閲覧中のページを iOS/Android に転送する Chrome to Mobile 拡張を Opera に移植しました

先週の Google I/O にて、かねてから噂のあった iOS 版 Google Chrome がついに発表されました。その特徴のひとつに、デスクトップの Chrome で閲覧中のページをデバイス側に転送してくれる「Chrome to Mobile」があります(Android 版でも使えます)。とくに私はデスクサイドで iPad を常用しているので、これはとても魅力的な機能です。
しかし、私は Opera 使いなので、できれば Opera でもこの機能を使いたい。どうにかならないかと Chrome to Mobile 拡張の中を覗いてみたら、 JS は難読化されておらず、しかも BSD ライセンスと書いてある。やっていることもそれほど複雑ではなかったので、週末に手直しして Opera Extension 化しました。
Opera Extension の公式サイトにも無事掲載されたので、本日はこの Opera to Mobile 拡張を紹介させていただきます。
モバイル版 Google Chrome をインストールする
当然ながらこの拡張は Android または iOS の Google Chrome がないと意味がないので、お手持ちのデバイスに Google Chrome をインストールしてください。 Android 版はこちら、 iOS 版はこちら。
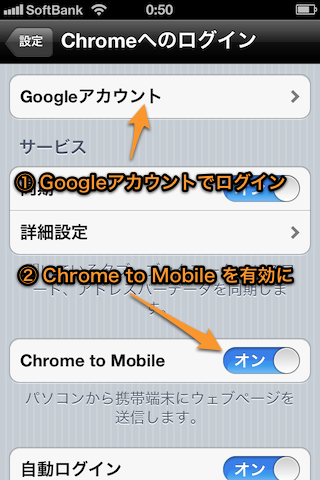
あとは設定を開き、 Google アカウントでログインして「Chrome to Mobile」を有効にしてください(最初の起動時に Google アカウントを登録していれば、自動で設定されているはずです)。 iOS の場合は通知を許可するか訪ねてくるので、許可してください。

これでデバイス側の準備は完了です。
Opera to Mobile をインストール
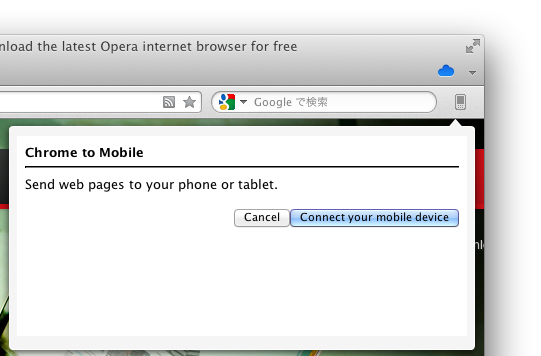
Opera でこちらのページを開き、「Opera に追加」ボタンでインストールしてください。完了するとツールバーに Chrome to Mobile と同じアイコンが表示されます。それをクリックすると、以下のようにデバイスとの接続を促すポップアップが出ます(Speed Dial 等の特殊なページでは別の表示になるので、通常の Web ページを表示したタブで行なってください)。

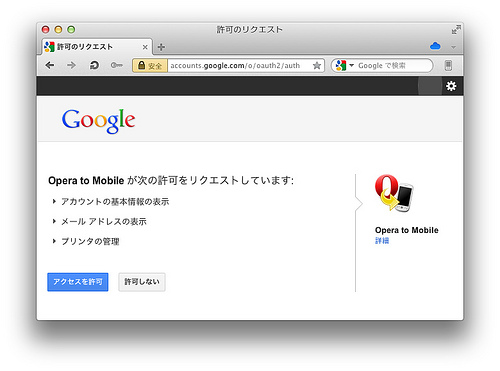
「Connect your mobile device」ボタンをクリックすると、お馴染み OAuth の認可フローが走ります。デバイスと同じ Google アカウントで認証してください。
以上で Opera 側の準備も完了です。
URL をデバイスに送信する
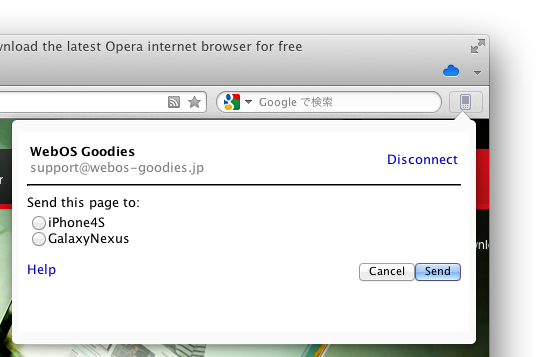
デバイス側で表示したい Web ページを開き、ツールバーのボタンをクリックしてください。以下の画像のように登録したデバイスが列挙されます。

送信先を選択し、「Send」ボタンをクリック。これで URL が送信され、デバイス側で Chrome が起動していれば自動的にそのページが開きます。

Chrome が起動していなければ通知が表示され、それをタップすることでページが開きます。

機能はこれだけ。とはいえ、デバイス側での操作がほとんど必要ないので、「その他のデバイス」のタブ同期よりもずっと便利だと思います。
Chrome to Mobile との違い
前述のとおり Chrome to Mobile 拡張のソースコードを手直ししただけなので、 URL 転送機能についてはほとんど差異はないはずです。ただ、 Chrome Extension と Opera Extension の機能差のため、以下の制限があります。
- オフライン表示用のスナップショットは生成できません。
- 対応言語は英語のみ。
スナップショット生成は Chrome 独自の pageCapture を使っているので、実現は難しいでしょう。 i18n については少し工夫すれば実現できるかもしれませんが、とりあえず英語だけでも問題ないかなということで、現状で公開しました。
ソースコードは Github で公開しています。 Chrome to Mobile のソースと比べていただけるとわかりますが、既存のソースへの変更はかなり少ないです。 Opera Extension と Chrome Extension はとても似ているので、適当なスタブを作って多くの機能をエミュレートしています。興味のある方はどうぞ。
ということで、デスクトップ版 Opera とモバイル版 Chrome を使っている方にしか意味がないニッチな拡張ですが(笑)、当てはまる方はぜひご利用ください!
詳しくはこちらの記事をどうぞ!


この記事にコメントする