最新 Google Toolbar で使える iGoogle ガジェットの作り方
先日、ついに Google Toolbar 5 の Firefox 版が公開されました。 IE 版から遅れること 10 ヶ月、ようやく Firefox でも最新機能が使えるようになったわけです。この Google Toolbar 5 にはさまざまな新機能がありますが、なんといっても注目なのは iGoogle ガジェットに対応したことです。任意の iGoogle ガジェットをカスタムボタンとして登録できるのはもちろん、ガジェットのパラメータに URL や選択文字列を指定することで、さまざまな処理を行わせることが可能です。
すでに Google ツールバー ボタンギャラリーでガジェット機能を活用した多数のカスタムボタンが公開されています。これらを利用するだけでもじゅうぶん便利ですが、このブログを読んでいる皆さんなら、きっと自分で作ってみたいと思うことでしょう。そこで、本日はこの Google Toolbar ガジェットの作り方をご紹介します。 iGoogle ガジェットの新しい活用法として、ぜひ押さえておきましょう!
iGoogle ガジェットを Google Toolbar に登録する
Google Toolbar ガジェット(以下「ツールバーガジェット」)はカスタムボタンのひとつなので、作成するにはカスタムボタンの知識が必要です。しかし、ここはちょっとショートカット。既存の iGoogle ガジェットから、ツールバーガジェットを自動生成してしまいましょう。
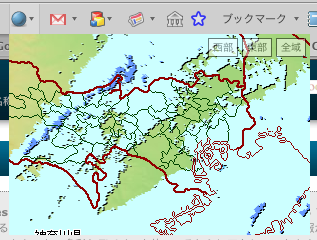
方法は簡単、 Google Toolbar 5 をインストールした Firefox / IE でこのページを表示し、以下のテキストボックスに iGoogle ガジェットの URL を入力して登録ボタンをクリックするだけです。デフォルトで私が作成した東京アメッシュガジェットが入力されていますので、よろしければそのままお試しください(^^;
なんと、これだけでツールバーガジェットができてしまいました!以下は東京アメッシュガジェットを追加してみたところです。こんな感じで、追加されたボタンをクリックするとガジェットが表示されます。

めでたくツールバーガジェットが追加できたところで、以下の操作をしてみてください。
- Google Toolbar のオプションを表示
- 「ボタン」タブを表示
- 追加したボタンを選択し、「編集」をクリック
- 「詳細エディタを使用…」というリンクをクリック
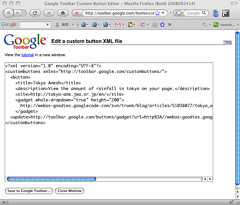
すると、以下のページが表示されます。
ここに表示されているのがカスタムボタンのソースです。このページそのものがエディタになっており、ソースを編集して「Save to Gadget Toolbar…」ボタンをクリックすることで、編集内容を直接ボタンに反映できます。オリジナルのツールバーガジェットを作成する際は、まず普通に iGoogle ガジェットを作成し、この方法でツールバーに登録してカスタムボタンの設定を追加するのが簡単です。
ということで、もうすでに最低限のツールバーガジェットができてしまったわけですが、このままでは単に iGoogle ガジェットが表示されるだけで面白くありません。ツールバーガジェットにはその特性を活かした機能がいくつかありますので、やはりそれらを活用したガジェットを作りたいですよね。
ツールバーガジェットの機能を活用する
それでは、ツールバーガジェット特有の機能の利用方法をご紹介します。ここではガジェットに関連する部分に的を絞っていきますので、その他のカスタムボタンの設定に関してはGoogle ツールバー APIのページをご参照ください。既に日本語訳されているので読みやすいです。また、 iGoogle ガジェット自体の作成方法は当ブログの過去記事をご覧ください。
ツールバーガジェット特有の機能は、カスタムボタンのソースにある <gadget> 要素の属性を指定すること有効にできます。属性には以下のものがあります。
| 属性名 | 指定内容 |
|---|---|
| width | ガジェットの幅 |
| height | ガジェットの高さ |
| default-options | ユーザー設定のデフォルト値 |
| whole-dropdown | 下記「検索文字列や選択文字列の取得」参照 |
| url | 表示中の URL をセットするユーザー設定 |
| host | url のホスト部分をセットするユーザー設定 |
| query | 検索文字列をセットするユーザー設定 |
| selection | 選択文字列をセットするユーザー設定 |
| option1 | カスタムボタンのオプション文字列をセットするユーザー設定 |
これらの使い方を個別に見ていきましょう。
ガジェットサイズの変更
ガジェットの表示サイズは、 <gadget> 要素の width, height 属性で指定できます。例えばガジェットを 400x300 のサイズで表示したければ、 gadget 要素を以下のように記述します。
<gadget width="400" height="300">ガジェットのURL</gadget>
さらに IE 版ではガジェット API の _IG_AdjustIFrameHeight で動的に高さが変更できます。残念ながら Firefox 版ではこの機能はサポートされていないようです。
表示中の URL の取得
ガジェットの表示時にユーザーが閲覧していたページの URL をガジェット側で取得できます。この機能を使うことで、表示中のページに合わせた情報の表示が可能となり、ツールバーガジェットの活用の幅がグンと広がります。 URL をガジェットに引き渡すには、 url 要素に情報の受け渡しに使うユーザー設定の名前を指定します。
<gadget url="ユーザー設定の名前">ガジェットのURL</gadget>
url 属性の代わりに host 属性を使うことで、 URL のホスト名部分だけを取得することもできます。いずれの場合も、ガジェット側で _IG_Prefs クラスなどを使って指定したユーザー設定の値を読み出すことで、 URL を取得することができます。ユーザー設定の詳細に関しては、こちらの記事をご参照ください。
なお、 url, host 属性に指定するユーザー設定は、それぞれ page_url, page_host とするのが推奨されています。これらを使えば、先ほどのテキストボックスでカスタムボタンを自動生成した際にもデフォルトで url 属性などが付加されます。
カスタムボタンのオプション文字列の取得
カスタムボタンでは、ユーザーが編集可能な文字列を <option> 要素で指定できます。これをガジェット側で取得したい場合は、 <gadget> 要素の option1 属性にユーザー設定名を指定します。
<gadget option1="ユーザー設定の名前">ガジェットのURL</gadget>
もっとも、 iGoogle ガジェットのユーザー設定もカスタムボタンの設定画面で編集可能なので、あまり使う機会はないかもしれません。旧ツールバーとの互換性のためにある機能のようです。
検索文字列や選択文字列の取得
ガジェット表示時に Google Toolbar の検索ボックスに入力されていた文字列や、 Web ページ内で選択状態になっていた文字列もユーザー設定経由で取得できます。それぞれ query, selection 属性にユーザー設定の名前(それぞれ rawquery, selectedtext が推奨)を指定するのですが、さらにもうひとつ、 whole-dropdown 属性も true に設定する必要があります。
<gadget whole-dropdown="true"
query="検索文字列をセットするユーザー設定の名前"
selection="選択文字列をセットするユーザー設定の名前">
ガジェットのURL
</gadget>
whole-dropdown が true になっていると、カスタムボタン本来の <search>, <send> の設定を無視して、検索文字列や選択文字列をガジェットに引き渡します。 whole-dropdown が false の場合、ガジェットはボタン右の▼をクリックしたときしか表示されず、ボタン本体のクリックでは <search>, <send> で指定された機能が実行されます。
ユーザー設定の変更
ツールバーガジェットのユーザー設定の初期値は iGoogle ガジェット自身が持っているものになりますが、 default-options 属性を指定することでそれらを変更できます。 default-options 属性に指定する値の書式は以下のようになります。
up_ユーザー設定名=値&up_ユーザー設定名=値...
ユーザー設定名と値はいずれも URL エスケープと XML エスケープ(& → & など)を重ねてかける必要があるのに注意してください。
なお、 IE 版では setprefs ライブラリ を使うことでユーザー設定を動的に変更することができます。確認していないのですが、こちらも _IG_AdjustIFrameHeight と同様に Firefox では使えないかもしれません。
作成したツールバーガジェットの配布
便利なガジェットができたら、もちろん広く公開して多くの人に使ってもらいたいですよね。そこで、他のユーザーが簡単にインストールできる形でツールバーガジェットを公開する方法をご紹介します。うまくアピールしてユーザーを増やしましょう!
自分のサイトで公開する
作成したツールバーガジェットを自分のサイトで配布するには、まずカスタムボタンの XML を公開しなければなりません。前述の詳細エディタでカスタムボタンのソースファイルを表示し、コピー&ペーストでファイルに保存して自分の Web サイトにアップロードしてください。文字コードは UTF-8 でなければなりませんので、ご注意を。
あとは、配布ページに以下の URL へのリンクを設置するだけです。「カスタムボタンのURL」はアップロードしたソースファイルの URL に URL エスケープをかけたものです。
http://toolbar.google.com/buttons/add?url=カスタムボタンのURL
Google Toolbar 5 をインストールしたユーザーなら、このリンクをクリックするだけでガジェットをインストールできます。ツールバーがない場合は、インストールページへとナビゲートされるはずです。
ボタンギャラリーに登録する
もっと広範囲に配布するには、 Google が公開しているボタンギャラリーに登録するのが良いでしょう。そのためには編集ガイドラインに準拠するように説明やボタンアイコンなどを準備し、上述の要領でカスタムボタンのソースファイルを公開しておきます。 iGoogle ガジェットのほうもサムネイルなどを用意して公開できる状態にしておいた方が無難です。 iGoogle ガジェットの公開に関してはこちらのページをご参照ください。
準備が整ったら、申請フォームで登録申請を行います。審査に通れば、ボタンギャラリーに登録されるはずです。 iGoogle ガジェットと同様に登録には数週間程度かかると思いますので、気長に待ちましょう。
サンプルガジェット
実験も兼ねて、サンプルガジェットを 2 つ作ってみました。とても単純なものですが、 2 番目の「はてなコメントガジェット」はそれなりに実用的だと思います。便利なガジェットがとても簡単に作れるというのは、 iGoogle ガジェットゆずりの利点ですね。
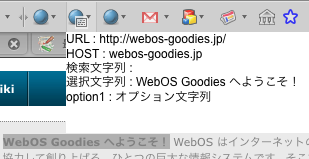
単純なサンプル

表示ページの URL / ホスト名、検索文字列、選択文字列、カスタムボタンのオプション文字列を表示するだけのシンプルなガジェットです。以下のボタンをクリックするだけでインストールできます。
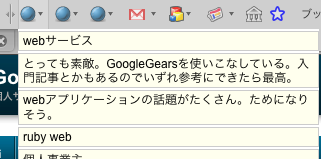
はてなコメントガジェット

もうちょっと実用的に、現在表示中のページに付けられたはてなブックマークのコメントを表示するガジェットです。
以上、本日は Google Toolbar 5 で使えるツールバーガジェットの作り方をご紹介しました。単に iGoogle ガジェットを表示するだけでなく、表示中のページや選択文字列などを利用してカスタマイズされた情報・機能を提供できるのは大きな魅力ではないでしょうか。ぜひうまく活用して、より豊かな Web ライフを満喫してください!
詳しくはこちらの記事をどうぞ!


この記事にコメントする