Google の検索結果に iGoogle ガジェットを表示する
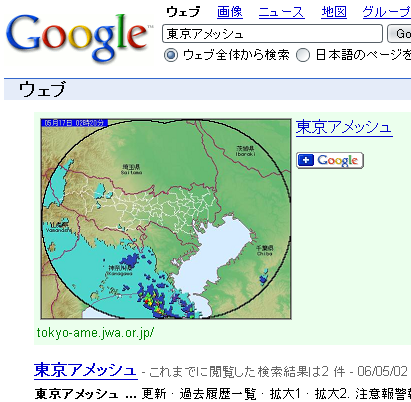
先日ひそかに Google Co-op が更新され、興味深い機能が追加されました(情報源はおなじみ Google Operating System さんです)。なんと、 Google 検索の検索結果ページに iGoogle ガジェット が表示できるようになったのです。こんな感じに。
検索文字列をガジェットに引き渡すこともできるので、検索文字列によってさまざまな関連情報が表示できます。これはかなり画期的な機能ではないでしょうか。本来なら大ニュースのはずなのですが、なぜかあまり話題になっていません。これではとてももったいないので、本日はこの機能の使い方をご紹介したいと思います。定型的な XML ファイルを書くだけで実現できますので、ぜひ試してみてください。
Google Co-op とは
Google Co-op は Google の提供するサービスの中でもマイナーな部類なので、初めて聞く方もおられるかもしれません。最も知られた機能は Google Custom Search Engine ですが、 Google Co-op の機能はそれだけではありません。もともとは Google 検索にカスタマイズ性を持たせようという目的で開始されたサービスで、前述の Google Custom Search Engine のほかにも、特定の検索クエリーに対して任意の結果を追加できる Subscribed Links 、既知の有用なサイトにラベルを付けるなどして検索結果をカスタマイズできる Topics が公開されています。
iGoogle ガジェットを表示するために使うのは Subscribed Links の機能です。これは特定の検索クエリーの結果ページに任意の情報を表示するものです。従来は静止画像と短い文章しか表示できなかったのですが、 iGoogle ガジェットのサポートで表現力が大幅に向上しました。ご存知のように iGoogle ガジェットは通常の Web ページでできることはほとんど実現可能ですし、ドメインを超えて HTTP リクエストを投げることもできます。 iGoogle ガジェットのサポートという一点だけで、ほぼ無限の可能性を獲得したと言えるでしょう。まさに Do More With Less ってやつですね :p
既存のガジェットを表示させてみよう
まずは単純に既存のガジェットを検索結果に表示させる方法をご紹介します。検索結果に表示できるガジェットの条件は Syndicated Gadget(ガジェットを任意の Web サイトに設置する場合)と同じで、インラインガジェット使えません。ここでは、拙作の東京アメッシュを使うことにします。
Google Co-op の機能を使うには、当然ながら Google アカウントが必須です。もしまだお持ちでない場合は、こちらのページで作成しておいてください。
Subscribed Link を作成する
検索結果にガジェットを表示するには、どのような検索文字列が与えられたときに、どのガジェットを表示するか、ということを XML で記述する必要があります。テキストエディタを起動して以下の内容を入力し、適当な場所(マイドキュメントなどでかまいません)に文字コードを UTF-8 で保存してください。
<Results> <ResultSpec id="tokyo_amesh"> <Query>東京アメッシュ</Query> <Response format="gadget"> <Output name="title">東京アメッシュ</Output> <Output name="more_url">http://tokyo-ame.jwa.or.jp/</Output> <Output name="gadget_src">http://webos-goodies.googlecode.com/svn/trunk/blog/articles/51038077/tokyo_amesh.xml</Output> <Output name="gadget_width">250</Output> <Output name="gadget_height">200</Output> </Response> </ResultSpec> </Results>
以下、それぞれの記述の意味を簡単にご紹介しておきましょう。
- <Results>
- ルート要素です。他のすべての要素は Results 要素の内部に記述しなければなりません。
- <ResultSpec>
- ひとつの Subscribed Link の設定をまとめる要素です。複数記述することでひとつのファイルに複数の Subscribed Link を含めることができます。それぞれの ResultSpec 要素の id 属性は、アップロードしたすべてのファイルで重複しないように指定しなければなりません。
- <Query>
- ここで指定された文字列が検索されたときにガジェットを表示します。上記の例では固定の文字列になっていますが、後の例のように正規表現を使うことも可能です。
- <Response>
- 検索結果に表示する情報をまとめる要素です。ガジェットを表示する場合、 format 属性は "gadget" に固定です。
- <Output name="title">
- ガジェットの右に表示するタイトルを指定します。
- <Output name="more_url">
- タイトルをクリックしたときの飛び先 URL を指定します。
- <Output name="gadget_src">
- 表示するガジェットの URL を指定します。ガジェットの URL とは、 iGoogle の「コンテンツの追加」でガジェットのサムネイルをクリックしたときに表示されるページの、「ソースの表示」というリンクのリンク先 URL です。
- <Output name="gadget_width">, <Output name="gadget_height">
- ガジェットのサイズを指定します。最大で 600x400 に制限されています。
Query, Output タグ内では大括弧を特殊文字として使いますので、大括弧そのものを使いたいときは "\[" のようにエスケープする必要があります。円記号(バックスラッシュ)を使いたいときは "\\" です。さらに Subscribed Links は XML ファイルですので、 XML の一般的な書式に従う必要があります。とくに属性値やテキストに <, >, ", ', & といった記号がある場合は、実体参照に置き換えるのを忘れないでください。
XML ファイルを Google にアップロードする
Subscribed Link の情報を記述した XML ファイルを作成したら、いよいよそれを Google にアップロードします。手順は以下のとおりです。
- Web ブラウザを起動して、「My Subscribed Links」のページを表示させます。 Google アカウントの認証ページが表示された場合は、アカウントとパスワードを入力してサインインしてください。
- "Upload a new Subscribed Link file" というリンクをクリックします。
- 「Upload a feed file」 ページが表示されるので、「Name」に任意の名前、「File Location」に先ほど作成した XML ファイルのパスを入力し、「I have read and agree to the Terms of Service」にチェックを入れて、「Upload」ボタンをクリックします。
- 「My Subscribed Links」のページに戻り、アップロードしたファイルが「Uploaded Subscribed Links」に表示されます。
これで Subscribed Link が Google にアップロードされました。ただし、名前の横に「Loading」と表示されている場合は、まだ設定が反映されていません。数秒〜数分待ってからページをリロードし、「Ready」になったのを確認してください。なお、「Error」と表示される場合は XML ファイルになんらかの間違いがあると思われます。内容を修正して、再度アップロードしてください。
検索してみる
Subscribed Link が有効になったら、実際に動作確認してみましょう。上記の例であれば、「東京アメッシュ」で検索すれば以下のように表示されるはずです。
もしうまく表示されない場合は、 Google アカウントにサインインしているかを確認してください。もし検索結果ページに右上に「Sign in」と表示されていたら、それをクリックしてサインインし、再度検索すれば正しく表示されるはずです。まれに google.com でサインインしていても google.co.jp ではサインインしていないこともありますのでご注意を。
検索文字列の内容をガジェットに反映させる
さて、とりあえず既存のガジェットを表示することはできましたが、これだけではあまり役に立ちませんね。やはり検索文字列をガジェットに引き渡して、それに対応する表示を行いたいものです。もちろんそのための方法が用意されていますので、今度はそれに挑戦してみましょう。
ガジェットを作成する
検索文字列はガジェットのユーザー設定として引き渡されますので、それをもとに適切な内容を表示するガジェットを作らなければなりません。 iGoogle ガジェットの作り方は当 blog の一連の記事を参考にしていただければと思います。ここでは、引き渡された文字列をはてなブックマークのタグと考えて、そのタグの上位 10 サイトを表示するガジェットを作ってみました。
<?xml version="1.0" encoding="UTF-8"?>
<Module>
<ModulePrefs
title="はてなタグ検索 for Google Subsclibed Link"
scrolling="true"/>
<UserPref name="tag" datatype="string" default_value="google"/>
<Content type="html">
<![CDATA[
<style type="text/css">
div#output {
font-size: 12px;
}
</style>
<div id="output"></div>
<script type="text/javascript">
var prefs = new _IG_Prefs(__MODULE_ID__);
var tag = prefs.getString('tag');
_IG_FetchFeedAsJSON(
'http://b.hatena.ne.jp/t/' + _esc(tag) + '?mode=rss&sort=hot&threshold=3',
function(contents) {
var html = '';
for(var i = 0 ; i < contents.Entry.length ; i++) {
var title = _hesc(contents.Entry[i].Title);
var url = _hesc(contents.Entry[i].Link);
html += '<li><a href="' + url + '">' + title + '</a></li>';
}
_gel('output').innerHTML = '<ul>' + html + '</ul>';
},
10,
false);
</script>
]]>
</Content>
</Module>
このガジェットは以下の URL で公開されています。
http://webos-goodies.googlecode.com/svn/trunk/blog/articles/51140009/hatebu.xml
もし自分でオリジナルのガジェットを作った場合は、こちらの記事でご紹介しているいずれかの方法で Web に公開しておいてください。
Subscribed Link を作成する
次は、 Subscribed Link の XML ファイルを作成しましょう。内容は以下のようになります。
<Results> <ResultSpec id="hatena_bookmark"> <Query>hatebu [RE:(.*)]</Query> <Response format="gadget"> <Output name="title">はてなブックマーク</Output> <Output name="more_url">http://b.hatena.ne.jp/</Output> <Output name="gadget_src">http://webos-goodies.googlecode.com/svn/trunk/blog/articles/51140009/hatebu.xml</Output> <Output name="gadget_width">400</Output> <Output name="gadget_height">200</Output> <Output name="up_name1">tag</Output> <Output name="up_value1">[0.gr0]</Output> </Response> </ResultSpec> </Results>
最初のサンプルと違うのは、 Query 要素に正規表現が含まれていることと、マッチした結果をユーザー設定に引き渡すための Output 要素が追加されている点です。Query 要素に正規表現を記述するときは「[RE:正規表現]」という風に記述します。正規表現は Perl 互換(PCRE)で、以下のように複数記述することもできます。
[RE:(\\w+)] [RE:(\\w+) (\\w+)]
「<Output name="up_name1">」は設定するユーザー設定の名前、「<Output name="up_value1">」は代入する値です。 name 属性に up_name1 〜 up_name5 と up_value1 〜 up_value5 を指定することで、最大で 5 つのユーザー設定を指定できます。ユーザー設定に限らずすべての Output 要素には、以下の書式で正規表現にマッチした文字列を展開できます。
[正規表現の番号.grグループ番号]
例えば、先ほどの正規表現の例でマッチする 3 つの文字列を、それぞれユーザー設定の str1 〜 str3 に代入するには、以下のように記述します。
<Output name="up_name1">str1</Output> <Output name="up_value1">[0.gr0]</Output> <Output name="up_name2">str2</Output> <Output name="up_value2">[1.gr0]</Output> <Output name="up_name3">str3</Output> <Output name="up_value3">[1.gr1]</Output>
このようにして検索文字列に含まれる文字列をガジェットに引き渡すことができます。ちょっと面倒ですが、そのぶん自由度は非常に高いといえますね。ただひとつ非常に残念な点がありまして、 Query 要素に正規表現を使うと、検索文字列に日本語が使えなくなってしまうようです。もしかしたら正規表現の書き方で回避できるのかもしれませんが、 Perl は詳しくないのでよくわかりません。解決方法を見つけたらぜひ教えてください。
ともあれ、先ほどの Subscribed Link を最初のサンプルと同様に Google にアップロードしておいてください。
検索してみる
アップロードした Subscribed Link が有効になったら、あとは検索するだけです。 Google 検索で以下のように検索すると、タグ名に対応するはてぶエントリーが表示されます。
hatebu <タグ名>
例えば、以下の画像は「hatebu google」で検索したときのものです。
以上、本日は Google co-op で Google 検索の検索結果ページにガジェットを表示する方法をご紹介しました。今回ご紹介したのはごく基本的な機能だけなので、より詳細な情報に関しては以下の正式なドキュメントをご参照ください。
http://www.google.com/coop/docs/subscribedlinks/xml_file_specification.html
今回の機能拡張によって、 Google 検索はマッシュアップのプラットフォームに変貌したと言えるでしょう。これが発展していけば、 Google 検索があらゆる Web アプリケーションの入り口になる日が来るかもしれません。これだけ素晴らしい機能にも関わらず、ほとんど話題になっていないのはとても残念です。本当に無限の応用が考えられると思いますので、ぜひお試しいただいて、 blog などでがんがん広めていただければと思います。
詳しくはこちらの記事をどうぞ!



この記事にコメントする