iGoogle ガジェットの作り方 : Google Analytics ライブラリ
本日は Google Universal ガジェット(iGoogle ガジェット)で使える機能別ライブラリのひとつ、 Google Analytics ライブラリをご紹介します。すでに日本語のリファレンスが公開されていますのでタイミングを逸してしまった感がありますが(涙)、サンプルガジェットなども作ってしまったので公開してしまいます。
Google Analytics ライブラリはその名のとおりガジェットの利用状況などを Google Analytics で解析できるようにするライブラリです。ガジェットのアクセス状況のほか、特定のボタンが押されたかなど、その気になればあらゆる動作を記録・解析できます。前述のとおり日本語の正式ドキュメントも公開されていますので、あわせてご参照ください。
それでは、さっそく使ってみましょう!
Google Analytics とは
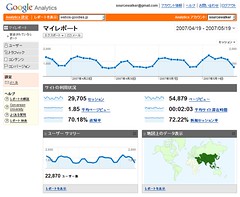
ほとんどの方はご存知かと思いますが、念のため Google Analytics について軽くご紹介しておきます。 Google Analytics は、 Google が提供するアクセス解析サービスです。他の Google サービス同様、無料ですべての機能が利用できます(AdWords アカウントがない場合は月 500 万ページビューまでという制限があるにはありますが・・・^^;)。
このスクリーンショットにあるとおり、さまざまなデータをビジュアルに表示してくれるので、 Web ページへのトラフィックを感覚的に把握することができます。また、 Google AdSence, Google AdWards などの効果を上げるのに有用な機能を多数搭載しており、それらのサービス利用者には必須のツールです。ただ、趣味程度の Web サイトの解析には多機能すぎて逆に使いづらい面もあるので、私自身はあまり利用していなかったりします。
Google Universal ガジェットのアクセス解析をする際も、通常と同様に Google Analytics アカウントを取得する必要があります。残念ながら私がアカウントを取得したのはだいぶ前なので、アカウントの取得方法を詳しくご紹介することはできませんが、公式ヘルプがかなりよくできているので、そちらをご参照いただければと思います。ただ、このガイドには少し余計な手順まで入っているので、通常は Step 1 と Step 5 だけを実行すればじゅうぶんです。
なお、 Google Analytics を利用するためには、当然ながらアクセス解析する Web サイトがなければなりません。たとえガジェットのアクセス解析だけが目的でも、これは必要です(プロファイルのアクティベーションのため)。さらに残念なことに、 JavaScript が必要になりますので、一部の無料 blog サービスなどは使えません。もしこれらの条件を満たす Web サイトをお持ちでないなら、ガジェットの公開用も兼ねて Google Project Hosting を利用する方法もあります。詳しい情報はこちらの記事でご紹介していますので、ご覧ください。
Analytics ライブラリの使い方
Google Analytics アカウントが取得できたら、次はアクセス解析を行いたい Google Universal ガジェットに解析コードを埋め込みます。まずは Analytics ライブラリを有効にするために、以下のタグを ModulePrefs の子要素として挿入してください。
<Require feature="analytics"/>
このあたりの機能別ライブラリの基本事項に関しては、 SetPrefs, Dynamic Height ライブラリの記事をご参照ください。
Analytics ライブラリが利用可能になったら、あとは Analytics ライブラリの唯一の関数である _IG_Analytics を呼ぶだけです。 _IG_Analytics の書式は以下のようになります。
_IG_Analytics(<ID>, <仮想パス>);
ID は Web ページに埋め込むトラッキングコードに含まれるものと同じ "UA-??????-?" (? は数字)という形式の文字列です。以下の手順で確認できます。
- Google Analytics にログインする。
- ページ左上の「Analytics設定」をクリックし、プロファイルのリストを表示する。
- Google Universal ガジェットの解析に使うプロファイルの「編集」をクリックし、プロファイル設定を表示させる。
- 「メインのウェブ サイト プロファイル情報」という行の右上にある「ステータスを確認」をクリックする。
- トラッキングコードの JavaScript が表示され、その _uacct という変数に代入されている文字列が _IG_Analytics の第一引数に指定するべき ID です。
仮想パスは Google Analytics のログに記録するパスです。もし誰かがガジェットを表示した場合、 Google Analytics にはこの仮想パスのページにアクセスがあったように表示されます。このページは実在する必要はないので、任意のわかりやすいパスを指定してください。むしろ実在するページとは明確に区別できるほうがよいでしょう。
なお、この _IG_Analytics を呼べるのはガジェットが表示時だけではありません。例えば、ボタンの onclick イベントでこのメソッドを呼び出せば、そのボタンがクリックされるたびに該当する仮想パスへのアクセスとして Google Analytics に記録されます。これをうまく使えば、ガジェットのどの機能が頻繁に利用されているか、といったことも解析できそうですね。ただ、呼び出すたびにネットワークにアクセスするので、あまり濫用するのはよろしくないと思います。ま、常識の範囲内で使ってください。
サンプルガジェット
Analytics ライブラリを簡単に試せるサンプルガジェットを作ってみました。
ご自分の Google Personalized Homepage に追加し、ユーザー設定で Google Analytics ID を設定してください。すると、表示が以下のように変わります。
この状態でガジェットを表示すると、 "/ig-log/GoogleAnalyticsTest/page" へのアクセスとして Google Analytics に記録されます。また、ガジェット内のボタンをクリックすれば "/ig-log/GoogleAnalyticsTest/button" へのアクセスとなります。 Google Analytics のセッティングの確認用にでも使っていただければと幸いです。
参考までにソースコードも掲載しておきますね。
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="Google Analytics Test" title_url="http://webos-goodies.jp/" height="70"> <Require feature="analytics"/> </ModulePrefs> <UserPref name="id" display_name="Analytics ID" datatype="string" default_value="UA-xxxxxx-x" /> <Content type="html"> <![CDATA[ <div style="margin:0px;padding:0px;border:none;font-size:12px;"> <div id="not-ready"> Google Analytics ID を指定してください。 </div> <div id="ready" style="display:none;"> Google Analytics ID = "__UP_id__"<br> <input value="このボタン" type="button" onclick="onClickButton();"> をクリックすると、 "/ig-log/GoogleAnalyticsTest/button" へのアクセスとして記録されます。 </div> </div> <script type="text/javascript"> var prefs = new _IG_Prefs(__MODULE_ID__); var id = prefs.getString("id"); if(!(id && /^UA\-[0-9]+\-[0-9]+$/.test(id))) { id = null; } if(id) { _IG_Analytics(id, "/ig-log/GoogleAnalyticsTest/page"); _gel("not-ready").style.display = "none"; _gel("ready").style.display = "block"; } function onClickButton() { if(id) { _IG_Analytics(id, '/ig-log/GoogleAnalyticsTest/button'); } } </script> ]]> </Content> </Module>
このように、単純に _IG_Analytics メソッドを呼ぶだけで、 Google Analytics へのログの追加が行えます。パスも自由に変更できますので、いろいろな応用が考えられそうですね。もしガジェット内の表示をタブで切り替えているなら、タブごとにアクセス解析するのも可能です。
別プロファイルに記録する方法
ガジェットのアクセス解析専用に Web サイトを用意できれば別ですが、たいていの場合は blog などの普通のサイトを流用することになると思います。そうすると、ガジェットへのアクセスと通常のサイトへのアクセスが入り混じって結果が把握しづらくなってしまいます。ガジェットへのアクセスは通常サイトへのアクセスと分離したいところですよね。そんなわけで、最後にガジェット専用のプロファイルを作成し、ガジェットによるアクセスはすべてそこに集めるようにする設定方法をご紹介します。なお、通常の Web サイト用のプロファイルが既に作成済みで、ステータスも「データを受信しています」になっていることを前提としていますので、ご了承ください。
ガジェット専用のプロファイルを作成
まずはガジェットのアクセスを記録するためのプロファイルを新規作成し、ガジェットのアクセス以外を無視するようにフィルターを設定します。手順は以下のとおりです。
- Google Analytics の Analytics 設定ページ(サインイン直後に表示されるページ)を表示します。
- "プロファイルを追加" リンクをクリックし、「プロファイルを新規作成」のページを表示します。
- Analytics 設定に戻り、「ウェブ サイトのプロファイル」に新しいプロファイルが追加されているはずです。その "編集" リンクをクリックし、「プロファイル設定」のページを表示します。
- 「プロファイルに適用したフィルタ」のタイトル右にある "フィルタを追加" リンクをクリックし、「フィルタをプロファイルに追加」ページを表示します。
- これで新しいプロファイルには "/ig-log/" で始まるパスへのアクセスのみが記録されるようになります。もしガジェット記録用に違うパスを使う場合は、「サブディレクトリ」を適切に変更してください。パスの指定には正規表現が使えます。
これで、ガジェットのアクセスのみを記録する新しいプロファイルができました。まだステータスが「待機中」などになっているかもしれませんが、ガジェットへのアクセスがあった時点で「データを受信しています」に更新されるはずですので、心配ありません。
Web サイト用プロファイルのフィルターを設定
次は、本来の(Web サイトへのアクセスを記録するための)プロファイルからガジェットのアクセスを除外するように設定しましょう。こちらは既にプロファイルがあるはずなので、フィルターを設定するだけです。手順は以下のとおりです。
- Analytics 設定ページを表示します。
- 該当プロファイルの "編集" リンクをクリックし、「プロファイル設定」のページを表示します。
- 「プロファイルに適用したフィルタ」のタイトル右にある "フィルタを追加" リンクをクリックし、「フィルタをプロファイルに追加」ページを表示します。
- これで "/ig-logs/" で始まるパスへのアクセスは、このプロファイルには記録されなくなります。先ほどと同様に、ガジェット用のパスが違う場合は「フィルタパターン」を適切に変更してください。基本的にガジェット用プロファイルの「サブディレクトリ」と同じ文字列を指定すれば OK です。
これで、 Web サイト用プロファイルにはガジェットのアクセスが記録されなくなりました。 Google Analytics は結果が確認できるようになるまで多少時間がかかります。うまく動作していないように見えても、数日くらい様子を見てみると良いでしょう。気長に待ってみてください。
以上、本日は Google Analytics を使って Google Universal ガジェットの利用状況を解析する方法をご紹介しました。以前から同様のことをする方法は知られていたのですが、専用のライブラリが用意されたおかげで、とても簡単に利用できるようになりました。ちょうど Google Analytics の新版も公開されましたし、皆さんのガジェットに組み込んでみてはいかがでしょうか。
詳しくはこちらの記事をどうぞ!





この記事にコメントする