続・iPhone, Android, webOS モバイルブラウザキャッシュの制限
以前、iPhone, Android, webOS モバイルブラウザキャッシュの制限という記事で、 iPhone をはじめとするモバイルブラウザのキャッシュに関する調査結果を公開した Ryan Grove 氏 の記事をご紹介しました。その後いろいろと多忙になってフォローできずにいたのですが、実は情報元の YUI Blog では追加情報を掲載した補足記事が公開されています。そこで、本日はその内容をご紹介します。
前回同様、全訳する時間はないので、要点のみをまとめました。前回の記事では、とくに iOS 3.x についてはキャッシュの制限がかなり厳しいという結果が出ていましたが、「実はそうでもなかった」というのがわかっています。モバイルサイトをより閲覧しやすいものにするために、今回もぜひご覧ください。
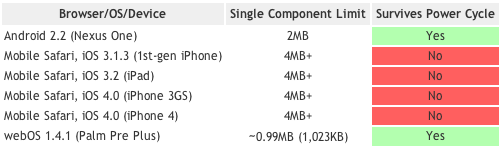
前回のデータの計測はランダムに生成した HTML ページ(Content-Type は text/html)にダイレクトにナビゲートするという方法で行われていました。つまり、ユーザーが直接アクセスする HTML ページに対するキャッシュのみを計測し、間接的に読み込まれる CSS や JavaScript についてはノータッチだったのです。 High Performance Web Sites の著者として有名な Steve Souders 氏がそれを指摘し、 Ryan 氏と協力してテストを改善しました。新しいテストでは、ランダムに生成した CSS や JavaScript を読み込む HTML を表示し、さらに同じ CSS / JavaScript ファイルを読み込む別の HTML に遷移してキャッシュが働いているかどうかを確認しています。その結果、間接的に読み込まれるコンポーネントに対するキャッシュの容量をまとめたのが以下の表です(元ネタのサイトのスクリーンショット)。

「Single Component Limit」は単体のファイルに対するキャッシュの最大サイズで、このサイズを超えるファイルはキャッシュされません。 iOS はいずれも「4MB+」となっていますが、これはテストしたファイルの最大サイズが 4MB だったためで、 4MB 以上のファイルでもキャッシュされる可能性があります。「Survives Power Cycle」は電源を入れなおした後もキャッシュが生きているかどうかです。
前回と顕著な差があったのは iOS です。直接読まれる HTML ファイルのキャッシュサイズは最大でも 100KB 程度、 iOS 3.1.3 にいたってはキャッシュなしという結果でしたが、間接的に読み込まれるコンポーネントはほぼ無制限にキャッシュしてくれるようです。これはありがたいですね。画像に対しても適用されるなら、アイコン等の CSS スプライトを分割する必要はないことになります。 Android, webOS については前回の結果とほぼ同じです。
この結果を受けて、 Ryan 氏はモバイルサイトに対するアドバイスを以下のように修正しています。
- 遠い未来を指す expiration ヘッダを使用する。これによりブラウザが条件付き GET リクエストを送信するのを防ぐ。
- HTML ページの容量を 25.6KB 以下にする。前回のテスト結果より、もっとも厳しいキャッシュ制限を持つデバイス(iOS 3.2。キャッシュなしの iOS 3.1.3 は除外)がこの値である。
- CSS / JS コンポーネントを 1MB 以下にする。もちろん 1MB は大きするのでもっと小さくすべきだが、 1MB を超えるまではファイルを分割する必要などはない。
- HTML5 アプリケーションキャッシュの利用を検討する。とくにコンポーネントが長期間キャッシュされることや電源を入れなおしても消えないことが重要であれば。
- 自分自身でテストする。前回の記事でも強調したが、今回も念を押しておく。これらの結果をはじまりとして、モバイルキャッシュの制限に関する主要な決定を行う前に自身で検証すること。
ということで、本日はモバイルブラウザのキャッシュ制限に対する追加情報をご紹介しました。原文ではより詳しい情報やテストに使用したツールなども紹介されているので、ぜひそちらもご参照ください。
詳しくはこちらの記事をどうぞ!

この記事にコメントする