Google Social Developers 忘年会 2011 の Hangouts API セッション資料を公開します
だいぶ時間があいてしまいましたが、昨年の 12/10 に行われた Google Social Developers 2011 忘年会の Google Hangouts API セッションの資料 & デモを公開します。このイベントは Google Social Developers Japan グループが主催したもので、ソーシャルに興味のある方々を集めて 2011 年を振り返ったり、 2012 年の夢を語り合ったりして盛り上がろう、というものです。多くの方々にご参加いただき、とても楽しいイベントとなりました。
イベントの内容については既に多くの方がレポートされていますのでご参照いただくとして(手抜き)、私はこのイベントで Hangouts API についてのセッションを担当しました。 Hangouts API のガジェットから Google+ API を叩いたり、リアルタイムステート共有を使って遊ぶデモなどをご紹介しましたので、ぜひご覧くださいませ。
Google Hangouts API とは
Google Hangouts API は、 Google+ のビデオチャット機能(ハングアウト)上で動く Google ガジェットを開発するための API です。ハングアウトと連携する API も提供されていて、いろいろと面白いことができます。
Google Hangouts API
https://developers.google.com/+/hangouts/
実はこのブログでもこちらの記事で解説したのですが、その後に API が完全にリライトされてしまいました。今回のセッションではその新しい形式の API でいくつかのサンプルコードを紹介しています。
セッション資料
セッション資料は以下の URL で公開しています。
http://webos-goodies.jp/attachments/social_develop...
Google の html5slides で作っているのですが、サイズが固定なので埋め込みできないのが難点ですね。また、 Chrome 以外では確認していないので、もしうまく表示されないときは Chrome で見てくださいませ。
デモのソースはこちらにあります。
http://webos-goodies.googlecode.com/svn/trunk/blog...
セッションの前半は簡単な Hello World ガジェットの表示方法なので、こちらの記事とほとんど同じです。後半の 2 つのデモについては少し説明しようと思います。
Google+ API へのアクセス
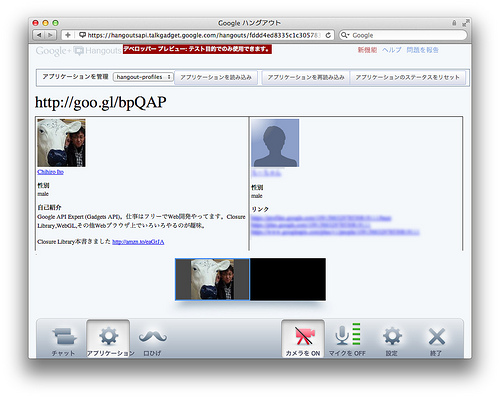
デモのひとつめは、 Google+ API を叩いて参加者のプロフィールを取得するものです (profile.xml) 。デモを実行するときは、ソースコードに埋め込まれている Google+ API の API キーを自分のものに差し替えてください。
Hangouts API を利用すると、それぞれの参加者の Google+ ID (および名前、アバター画像)が取得できます。それを利用して Google+ API の People:get を呼び出し、公開プロフィールを取得・表示します。 Hangouts API と Google+ API を連携させる例として参考にしていただけるかと思います。もちろんプロフィール情報だけでなく、 Activities や Comments なども取得できるはずです。
蛇足ですが、 jQuery の Deferred で makeRequest をラップし、 makeRequest を簡単に使えるようにするコードなども紹介しています。
リアルタイムステート共有で簡単なタンクゲーム
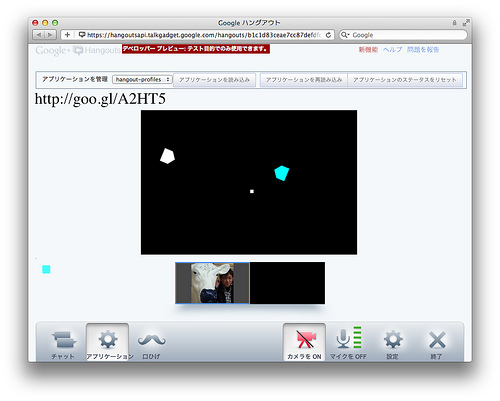
もうひとつのデモは、 Hangouts API のリアルタイムステート共有(アプリケーションステート)を利用してゲームを作ってみました (plusshot.xml) 。
ゲームの内容としては、各参加者が自機(ホームベース型のやつ)をカーソルキーで操作し、弾を発射して相手を倒すというものです。使っている Hangouts API の機能は以下の 3 つ。
- アプリケーションステート
- マイクの入力レベルの取得
- アバター画像の指定
まず、 Hangouts API では全参加者が簡単な key-value ストレージを共有できるので、それを利用して自機の座標を受け渡しています。もっとも、リアルタイム同期といってもタイムラグがあるので、自機以外の動きが反映されるのは遅く、かなりカクカクしています。弾の発射はさらにいい加減で、弾が発射された座標だけを渡して、各々のガジェットにデータが届いた時点で発射するという手抜きぶり。当然、各参加者の画面はだいぶ違ったものになります。まあサンプルということでご勘弁ください。
次のマイクレベルは、弾を発射するためのトリガーとして使っています。 Hangouts API ではマイクからの入力レベル(音量)をリアルタイムで取得できるので、それが閾値を超えた時に弾を発射するようになっています。ゲームとしてややりづらいことこの上ありませんが、 Hangouts API ならではの機能ということで使ってみました。
そして最後のアバター画像は、ハングアウトの画面の下に表示されている各参加者のストリーム上に画像を重ねられる機能です。これを利用して自機と同じ色の四角を表示することで、自機と参加者の対応が取れるようにしています。ただ、現在は若干バグっているようで、上の画像では場所がずれてしまっています orz
ちなみに、現在の Hangouts API では、フェイストラッキングで顔と同期して動くオーバーレイ画像も表示できます(トナカイの角と同じやつですね)。それを使えば、参加者に自機と同じヘルメットを被せるとかも可能でしょう。忘年会イベントには間に合わなかったのが残念ですが、次はぜひ使ってみたいですね。
Hangouts API はまだ開発者向けプレビューなので、実用的ではない部分が多々ありますが、上記のように面白い機能がいろいろあり、しかも頻繁に追加されています。ぜひ試してみてください。 Google Social Developers Japan グループへの登録もお忘れなく〜 (^^)/
詳しくはこちらの記事をどうぞ!



この記事にコメントする