ブラウザのサイドバーで Google ガジェットを活用する
少し前の話ですが、 Firefox のサイドバーに Google Personalized Homepage を表示するというネタが話題になったのを覚えておられるでしょうか。最近ではそのためのエクステンションまで開発されているようで、実際に活用されている方も多いかと思います。でも、単純に特定のガジェットをサイドバーに表示させたいだけなら、実はもっと簡単で便利な方法があります。この方法を使えば、ガジェットの表示内容がサイドバー全体に最大化されて表示されますし、本体のタブを切り替えてもサイドバー側は影響を受けません。本当に Google ガジェットがすっぽりサイドバーに収まった雰囲気です。さらに、 Firefox だけでなく Opera, IE6 でも実現できます(本当は元ネタ自体も Firefox 限定ではないのですが)。 Google Personalized Homepage ガジェットを活用する手段としてなかなか有効だと思いますので、ぜひお試しください!
どんな風に表示されるの?
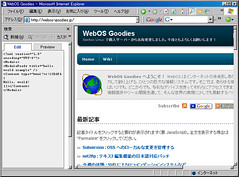
それでは、まずは実際にサイドバーに追加したところをご覧ください。まずは Opera のサイドバーに Remember The Milk ガジェットを表示させてみました。いつでもタスク確認。ぜんぜん消化されませんが・・・orz
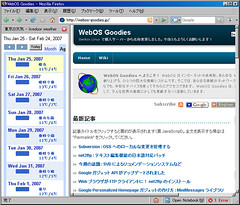
Firefox でもできます。こちらは box.net ガジェットを使ってみました。いつでもファイルアップロード。
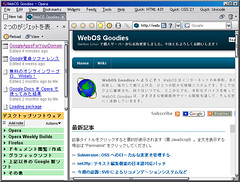
IE でやるならエクスプローラバーに追加する方法のが本筋だと思いますが、レジストリの変更が必要でちょっと面倒です。ここでは検索バーに追加する方法をご紹介します。ただし、残念ながら IE7 ではうまくいきませんでしたので、 IE6 限定です。以下は Gadget Scratch Pad ガジェットを表示してみたところ。入力したガジェットもきちんと動作します。
こんな感じで、ガジェットの表示内容がそのままサイドバーに表示されます。表示内容が縦に伸びるガジェットにはとくに有効ですね。表示面積がもったいないという方は、後述の方法で複数のガジェットを並べることも可能です。
どういう仕組み?
それではどうやってサイドバーにガジェットを表示させているかというと、実はとても簡単なことです。若干の例外はありますが、通常の Google ガジェットは、実はひとつひとつが独立した Web ページになっており、単に IFRAME で Google Personalized Homepage に配置しているだけなのです。ですから、それぞれのガジェットの URL を直接アドレスバーに打ち込んでやれば、そのガジェットだけを単独で表示することができます。後はもうおわかりですね。最近のほとんどのブラウザーには特定の Web ページをサイドバーで表示する機能がありますから、それを使ってガジェット単独のページを表示しているわけです。
ただし、 Google ガジェットの中には「インラインガジェット」という特殊なものもありまして、これは IFRAME を使わずに Google Personalized Homepage に直接埋め込まれます。このタイプのガジェットは、当然ながら単独の Web ページというものを持たないので、今回ご紹介する方法では表示できません。残念なことに Gmail ガジェットをはじめとして多くの Google 謹製ガジェットがこのタイプですので、それらは利用できないことになります。それらに関しては後でご紹介する携帯向けページを使うなどの代替手段を考えるしかありません。
どうやれば表示できるの?
それでは、実際にガジェットをサイドバーに追加する方法ご紹介しましょう。まずは当然ながら、表示したいがジェットをご自分の Google Personalized Homepage に配置してください。もしサイドバーでしか使わないのならば、最小化してしまってもかまいません。その後の手順はブラウザによって微妙に異なるので、ブラウザ別にご紹介しますね。
Opera の場合
まずは Opera への追加方法です。 Opera はもともと任意の Web ページをサイドバーパネルとして登録できるので、とても簡単に追加できます。
- 任意のガジェットの空白部分を左クリックする。
- 同じ場所で右クリックし、メニューを表示させる。
- メニューの中に [フレームメニュー] というサブメニューがあるので(もしなければ、それはインラインガジェットです)、その中の [開く] を選択する。
- ガジェットのページが開くので、右クリックメニューの [ブックマークに追加] を選択する。
- ブックマークに追加ダイアログで詳細を表示させ、「パネルに追加する」のチェックを入れた後、「OK」ボタンをクリックする。
これで、サイドバーに表示できるパネルとしてガジェットが追加されているはずです。
Firefox の場合
次は Firefox です。多少の手順の違いはありますが、基本的な考え方は Opera と同じです。
- 任意のガジェットの空白部分を右クリックし、メニューを表示させる。
- メニューの中に [このフレーム] というサブメニューがあるので(もしなければ、それはインラインガジェットです)、その中の [このフレームだけを表示] を選択する。
- ガジェットのページが開くので、右クリックメニューの [このページをブックマーク] を選択する。
- メインメニューの [ブックマーク] から今ブックマークした項目にマウスカーソルを合わせ、右クリックメニューから [プロパティー] を選択する。
- プロパティーダイアログが開くので、「このブックマークをサイドバーに読み込む」にチェックを入れて「OK」ボタンをクリックする。
後は、ブックマークを選択すればガジェットがサイドバーで開きます。必要に応じてキーワードを設定すればアクセスしやすくなるでしょう。
IE6 の場合
最後に IE6 の検索バーに追加する方法です。 IE6 はサイドバーに Web ページを追加する機能が(標準の UI では)提供されていないので、 JavaScript を使った少し複雑な方法になってしまいます。しかも表示するときにポップアップブロッカーが働いてしまうので、あらかじめ無効にしておかなければなりません(インターネットオプションのプライバシータブで設定できます)。以下、具体的な手順です。
- 任意のガジェットの空白部分を右クリックし、コンテキストメニューを表示させる。
- [ショートカットの作成] を選択し、デスクトップにショートカットを表示させる。
- ショートカットのプロパティーを開き、 URL を "javascript:void(_search=open('元々あったURL','_search'))" というように変更し、「OK」ボタンをクリックする。
- ショートカットを IE6 のメニューバーの [お気に入り] の上にドラッグし、開いたメニューの中にドロップする。
- ショートカットがお気に入りの中にコピーされる。
後は、コピーされたお気に入りを選択すれば、検索バーにガジェットが表示されます。ところで、 IE6 は IFRAME の中身を直接お気に入りに追加することはできないみたいなのですが(メニューを選んでも無反応)、なぜでしょうかね。おかげでデスクトップにショートカットを作成するという回りくどい手順を踏むことになってしまいました。
使い方のコツなど
自分のページにガジェットを増やしたくないとき
前述のとおりサイドバーに表示するガジェットは実際に Google Personalized Homepage に配置しておかなければなりません。サイドバーのみで使いたい場合は最小化したり専用のタブを作ったりすれば良いと思いますが、それでも邪魔だという方は、以下のページを使うといいかもしれません。
- pota (Sleipnir のポータルページ)
- Dell Start Page (日本語ページは表示が少しおかしいので、英語ページにリンク)
- Gateway Start Page (こちらはもともと英語ページしかありません)
これらのページに関しては私も詳しくないのですが、どうも Google Personalized Homepage の機能を OEM 提供するサービスがあるようですね。機能的には Google Apps の Start page に近いもののようです。多少バージョンは古いものの、実体は Google Personalized Homepage そのものですので、通常の Google ガジェットを配置することができます。後は前述の手順でサイドバーに追加すればよいわけです。
もちろん、 Google Apps をお使いなら、その Start page を使うこともできます。
複数のガジェットを表示するには?
この方法ではそれぞれのサイドバーパネルにつきひとつのガジェットしか配置できません。縦方向のサイズが小さいがジェットでは、表示面積の無駄が気になるかもしれませんね。そんなときは、自分で複数のガジェットを並べた HTML ファイルを作成して、それをサイドバーに表示すると良いでしょう。例えば、こんな感じで。
HTML のソースは以下のようになっています。最大化した DIV の中に幅 100%, 高さ 50% の IFRAME を並べているだけです。 Opera でしか試していませんが、 Firefox でもいけると思います。 IE6 は position:absolute に対応していないはずなので、たぶんダメです。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>2つのがジェットを表示</title> <style> div#wrap { position: absolute; left: 0px; right: 0px; top: 0px; bottom: 0px; } iframe { width: 100%; height: 50%; border: none; } </style> </html> <body> <div id="wrap"> <iframe src="ガジェットのURL"></iframe> <iframe src="ガジェットのURL"></iframe> </div>
この HTML ファイルはローカルにあっても大丈夫です(少なくとも Opera は大丈夫でした)。ファイルをブラウザにドラッグ&ドロップで読み込ませて、それをブックマークするのが手軽です。
注意点
この使い方は本来想定されたものではないので、いくつか制限があります。私が気付いた範囲で挙げておきます。
- 前述のとおり、インラインガジェットは表示できません。
- ユーザー設定の変更ができません。まずもってタイトルバーが表示されないので設定用の UI を表示させる手段がありませんし、ユーザー設定を変更するための JavaScript もおそらく機能しないと思います。設定変更は Google Personalized Homepage 側で行ってください。
- 本体からガジェットを削除すると、当然ながら表示できなくなります。
ということで、あくまで自己責任でお願いします。
Google ガジェット以外も表示してみる
ついでなので、 Google Personalized Homepage ガジェット以外にも、サイドバーに追加すると便利なページをいくつかご紹介しておきましょう。まずはお馴染み Google Calendar から。カレンダーの設定画面でプレーン HTML の URL を取得できます。
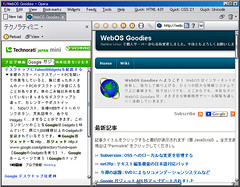
こちらは先日公開されたテクノラティミニです。指定したキーワードを含む blog を 1 分ごとに検索して表示してくれます。
もちろん Sitebar も忘れずに。多数のマシンでブックマークを共有できるので、たいへん便利ですよ。
その他、携帯向けのページなどを活用するのも手です。以下にいくつかのサイトを挙げておきます。
以上、本日はブラウザのサイドバーに Google ガジェットを追加する方法をご紹介しました。この方法を使えば、 Google ガジェットに素早くアクセスできます。その気になれば常に表示しておくことも可能ですね。サイドバーを有効利用する方法のひとつとして、覚えておいて損はないと思います。皆さんもぜひご活用ください!
詳しくはこちらの記事をどうぞ!








この記事にコメントする