SVG 出力できるドローツールコンポーネント「Closure Draw」を公開しました

先々週、 Python Hackathon #3 でのハンズオンの題材として 簡易ドローツールを公開しましたが、せっかくなのでもう少し実用的なものに発展させて、 Closure Draw というライブラリとして公開しました。特徴・機能は以下のとおりです。
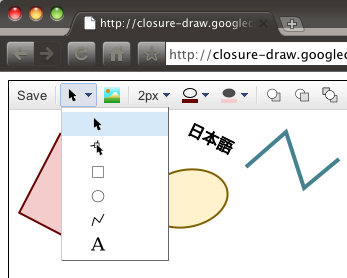
- 長方形、楕円、テキスト、画像、直線パスを描画。
- 図形の移動、回転、削除、重なりの順序変更。
- パスの頂点の編集。
- 輪郭線の太さ・色、塗り色の変更。
- SVG 形式でのエクスポート。
- エクスポートしたデータのインポート(解析が手抜きなので、他のツールで作った SVG は再現できないでしょう)。
- Closure Library の UI コンポーネントとして実装されているので、他のコンポーネントと組み合わせて使える。
- クロスブラウザ(Opera 10.2, Firefox 3.6, Google Chrome 4, IE8 でテストしています)。
これを使えば、任意の Web ページに簡単に作図機能を追加できます。 Closure Library と同じ Apache ライセンス 2.0 で公開しますので、ぜひご活用ください。
ライブデモ
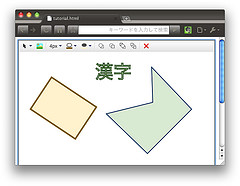
以下に実際に動作するデモを設置しましたので、使ってみてください。
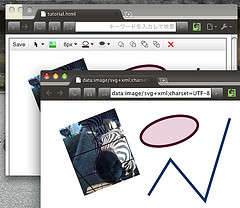
適当に図形を描画した後、ツールバーの「Save」ボタンを押せば、別ウインドウに SVG 画像を出力します(IE は SVG を表示できないので、代わりにテキストボックスに出力します)。
必要なもの
Closure Draw は Google が公開している JavaScript フレームワーク Closure Library で実装されているので、利用には Closure Library が必要です(以下で解説している方法で両方共ダウンロードできます)。
Closure Library, Closure Draw ともにグローバルな名前空間は goog, closuredraw を除いて汚染しないので、 jQuery などとの共存も可能かと思います(まだ試してはいません)。ただし、後述の方法で圧縮した場合はグローバル変数の名前も短縮されるので、スクリプト全体を匿名関数で囲うとよいでしょう。
Web ページへの設置方法
それでは、実際に上記のようなウィジェットを Web ページに追加する方法をご紹介します。ここでは Closure Draw の設置方法に絞って解説しますので、 Closure Library での開発方法については Closure Library で作る簡易ドローツール(Python Hack-a-thon #3 資料)をご参照ください。
Closure Draw のダウンロード
まずは Closure Draw のソースコードをダウンロードします。 Google Code Project Hosting で Subversion リポジトリを公開していますので、以下のコマンドでチェックアウトしてください。これひとつで Closure Library も含めてダウンロードできます。
svn checkout http://closure-draw.googlecode.com/svn/trunk/ closure-draw-read-only
Windows で GUI を使う方法については Google Code Project Hosting で Web サイト構築をご参照ください。
HTML ファイルの作成
まずはウィジェットを設置する HTML を作成します。以下の内容を closure-draw-read-only/tutorial.html として保存してください。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="closure-library/closure/goog/css/common.css">
<link rel="stylesheet" type="text/css" href="closure-library/closure/goog/css/toolbar.css">
<link rel="stylesheet" type="text/css" href="closure-library/closure/goog/css/menus.css">
<link rel="stylesheet" type="text/css" href="closure-library/closure/goog/css/colormenubutton.css">
<link rel="stylesheet" type="text/css" href="closure-library/closure/goog/css/colorpicker-simplegrid.css">
<link rel="stylesheet" type="text/css" href="closure-draw/lib/demos/css/closure-draw.css">
<style type="text/css">
#canvas { border:solid 1px black; width:514px; }
</style>
<script type="text/javascript" src="closure-library/closure/goog/base.js"></script>
<script type="text/javascript" src="closure-draw/lib/deps.js"></script>
<script type="text/javascript" src="tutorial.js"></script>
</head>
<body onload="initialize();">
<div id="canvas" class="goog-inline-block"></div>
</body>
</html>
JavaScript ファイルの作成
次はウィジェットを作成する JavaScript を記述します。以下の内容で closure-draw-read-only/tutorial.js として保存してください。
goog.require('closuredraw');
function initialize() {
var canvas = new closuredraw.Widget(512, 512);
canvas.render(goog.dom.$('canvas'));
}
// 以下の一行は initialize 関数を外部から呼び出せるようにするものです。
goog.exportSymbol('initialize', initialize, window);
closuredraw.Widget クラスが Closure Draw の本体です。使用方法は他の UI コンポーネントと同じで、普通に new 演算子でインスタンス化したのち、 render メソッドを呼び出すことで表示します。コンストラクタの引数は描画領域(ツールバーの部分は除く)のサイズです。
これでひとまずウィジェットが表示されます。 tutorial.html をブラウザに読み込んでみてください。
SVG でのエクスポートを実装する
Closure Draw で表示しているツールバーは Closure Library 標準のものなので、インスタンスを取得して直接アイテムを追加すれば、簡単に拡張できます。例えばライブデモのような「Save」ボタンを実装するには、 tutorial.js を以下のように変更します。
goog.require('goog.dom.xml');
goog.require('goog.string');
goog.require('closuredraw');
function initialize() {
var canvas = new closuredraw.Widget(512, 512);
canvas.render(goog.dom.$('canvas'));
// ツールバーボタンを作成し、 Closure Draw のツールバーに追加
var toolbar = canvas.getToolbar();
var saveBtn = new goog.ui.ToolbarButton("Save");
toolbar.addChildAt(saveBtn, 0, true);
toolbar.addChildAt(new goog.ui.ToolbarSeparator(), 1, true);
// ボタンのクリックに応答
goog.events.listen(saveBtn, goog.ui.Component.EventType.ACTION, function(e) {
var svg = canvas.exportSVG();
var url = goog.string.urlEncode(goog.dom.xml.serialize(svg));
window.open('data:image/svg+xml;charset=UTF-8,' + url, null);
});
}
goog.exportSymbol('initialize', initialize, window);
exportSVG メソッドは現在の図形データを SVG 形式の DOMDocument オブジェクトとして返します。あとは Closure Library の goog.dom.xml.serialize メソッドなどを使って data: スキームの URL に変換し、それを新しいウインドウ(タブ)で開いています。
同様に importSVG メソッドを使えば、 exportSVG が返す形式の SVG を読み込むこともできます。解析はかなり手抜きなので他のツールで作成した SVG は崩れてしまうと思います。 importSVG メソッドの詳細は import_test デモ(JavaScript ソース)をご参照ください。
JavaScript の圧縮
Closure Library は複数の JavaScript ファイルで構成されているので、実際に公開する際は Closure Compiler を使ってひとつのファイルに纏めることが推奨されます(そうしないと読み込むファイルが多くて非常に重い)。
Closure Draw を使う場合も同様で、 Closure Draw も含めてひとつのファイルにできます。そのためには、 Closure Compiler の -p オプションで Closure Library と Closure Draw の両者のディレクトリを指定します。上で作った tutorial.js を前提にすれば、以下のコマンドになります(compiler.jar のパスは適宜変更してください)。
cd closure-draw-read-only
python closure-library/closure/bin/calcdeps.py -i tutorial.js \
-p closure-library/closure/goog -p closure-draw/lib \
-o compiled -c /path/to/compiler.jar \
-f "--compilation_level=ADVANCED_OPTIMIZATIONS" \
-f "--output_wrapper=(function(){%output%})();" > tutorial-min.js
あとは、 tutorial.html で読み込むスクリプトを tutorial-min.js のみに変更すれば OK です。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="closure-library/closure/goog/css/common.css">
<link rel="stylesheet" type="text/css" href="closure-library/closure/goog/css/toolbar.css">
<link rel="stylesheet" type="text/css" href="closure-library/closure/goog/css/menus.css">
<link rel="stylesheet" type="text/css" href="closure-library/closure/goog/css/colormenubutton.css">
<link rel="stylesheet" type="text/css" href="closure-library/closure/goog/css/colorpicker-simplegrid.css">
<link rel="stylesheet" type="text/css" href="closure-draw/lib/demos/css/closure-draw.css">
<style type="text/css">
#canvas { border:solid 1px black; width:514px; }
</style>
<script type="text/javascript" src="tutorial-min.js"></script>
</head>
<body onload="initialize();">
<div id="canvas" class="goog-inline-block"></div>
</body>
</html>
Closure Compiler についても Closure Library で作る簡易ドローツール(Python Hack-a-thon #3 資料)にて軽く解説しているので、参考にしてください。
ご意見・ご要望・バグ報告など
最後にいつもの Google グループの告知です。 Closure Draw に関するご意見・ご要望・バグ報告には、以下の Google グループをご利用ください。スクリプトをバージョンアップした際のご報告もこちらで行いますので、登録されることをお勧めします。
以上、本日はドローツールコンポーネント「Closure Draw」のご紹介でした。ぜひ使ってみてください。
詳しくはこちらの記事をどうぞ!



この記事にコメントする