コードなにがしがなにげに便利かも
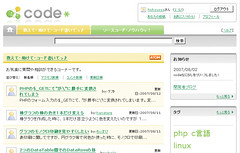
今週の話題でもご紹介しましたが、ソースコードや技術情報を共有するコミュニティーサイト「code*(コードなにがし)」が今月はじめに公開されました。
私も手始めに Ruby 用 JSON クラスを投稿してみました。その際にいろいろと機能を試してみたのですが、これがけっこうよくできています。単純にソースコードを投稿して終わりではなく、そこからさまざまなフィードバックが得られる工夫や、投稿したソースコードの履歴管理機能などがあり、投稿を促すモチベーションになっています。まだ公開されたばかりなのでさほど多機能ではないのですが、かなり活発な更新が行われているので、今後にも期待が持てそうです。
そんなわけで、本日はこの新しいプログラミング・コミュニティーサイト「コードなにがし」をご紹介します。
強力なソースコードの投稿・管理機能
まず私が感心したのは、ソースコード投稿機能「ソースコード・ノウハウッ!」の充実ぶりです。この機能はおそらくコードなにがしの中核になる部分なので力を入れているのは当然なのですが、それにしても気の利いた使い勝手の良い機能に仕上がっていて、ソースを投稿しようという気にさせてくれます。
なんといっても便利なのが、投稿したソースコードの履歴管理機能。投稿したソースコードはいつでも修正できるのですが、修正のたびにその履歴が自動的に保管され、ソースコード右上の「履歴表示」のリンクからいつでも参照できます。私もだいぶ経験しているのですが、 blog などで公開したソースの修正はけっこう面倒なものです。そこで、ソースをあらかじめコードなにがしに投稿して、そこへのリンクを貼れば、ソース管理がだいぶ楽になるでしょう。また、投稿したソースを blog などに埋め込むための iGoogle ガジェットも作ってみました。記事の最後にありますので、よろしければお使いください。
また、投稿した各ソースコードに対して個別にコメントが付けられるのもいいですね。ソースコードの投稿自体が blog のような感じにもなります。各ソースコードごとに ATOM フィードまで用意されていて、コメントをフィードリーダーで購読できるという念の入れよう。至れり尽くせりですね。
もうひとつ興味深いものとして、あるソースコードに「関連するなにがしか」を投稿できるという機能があります。すでに「いろんな言語で 0 から 100 まで出力」なんていうのを多数の方が投稿していたりして、なかなか面白い展開になっています。ネタの展開を促す機能として、いいアイディアだと思いました。
目的のコードを簡単に検索
ソースコード共有サービスなので、投稿されたソースコードを検索する機能も充実しています。トップページ上部の検索フォームから普通にキーワード検索できるほか、タグ付けの機能もあります。さらにタグ検索もあり(トップページのタグクラウドの下にあるフォーム)、複数のタグの AND 検索が可能になっています。いずれも機能としては普通ですが、最初からこれだけきちんと実装されているのはなかなか珍しいのではないでしょうか。レスポンスも快適だし、非常によくできています。
役立ちそうな投稿は GoodJob でマーキング
それぞれのソースコードのページには「GoodJob」ボタンが配置されていて、それをクリックすると「GJ数」がインクリメントされ、何人が「GoodJob」したかが確認できます。それだけでなく、自分がこれまで「GoodJob」した投稿はすべて「お気に入りのGJ」ページで確認できるので、簡単なブックマークとして使うことができるのです。
役立ちそうな投稿を見つけたときは、すかさず「GoodJob」しておけば、ブックマークになる上に投稿者の方へのエールにもなるという一石二鳥の機能です。こういう、双方にとって恩恵のある機能というのは、コミュニティーの形成を促す上でとても重要ですね。
要望など
このように便利なコードなにがしですが、発展の余地はまだまだあると思います。とりあえず思いつくままに挙げてみると・・・
ソースを取得する API。実装されました!投稿の文章に HTML を使いたい。引用タグなどが実装されました!- コピペ用のソースを HTML でなくプレーンテキストで公開してほしい。そうすれば、 iGoogle ガジェットのソースをアップするだけで iGoogle ガジェットとして機能するのですが(^^;
履歴の差分表示機能。実装されました!- GoodJob した投稿の
タグによる分類や検索など。 タグクラウド表示が実装されました! - 特定タグの中から全文検索する機能。
- 米国の DZone のような、技術情報に特化したソーシャルブックマーク。
- コードなにがしの投稿を簡単に引用したりできる blog 。
API は ITmedia の記事でも実装されるような記述があるので、可能性は高いかも。できれば JSONP で JavaScript のみでソースが取得できるようにしてほしいですね。もしくは ATOM フィードに含めてくれれば Google AJAX Feed API で読み込めるんですが、いかがでしょう ;)
おまけ:コードなにがしガジェット
残念ながら現在は投稿したソースコードを blog などに表示する機能は提供されていません。しかし、コードなにがしのページから blog に手作業でコピペするのは、ちょっと面倒ですよね。無いのなら作れがプログラマーの心得ということで、コードなにがしに投稿された任意のソースコードを表示する iGoogle ガジェットを作ってみました。最近ははてなダイアリーでも iGoogle ガジェット貼り付けをサポートしたようなので、けっこう使えるんではないでしょうか。ただ表示するだけでは芸がないので、 google-code-prettify を使ってコードを色分け表示するようにしました(ただし IE では無効です)。以下のように blog や任意の Web ページに埋め込むことができます。
使い方は、こちらのページで必要なパラメータを入力し、表示される HTML を貼り付けたいページにコピペするだけです。パラメータは以下のとおりです。
| 項目名 | 機能 |
|---|---|
| 色分け表示 | チェックを入れると色分け機能が有効になります(IE 除く) |
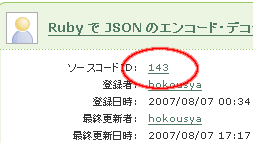
| ソースコードID | 表示したいソースの ID です |
| 行の高さ | ソースコード各行の line-height です |
| リビジョン | 表示するリビジョン番号です。空白にすれば、最新のものを表示します |
| リンクの表示 | チェックを入れるとガジェット右下に該当ページへのリンクを表示します |
通常は、ソースコード ID 以外はデフォルトでいいと思います。ソースコード ID は、コードなにがしの各ソースコードのページの以下の場所に表示される番号です。
なお、表示内容は Google がキャッシュしていますので、コードなにがし側で内容を変更してもすぐには反映されません。たぶん数時間〜一日程度で更新されると思います。その他、ご意見・ご要望・バグ報告などはコメントか Google グループにお寄せください。
以上、本日は「コードなにがし」の特徴などをご紹介しました。日本ではこの類のサイトの成功例が少ないので、ぜひうまくいってほしいですね。私も今後 blog に掲載するソースコードで再利用できそうなものは、コードなにがしに投稿したものを貼り付けようと思っています。皆さんも、よく使っている便利なコードスニペットなどを投稿されてみてはいかがでしょうか。意外と多くの人が必要としているかもしれませんよ!
詳しくはこちらの記事をどうぞ!





この記事にコメントする