YouTube の動画アノテーションで Closure Kitchen の説明動画を作ってみました
昨年末に公開した Closure Kitchen を、微妙にバージョンアップしました。主な変更は以下のとおり。
- ツールバーに検索窓を設け、 JavaScript / HTML タブで文字列検索ができるようにした。
- 同じ検索窓で、 Closure Library の API リファレンスを検索できるようにした。
- チュートリアル動画を作成。
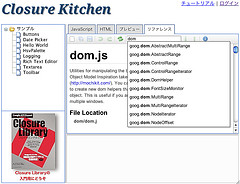
とくに 2 番目のリファレンス検索機能は、コーディング中にその場で API リファレンスを参照できるので便利だと思います。
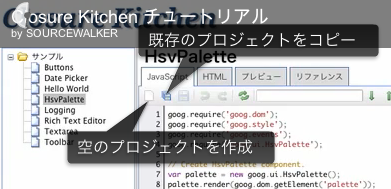
一見すると公式 API リファレンスをそのまま表示しているように見えますが、横幅が狭いのを考慮して右サイドバー(ツリー表示などの部分)を削除するといった工夫をしています。メソッドのインデックスを追加するなど、さらに使いやすくしていきたいと思っています。
さて、余談が長くなってしまいましたが、本日のネタは 3 番目のチュートリアル動画です。このブログに紹介記事を書いたものの、以前は Closure Kitchen のページ自体にほとんど説明らしきものがなく、直接行った方にはなにがなんだかよくわからないという状況でした。そこで、直感的に使い方を説明する方法をいろいろ考えて、やっぱり動画で見せるのが一番かなという結論にいたりました。
ここで問題になのが、どうやって動画に説明を入れるかということ。なにか便利なツールないかなーと検索してみたら、なんと YouTube 自体に動画アノテーションの機能があるらしいことがわかりました。 2008 年に追加されたみたいですが、そんな便利機能があるとはまったく知りませんでした。さっそくそれを利用してチュートリアル動画を作ってみたところ、なかなかいい感じに。ご参考までに、記事の最後に貼り付けておきました。
このアノテーション機能、今回のようなチュートリアルや説明の動画を作るのにはとても便利ですので、本日はそれをご紹介します。
アノテーション・エディタを表示する
それでは、早速 YouTube の動画アノテーション機能を使ってみましょう。その前に、まずはアノテーションを付加する動画をアップロードしなければなりません。私の場合は ScreenFlow という Mac のスクリーンキャスト録画ツールで動画を作り、それをアップロードしました。 ScreenFlow は単純に画面を録画するだけでなく、拡大縮小やクロスフェードなどを使った効果的な動画作成が可能です。有償ですが、 Mac をお使いなら間違いなくオススメできるツールです。
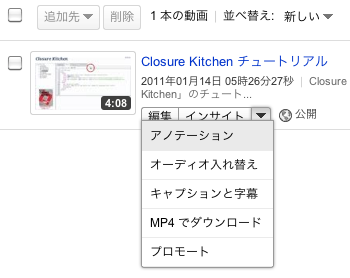
話が逸れましたが、動画を YouTube にアップロードした後、マイ動画の画面に行き、動画のメニューから「アノテーション」を選びます。

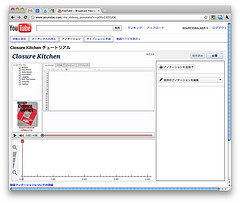
すると、以下のようなアノテーション・エディタが表示されます。
動画の下にあるタイムラインでタイミングを指定し、右の「アノテーションを追加」のドロップダウンでアノテーションを追加します。追加できるアノテーションは吹き出し、メモ、タイトル、スポットライト、一時停止の 5 種類。パラメータは後から自由に変更できるので、とりあえず必要なアノテーションをばんばん追加して、動画を再生しつつ調整できます。アノテーションの追加が終わったら、右上の「保存」ボタン、「公開」ボタンの順にクリックすることで、実際の動画に反映されます。
以下、それぞれのアノテーションの機能や見え方をご紹介していきます。
吹き出し
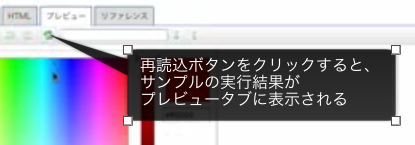
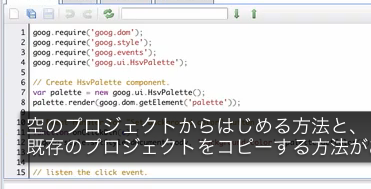
最も基本的なアノテーションです。以下のように吹き出しでコメントが入れられます。 Closure Kitchen のチュートリアル動画でも使いまくっています。

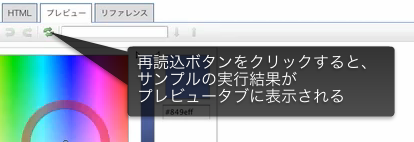
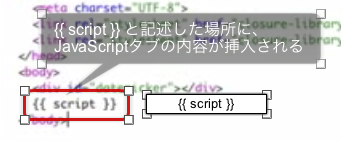
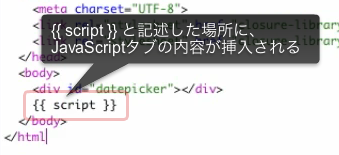
吹き出しの位置と指している場所はマウスドラッグで自由に変更できます。その他、フォントサイズは 3 種類、文字色と背景色(吹き出しの色)は 16 色から選べます。上記のアノテーションは、実際の動画再生時には以下のような感じになります。

見てわかると思いますが、編集画面とは若干見え方が違います。とくに透明度がわずかに上がるので、背景色によっては文字が読みづらくなるのが欠点です。私も最初は吹き出しを白地に黒文字にしていたのですが、実際の動画では非常に読みにくかったので、すべて黒字に白文字に変更しました。幸い「公開」ボタンをクリックすれば編集結果はすぐに動画に反映されるので、最終的な見栄えは実際の動画で確認するのが良いでしょう。
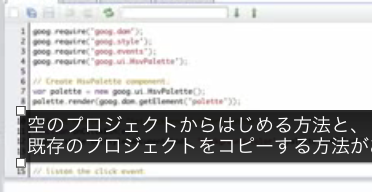
メモ
単純に文章を表示するだけのアノテーションです。設定項目などは吹き出しとほぼ同じ。

実際の見え方は以下のようになります。

透明度が低くなるのは吹き出しと同様です。
タイトル
見出しなどのためのアノテーションです。 Closure Kitchen の動画では見出しは ScreenFlow で入れてしまったので、これは使っていません。以下は仮に追加してみたところ。

背景の枠がなく、文字サイズが吹き出しなどよりも大きいのが特徴です。実際の動画ではこうなります。

文字に影が付いているのがいい感じですね。
スポットライト
矩形の枠を表示するアノテーションです。注目してほしい領域を示すのに使えます。

実際の動画では以下のようになります。

編集画面ではコメントが入れられるのですが、これは実際の動画には反映されないようです(謎)。また、吹き出しなどと同様に透明度が上がるので要注意です。
一時停止
これは他のアノテーションとは毛色が違って、動画を一定時間停止するものです。 Closure Kitchen の動画でも説明を読むだけの尺がなかったときの調整に数カ所使っています。動画を止めて説明を表示したい場面はけっこうあるので便利そうですが、残念ながらいくつか問題があります。以下は Closure Kitchen に埋め込んで再生中のものなのですが・・・

このように動画の上部に黒いボックスが表示され、一時停止が解けるまでのメーターと動画タイトルなどが表示されてしまいます。勝手に一時停止して閲覧者が混乱するのを避けるためでしょうが、ここまで目立つものにしなくても・・・(涙)。
また、動画の停止中は吹き出しなどの他のアノテーションの操作は一切できません。アノテーションの出現・消滅タイミングは動画内の時間で指定するのですが、一時停止中は時間が進まないので設定のしようがないのです。動画を停止して説明の表示ができるといいのですが、残念です。
完成した動画
上記のようなアノテーションを利用して完成させたチュートリアル動画がこれです。
このように、 YouTube サイト上だけでなく、他サイトへの埋込みでもきちんとアノテーションが表示されます。ただ、 HTML5 対応の iframe 形式の埋込みは、残念ながらまだ対応していないようです。たぶんフレーム精度の問題などがあるんでしょう。ともあれ、考えていたよりもまともなものになって、ひとまず満足です。
ちょっと検索してみたのですが、こういった動画アノテーションを挿入するツールって意外とないみたいですね。 YouTube 以外でこういう動画を作るときはどうするんでしょう。 Adobe Captiva とかありますが、あれで作ったコンテンツは見ていて眠くなる(カーソルの移動速度が一定だからかな?)のでいまいちなんですよね・・・。まあ、そもそも価格的に手が出ませんしね(笑)
以上、本日は YouTube の動画アノテーション機能をご紹介しました。いくつかイマイチな点もありますが、このような機能が無料で、しかも Web ブラウザ上で利用できるのは素晴らしいです。とくにチュートリアル系の動画作成には最適。今後はいろいろな場面で活用していきたいと思います。
詳しくはこちらの記事をどうぞ!



この記事にコメントする