
- ダウンロードが終わったら、早速インストーラを起動してください。ダブルクリックしてからウインドウが出るまで少々時間がかかることがあるようです。焦らずお待ちください。
- インストーラが起動したら、あとは指示に従うだけでインストールできます。終了したら、再起動が必要です。
- 次に日本語化です。再びダウンロードページに行き、「Language packs」から日本語の 32bit の Setup をダウンロードしてください。その他のファイルは必要ありません。
- ダウンロードしたファイルはインストーラになっているので、ダブルクリックで起動してください。全自動でインストールされ、すぐに終了するはずです。
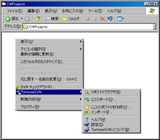
- エクスプローラで適当なディレクトリ(マイドキュメントなど)を開き、ウインドウ内で右クリックしてください。メニューに「SVN Checkout」と「TortoiseSVN」という項目が追加されているはずです。
- 右クリックメニューの [TortoiseSVN]-[Settings] を選択してください。設定ウインドウが開きます。
- 左ペインで「General」を選択、右ペインの「Language」を「日本語」に変更し、「OK」ボタンをクリックしてください。
少し手順が多いですが、難しいところはないと思います。上記ページなども参考にしてインストールしてしまってください。
作業用コピーを作成する
Subversion を使って作業をはじめるとき、一番最初にしなければならないのが、「作業用コピー」の作成です。編集作業用のディレクトリを作成し、そこに Subversion サーバーにある全ファイルをダウンロードします。もっとも、最初はダウンロードするファイルはないので、作業用ディレクトリを作成するだけになります。少々面倒ですが、とりあえず通過儀礼ということで理解してください。
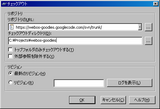
それでは、とにかくやってみましょう。エクスプローラで適当なディレクトリを開き、右クリックメニューから [SVN チェックアウト] を選択してください。以下のようなダイアログが表示されるはずです。
「リポジトリのURL」と「チェックアウトディレクトリ」に以下の情報を入力します。その他の項目はデフォルトで大丈夫です。
- リポジトリのURL
- Subversion サーバーの URL です。 "https://<プロジェクト名>.googlecode.com/svn/trunk/" としてください。
- チェックアウトディレクトリ
- 作業用コピーを作成する場所をフルパスを指定してください。場所はどこでもかまいませんが、空のディレクトリ、もしくは存在しないディレクトリでなければなりません。
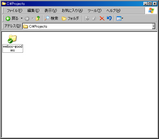
「OK」ボタンをクリックすると、ユーザー名とパスワードを尋ねてくるので、適切に入力してください。ユーザー名は Google アカウントそのまま("@gmail.com" は含みません)、パスワードはこちらのページで確認できます。少し時間がかかりますが、終了すると指定した作業用コピーが作成され、以下のように Subversion の管理下にあることを示すマークが表示されます。
あとは、この作業用コピー内に必要なファイルを追加していくことになります。この作業用コピーの作成は、最初に一回やるだけで良いということに注意してください。わざと作業用コピーを削除しない限り、上記の作業を再び行う必要はありません。ここで作成した作業用コピーをずっと使い続けることができます。
なお、この中に ".svn" という隠しディレクトリが作成されますが、これは絶対に削除・変更しないでください。ここには Subversion の管理情報が格納されていますので、壊してしまうと以降の作業ができなくなります。
ファイルを追加・編集してみる
作業用コピーを作成したら、あとはその中に自由にファイルやディレクトリを作成し、編集作業が行えます。まずは通常のテキストファイルを例にして、基本的な操作を覚えてしまいましょう。
テキストファイルをアップロードする
それでは、テキストファイルを作業用コピー内に作成し、それをサーバーにアップロードしてみましょう。手順は以下のとおりです。
- 作業用コピー内に適当なテキストファイルを作成する。ファイル名はなんでもいいのですが、ここでは "test.txt" と仮定します。
- エクスプローラで "test.txt" を選択し、右クリックメニューから [TortoiseSVN]-[追加] を選択する。
- 「追加」ダイアログが開くので、「OK」ボタンをクリックする。
- 「TortoiseSVN 追加中 ... 終了!」というダイアログが開くので、「OK」ボタンをクリックする。
- エクスプローラで作業用コピーのディレクトリを選択し、右クリックメニューから [SVN コミット] を選択する。
- ログメッセージを入力するダイアログが表示される。このログメッセージは履歴に残るので、どのような変更をしたのかを書いておくと後々便利です。必要なければ空白のままでもかまいません。
- 「OK」ボタンをクリックすると、変更内容がリポジトリにアップロードされます。
これで、 "test.txt" が Subversion サーバーに登録されます。
Web ブラウザでアクセスしてみる
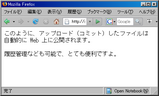
アップロードしたファイルは自動的に Web で公開されるようになっていますので、さっそく見てみましょう。ブラウザを起動して、 "http://<プロジェクト名>.googlecode.com/svn/trunk/" の URL を開いてみてください。この URL 以下に作業用ディレクトリの内容が反映されます。現在は以下のように、先ほどアップロードした "test.txt" のエントリーのみが表示されるはずです。
ここで、 "test.txt" をクリックすれば、ブラウザ上で内容も確認できます。
アップロードしただけで Web 上にファイルが公開されるのが Google Code Project Hosting の最大の特徴です。しかも、よくみるとドメイン名が自分の指定したプロジェクト名を含む独自ドメインになってますね。これはなかなか魅力的です。
ファイルを編集してみる
さて、 "test.txt" に変更が必要になった場合はどうすればいいでしょうか。これは追加する場合よりも簡単で、単純に該当ファイルを変更して、コミットを行えばよいだけです。手順としては以下のようになります。
- "test.txt" をテキストエディタなどで編集する。
- エクスプローラで作業用コピーのディレクトリを選択し、右クリックメニューから [SVN コミット] を選択する。
- ログメッセージを入力するダイアログが表示されるので、必要に応じてログメッセージを入力し、「OK」ボタンをクリックする。
再度 Web ブラウザでアクセスして、編集が反映されているのを確認してみてください(もし反映されないようなら、リロードしてみてください)。このように、作業用コピーが残っている限りは、既存ファイルの編集作業はとても簡単です。もうしばらく編集は行わない、というとき以外、作業用コピーは消さずに残しておくようにしましょう。
なお、コミットはひとつのファイルごとに行う必要はなく、複数のファイルを一度にコミットできます。従って、複数のファイルを追加・編集する場合は、まず必要な追加・編集をすべて行った後にコミットを行えば、すべてのファイルが一度にサーバーにアップロードされます。
Web サイトを作ってみる
前述の通り、 Google Code Project Hosting では、アップロードしたファイルはすぐに Web 上に公開されます。ということは、もしかしたらこれで Web サイトが公開できるのではないでしょうか?途中に余計なパスが入るのが少し邪魔ですが、プロジェクト名の入ったドメイン名が利用できるのはなかなか魅力ですよね。ということで、さっそく試してみました。
画像ファイルなどのアップロード
Web サイト構築のためには、画像ファイルなどもアップロードできる必要があります。まずはこれを試してみましょう。手順はテキストファイルのときと同じで、作業用コピー内に画像ファイルを作成し、追加、コミットを行えば OK です。以下は試しにアップロードしてみた PNG ファイルです。
http://webos-goodies.googlecode.com/svn/trunk/blog/articles/50977305/logo.png
きちんとアップロードされている上に、ブラウザで画像として表示されていますね!これは希望が持てます。
なお、おそらく動画などもアップロードは可能ですが、あまり容量の大きいファイルは避けるべきだと思います。 Subversion は常に履歴を残しますので、容量の大きいファイルを頻繁に更新すると、リポジトリの容量が簡単に膨れ上がってしまいます。あまりサーバーに負担をかけるとアカウントを停止されかねないので、ほどほどに。
HTML のアップロード
画像ファイルがアップロードできたなら、次は HTML ファイルです。以下が、テキストファイルなどと同様の手順でアップロードしたファイルです。
http://webos-goodies.googlecode.com/svn/trunk/blog/articles/50977305/index_plain.html
おそらく HTML として認識されず、ソースファイルがそのまま表示されてしまったと思います。どうやら MIME タイプがプレーンテキスト("text/plain")になってしまうようですね。ここで半分諦めかけたのですが、 Subversion には MIME タイプを指定する属性があるのを思い出し、それを指定してみました。手順は以下のとおりです。
- エクスプローラでファイルを選択し、右クリックメニューから [TortoiseSVN]-[属性] を選択する。
- 「属性」ダイアログが開くので、右下の「追加」ボタンをクリックする。
- 「属性を追加」ダイアログが開くので、「属性名」に "svn:mime-type" を、「属性値」に "text/html" を入力し、「OK」ボタンをクリックする。
- 「属性」ダイアログの「OK」ボタンをクリックする。
- 前述の手順でコミットを行う。
この作業を行った後のファイルがこれです。
http://webos-goodies.googlecode.com/svn/trunk/blog/articles/50977305/index.html
きちんと HTML として表示されたと思います。ファイル公開時の手間が少し増えますが、これで HTML ファイルも正常に公開できました。このようにして必要なファイルをアップロードしていけば、立派な Web サイトのできあがりです。唯一の欠点はディレクトリにアクセスしたときに必ずファイルリストが表示されてしまうことですが、それさえ目をつぶれば、けっこう立派な Web サイトが構築できそうですね。
履歴管理機能を使ってみる
ここまでの機能だけだと、ちょっと面倒な FTP としか思えなかったかもしれません。しかし、 Subversion の本領はここからです。 Subversion では、これまでのコミットの履歴がすべてサーバーに保存されており、いつでも任意の時点のファイルを取り出したり、変更点を表示したりできるのです。ここでは、履歴の活用方法をちょっとだけご紹介しましょう。
過去のファイルを表示する
さきほどの "test.txt" を例にして、その過去のファイルを表示させて見ましょう。説明の都合上、すでに何回か編集・コミットを行ったと仮定します。
まず、エクスプローラで "test.txt" を選択し、右クリックメニューから [TortoiseSVN]-[ログを表示] を選択してください。以下のような「ログメッセージ」ダイアログが表示されます。
一番上のリストがこれまでの変更リスト、真ん中が選択された変更のログメッセージ、下が選択された変更の各種情報です。このダイアログで、これまでの変更を一覧できるというわけです。
それでは、変更リストの一番下(おそらくファイルを最初に追加したときの状態)を表示させてみましょう。変更リストで一番下の項目を選択し、右クリックメニューから [開く] を選択してください。ノートパッド(もしくはテキストファイルに関連付けられているエディタ)が開き、追加時点の内容が表示されたと思います。
変更点を表示する
過去のファイルを取り出す方法がわかったところで、次は現在のファイルと比較したときの変更点を表示させてみましょう。
先ほどと同じ要領で「ログメッセージ」ダイアログを表示し、変更リストで比較したい項目を選択、右クリックメニューから [作業コピーと比較] を選択してください。変更リストで選択した時点での内容と現在ローカル PC 上にある内容とが並べて表示され、変更点が色分け表示されます。
どこを変更したのかがひと目で確認できて、とても便利ですね!
過去の状態に巻き戻す
今度は、変更点を確認するだけでなく、実際にファイルの内容を過去の状態に巻き戻してみましょう。先ほどの「過去のファイルを表示する」の方法でファイルを取り出して現在のファイルに上書きしてもいいのですが、もうちょっとスマートな方法があります。
ここでも「ログメッセージ」ダイアログを使用します。変更リストで巻き戻したい項目を選択し、右クリックメニューから [このリビジョンに戻す] を選択してください。少し時間がかかりますが、ファイル内容が選択した時点の内容に戻るはずです。ただし、この時点ではまだサーバーには反映されていません。内容を確認した後、コミットを行うことで変更(過去への巻き戻し)が新しい変更としてサーバーに反映されます。
このように、 Subversion を使うといつでも過去の状態を閲覧・取得することができますので、実験的な変更も安心して行えます。もしサーバーにコミットした後に致命的な欠陥があることが判明しても、すぐに元の状態に復帰することができるわけです。
ここでご紹介した以外にも、多人数で共同開発したり、ひとつのファイルを複数のバージョンに分岐して平行開発したりといった便利な機能が多数存在します。さらに詳しく知りたい方は前述の解説ページなどを参考にしてください。書籍などもけっこう出ているはずです。少し取っ付きにくいのが欠点ですが、慣れれば便利なことこの上ありませんよ!
Google ガジェットなどを公開する
最後に、もうひとつ面白い使い方をご紹介しておきましょう。本当はこれがメインのネタなので、やっとここまで辿りついたという感じですが(^^ゞ。どういうネタかというと、 Google Code Project Hosting の Web 公開機能を利用して、 Google Universal ガジェットをはじめとするアプリケーションを配布しようというものです。
それらを配布するにはなんらかの Web スペースが必要ですが、 Google Code Project Hosting なら無料で利用でき、 Subversion でアップロードするだけで公開できます。しかも履歴管理などの便利な機能がそのまま使えます。まさにいいことづくめではないでしょうか。それでは、 Google Universal ガジェットをはじめとして、いくつかの例をご紹介しましょう。
Google ガジェットを配布する
Google ガジェットの実体は Web で公開された XML ファイルなので、それを単純にアップロードするだけで公開が可能です。アップロードした XML は先ほどの "test.txt" と同様にブラウザからアクセス可能になるので、その URL を Google Personalized Homepage で入力すれば、ガジェットとして使用できます。詳しい追加の仕方やガジェットの作成方法などはこちらの記事をご参照ください。実際、 Google Personalized Homepage ガジェットの作り方: JavaScript の拡張関数(前編)で掲載した Google 公式 blog ガジェットは Google Code Project Hosting を使って公開されていますので、参考になると思います。
ガジェットが画像ファイルや JavaScript ファイルなどを使う場合、それらも一緒に Google Code Project Hosting で公開可能です。統合して履歴管理されますので、いつでも過去に配布していた状態を復元できます。ただし、ライセンス違反にはくれぐれもご注意ください。
追記:この方法は Google Gadgets API Developer Guild でも公式に推奨されています。
Firefox 検索プラグインを配布する
Firefox 検索プラグインも Google Universal ガジェットと同様に単なる XML ファイルなので、単純にアップロードするだけで公開できます。 Firefox 検索プラグインの作成方法などに関しては、こちらの記事をご参照ください。
以下は Google Code Project Hosting にて公開している Yahoo! 辞書検索プラグインです。ご参考までに。
http://webos-goodies.googlecode.com/svn/trunk/blog/articles/50977305/yahoo-dic.xml
Opera Widgets を配布する
Google Code Project Hosting を使えば、 Opera Widgets も簡単に配布できます。 Opera Widgets の MIME タイプを設定しているレンタルサーバーはほとんどないので、これは嬉しいですね。手順としては以下のようになります。
- Opera Widgets の .zip ファイルを通常の手順で追加する。
- エクスプローラで .zip ファイルを選択し、右クリックメニューから [TortoiseSVN]-[属性] を選択する。
- 「属性」ダイアログが開き、すでに "svn:mime-type" に "application/octet-stream" が設定されているはずです(バイナリファイルはデフォルトでこのタイプになります)。
- リストから "svn:mime-type" を選択し、「編集」ボタンをクリックする。
- 「属性を編集」ダイアログが開くので、「属性値」を "application/x-opera-widgets" に変更し、「OK」ボタンをクリックする。
- 「属性」ダイアログの「OK」ボタンをクリックする。
- 前述の手順でコミットを行う。
あとは、アップロードした .zip ファイルを Opera で開けば、ウィジェットが追加できます。以下はサンプルの Tiny Memo ウィジェットです。
http://webos-goodies.googlecode.com/svn/trunk/blog/articles/50977305/tinymemo.zip
Opera Widgets の作成方法などは、こちらの記事を参照してください。
利用上の注意
以上のように、とても便利な Google Code Project Hosting ですが、あくまでオープンソースライセンスでの公開にしか利用できない点には注意してください。選択したライセンスに適合しないファイルのアップロードは厳禁です。とくに Subversion はすべての履歴を残しますので、一度コミットしてしまったファイルは 2 度と削除することはできません。たとえ表面上削除したとしても、前述の方法で過去のファイルを取り出すことができてしまいます。もし間違ったファイルをコミットしてしまったら、プロジェクト自体を削除する以外に方法はないと思います。
基本的には、自分が作成した(つまり自分が著作権を持つ)ファイル以外はアップしないというのが無難だと思います。かく言う私も、この blog のテンプレートをアップロードしようとして、直前で踏みとどまりました(^^ゞ。 BSD ライセンスと Creative Commons Attribution 2.5 license、条項は似ているのですが完全に互換性があるという確信がもてなかったので。
また、オープンソースで公開するわけですから、当然、自由な利用を許可することになります。ライセンスが規定する条件を満たす限り、他の人がそのデータをサイトで公開したりしても文句は言えなくなります。この点も覚悟の上で利用するようにしてください。
ということで、皆さんも、利用する際には著作権の確認をゆめゆめお忘れなきよう。
本日は、 Google Code Project Hosting のサービスを利用して Web サイトの構築などを行う方法をご紹介しました。ちょっとイレギュラーな使い方ですが、 Web サイトも一種のソフトウェアと言い張れないことはないでしょう(笑)。ここでご紹介した以外にも、便利な使い方はいろいろあるように思います。 JavaScript ライブラリの配布プロジェクトなら、そのライブデモも含めてホストすることも可能ですね。皆さんなりの工夫で、 Google Code Project Hosting を活用してみてください!
詳しくはこちらの記事をどうぞ!







この記事にコメントする