最新ビルドで Opera Widgets がスタンドアローンで動作するようになった!
Opera Unite の発表もあって、影が薄くなっていた Opera Widgets ですが、 Opera さんはまだまだ忘れていなかったようです。 Opera Widgets の機能を大幅に強化した Labs Releaseが公開され、ついに待望のスタンドアローン起動が実現されました!\(^^)/
個人的に待望の機能がいろいろ増えているので、本日はこの新しくなった Opera Widgets をレポートします。
Opera Widgets とは
一応説明すると、 Opera Widgets は HTML / JavaScript で開発できるミニアプリケーションです。 Mac の Dashboard ウィジェットや Google Desktop のガジェットみたいなものですね。 widgets.opera.com で多数のウィジェットが公開されており、このブログでもいくつか紹介しています(こちらやこちら)。 Opera らしいユニークで便利な機能なのですが、これまでは Opera ブラウザを起動しないとウィジェットも利用できず、本格的なアプリケーションを作成するには不向きな面がありました。

しかし、今回の Labs Release からはこの仕様が変更され、すべての Opera Widgets が独立したアプリケーションとしてインストールされるようになりました。もちろん動作には Opera が必要ですが、ブラウザを起動することなく、スタートメニューやドックからウィジェットを直接実行できます。タスクバーなどにもウィジェットごとにエントリーされ、プロセスもそれぞれが別になっています。より独立したアプリケーションとしてのルック&フィールを獲得したわけです。
Opera Widgets をスタンドアローン動作させるには
Opera Widgets をスタンドアローンで動作させるには、こちらのページから Opera の Labs Release をインストールする必要があります。 Opera 10.2 alpha が公開されたので、そちらを利用してください。
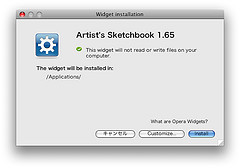
そしてインストールした Opera を起動し、 widgets.opera.com で好みのウィジェットの「起動」ボタンを押すと、これまでと違い以下のようなインストールダイアログが表示されます。
ここで「Install」ボタンを押せば独立したアプリケーションとしてインストールされ、 OS によってスタートメニューなどにショートカットが登録されます。 Mac であれば /Applications に .app としてインストールされ、ドックに登録することも可能です。
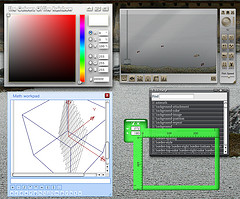
起動はスタートメニューなどに登録されたショートカットを選択するだけ。 Mac なら /Application に保存されたアイコンのダブルクリックですね。ブラウザが起動することもなく、ウィジェットが単体で表示されます。スタートアップなどに登録すれば OS 起動時の自動実行も可能ですし、まさにデスクトップ・アプリとまったく変わらない感覚で使えます。これは嬉しいですね。
その他の機能
スタンドアローン動作以外にも、今回のビルドではいくつかの重要な機能追加が施されています。以下、それらを簡単にご紹介します。
Application モード
従来の Opera Widgets はタイトルバーなども含めてすべての表示をアプリケーション側で行う必要がありました。これには見栄えの良いウィジェットが作りやすいという利点があるものの、ウィジェット制作の手間が増大するという欠点もありました。また、他のウィンドウとの統一感という面でも問題があり、本格的なアプリケーション制作環境として認識されない一因になっていたと思います。
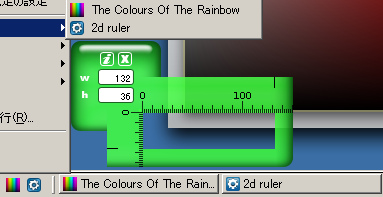
しかし、今回のビルドでは Application モードがサポートされ、 OS デフォルトのタイトルバーとリサイズボックスを表示することも可能になりました。以下は Facebook ウィジェットのソースを書き換えて、無理矢理 Application モードにしたものです。

もともと従来のモード用に作られているので変なことになっていますが、 Mac OS X のデフォルトのタイトルバーが表示されているのがおわかりいただけるかと思います。また、リサイズボックスも表示され、サイズも変更可能になっています。 Opera Widgets を作ったことのある方ならご存知かと思いますが、従来はリサイズ機能を実現するのがけっこう厄介だったので、これは嬉しい変更だと思います。
通知
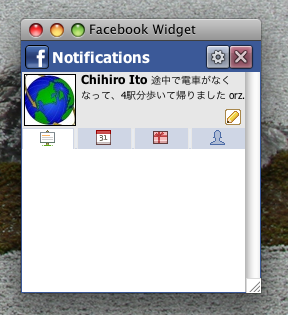
Opera Widgets は Web との親和性が非常に高いので、 Gmail や Twitter などの更新監視には最適なプラットフォームです。しかし、従来はそれらの更新をユーザーに効果的に伝える方法がないのが不満点でした。そこで、今回のビルドでは widget.showNotification という新たな API が追加され、以下のような通知をウィジェットの JavaScript から表示できるようになりました。

Opera のダウンロード完了時の通知と似ていますね。メソッドひとつで簡単に使え、通知をクリックした際に呼ばれるコールバックも指定できるので、とても便利に使えるでしょう。
ローカルファイルへのアクセス
見た目の派手さはありませんが、 Opera Widgets の可能性を広げるという意味で最も重要なのがこの変更です。 Opera Unite とほぼ同等の File I/O API がウィジェットでも利用可能になりました。
これまではウィジェットで制作したデータはネットワーク上のサービスに保存するしか方法がなく、大量のデータを扱うツールは作りづらかったのですが、今後はローカルファイルに直接保存できます。 Base64 エンコードした文字列をデコードしてバイナリファイルとして書き込むことも可能なので、 Canvas API で作成した画像も扱えます。ウィジェット開発者にとっては待望の機能ではないでしょうか。
以上、本日はスタンドアローン起動が可能になった新しい Opera Widgets をご紹介しました。 Web とデスクトップの架け橋となるハイブリッド・アプリケーションのプラットフォームとして、とても興味深い環境になってきたのではないでしょうか。同様のプラットフォームとしては Adobe AIR がメジャーですが、 Opera Widgets はより手軽に、一般的な HTML / JavaScript の知識のみで開発できるのが利点ですね。
良い機会なので、後日 Opera Widgets の作り方もまとめてみようと思います。興味のある方は、お楽しみに!
詳しくはこちらの記事をどうぞ!



この記事にコメントする