iPhone, Android, webOS モバイルブラウザキャッシュの制限
※ 追加情報も掲載しました。併せてご覧ください。
iPhone などのモバイルデバイスで Web を見ていると、 PC とは比べものにならないもっさり感がとてもストレスです。細い 3G 回線ではなかなか快適なブラウジングはできません。しかし、スマートフォンをはじめとするモバイルデバイスは急速に普及していますから、それらで軽快に閲覧できるサイト作りの重要性は、今後どんどん高まっていくでしょう。
ということで、本日は米 Yahoo! の Ryan Grove 氏が YUI Blogで公開した「Mobile Browser Cache Limits: Android, iOS, and webOS」という記事をご紹介します。
http://www.yuiblog.com/blog/2010/06/28/mobile-brow...
残念ながら全文を翻訳する時間はとれなかったので、内容をかいつまんでのご紹介です。Android, iOS, webOS の各モバイルブラウザ(すべて Mobile Safari ですが ^^;)のブラウザキャッシュの制限を、実際にリクエストをかけて検証した結果がレポートされています。なんと、 iOS 3.1.3 (4.0 を除くと最新の iPhone 向け OS)の Mobile Safari はファイルをまったくキャッシュしないという驚愕の結果も明らかになっています。モバイルサイト開発者必見の情報ですので、ぜひご覧ください。
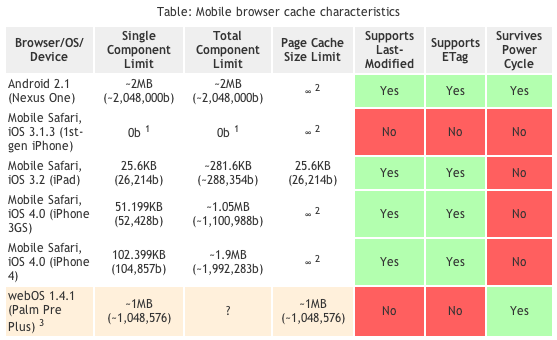
細かい前提とかはすっ飛ばして、いきなり結果です。元記事の表がわかりやすかったので、そのスクリーンショットを掲載します。「Component Limit」はファイル単位のキャッシュ(いわゆる普通のブラウザキャッシュ)、「Page Cache」は戻るボタンを押した際に使われる、ページ単位の状態を保持するためのキャッシュです。コンポーネントキャッシュの消費サイズは、ファイルをgzip圧縮しても変わらない(展開後のサイズが消費される)そうです。いずれの機種もひとつのデバイスでしか試していないので、デバイスごと、もしくは状態による違いがあるかどうかはわからないとのこと。

それぞれの注釈の意味は以下のとおり。
- iOS 3.1.3 の Mobile Safari は、ページキャッシュを除いて、いかなるサイズのいかなるコンポーネントもキャッシュしないように見えた。これが意図されたものかバグなのかは不明。
- Android 2.1, iOS 3.1.3, iOS 4.0 のページキャッシュは、個々のページサイズが利用可能な RAM 容量に達することによってのみ制限されるように見えた。正確にいくつのページがページキャッシュ内に存在できるかは確認していない。
- webOS のテスト結果は一貫性がなく、いろいろな場面で電源を入れ直すまでキャッシュが完全に停止するように見えた。これらの結果が信用できる確実なものだとは思えないが、比較のため表に加えた。
とても興味深い結果ですね。 Ryan Grove 氏はこの結果を元に、以下のことを推奨しています。
- 遠い未来を指す expiration ヘッダを使用する。これによりブラウザが条件付き GET リクエストを送信するのを防ぎ、そして ETag や Last-Modified をサポートしない webOS でのキャッシュ効率を改善する。
- 少なくとも iOS 4.0 が iPad 向けにリリースされるまで、個々のコンポーネントのサイズを 25.6KB 以下に抑えるようにする。そして iPhone ユーザーにはできる限り早く iOS 4.0 にアップデートするように奨励する。
- もしあなたの Web サイトが iOS 3.1.3 ユーザーをサポートしなければならない、もしくは 25.6KB 以上のコンポーネントを必要とする、もしくは全コンポーネントの総容量が 281.6KB 以上なのであれば、コンポーネントを保存するために HTML5 のアプリケーションキャッシュやローカルキャッシュ、データベースストレージの利用を考慮する。 Alex Kessinger による最近の YUI ブログポストにて、オフラインアプリケーションで YUI3 を使用する方法が紹介されており、このアプローチを検討する YUI 3 開発者にとって興味深いだろう。
- 自分自身でテストする。これらの結果がテストされたすべてのブラウザーやデバイスの将来にわたるすべてのバージョンに適用できると仮定してはならない。これらの結果をはじまりとして、モバイルキャッシュの制限に関する主要な決定を行う前に自身で検証する。モバイルブラウザーの世界は電光石火の勢いで(英語でも「lightning pace」って言うんですね ^^;)変わっているので、このリサーチの寿命もとても短い。
ファイルサイズを 25.6KB 以下にするというのは、なかなか厳しい制限ですね。よくリクエスト数を抑えるために CSS スプライトを使うことがありますが、モバイル向けには逆効果になる可能性もあるわけです。アプリケーションキャッシュをブラウザキャッシュ代わりに使うのは素晴らしいアイディアだと思います。モバイルサイトでは HTML5 の機能がフル活用できるわけですから、積極的に利用していきたいところです。
以上、本日は YUI Blog からモバイルブラウザのキャッシュ制限に関するレポートをご紹介しました。原文にはそれぞれの OS ごとの詳しい分析などもあるので、ぜひそちらも参照してください。これらの情報を活用して、快適なモバイルサイトを作りましょう!
詳しくはこちらの記事をどうぞ!

この記事にコメントする