Sitebar Gadget for Google Personalized Homepage
皆さん、 Google Personalized Homepage というサービスをご存知でしょうか。さまざまなガジェット(日本語ページ、種類少ない)を Google のトップページに追加して、自分用にカスタマイズできるサービスです。最近は Google の通常のホームページにもガジェットが表示されているので、見たことのある方も多いと思います。だんだんとガジェットの種類も増えていて、便利になってきました。
しかし、肝心のブックマークガジェットがイマイチなのです。標準のものはフォルダによるカテゴライズや検索もできないので、リンクの数が多くなると使い物になりません。そこで、 Sitebar をガジェットとして表示できないかと試してみたのですが、意外なほど簡単にできてしまいました(^^ヾ。とても便利なので、ここに公開したいと思います。もう少し機能を強化して標準のガジェットリストに加えてもらえるよう申請しようかと思っていますが、まずはβということで私のサイトに置いてあります。とても便利なので、ぜひご利用ください!
Sitebar とは
Sitebar については以前からこの blog で記事にしていますが、念のため簡単にご紹介しておきます。 Sitebar はフォルダ分類や検索機能を装備した使いやすいオンラインブックマークサービスで、基本機能は無料で利用できます。有料サービスになりますが、グループでリンクを共有することなども可能です。最大の特徴はブラウザのサイドバーで使えるように、縦長のページデザインになっている点です。 Ajax による使いやすいユーザーインターフェースとあいまって、あたかもブラウザの標準機能であるかのような使い心地が実現されています(サイドバーへの統合方法はこちらの記事をご覧ください)。そして、この縦長のページデザインは、 Google Personalized Homepage のガジェットとしても最適です(^^)。
また、もうひとつの特徴は Sitebar のサーバーソフトウェアがオープンソースで開発されている点です。ソースをダウンロードして、自分のサーバーで Sitebar サービスを立ち上げることができます。そうすれば無料ですべての機能が使えますし、サーバー全体の設定を自分好みに変更することもできます。ご自分のサーバーや PHP と MySQL が利用可能なレンタル Web スペースなどをお持ちの方は、ぜひ挑戦してみてください。 Sitebar サーバーのインストール方法についてはこちらの記事をご覧ください。
とりあえず使ってみる
Google Personalized Homepage と Sitebar ともに登録なしでも最低限の機能は試せます。 両サイトとも Cookie を使用するので、もし Cookie を制限するようにブラウザの設定を変更しているなら、 google.co.jp と gmodules.com, my.sitebar.org からの Cookie を許可しておいてください。とくに Internet Explorer 6 は標準でサードパーティークッキーが禁止されているので、後述の「Internet Explorer 6 で使うには」を参照して設定を変更してください。
自分の Google Personalized Homepage に Sitebar ガジェットを設置する手順は以下のとおりです。なお、すでに Google Personalized Homepage をお使いの場合は、下記手順の 4 以降を実行すれば OK です。
- ブラウザで Google Personalized Homepage を表示させてください。
- 検索フォームの下にある「パーソナライズはこちらで」というリンクをクリックしてください。コンテンツの選択ページに移動します。
- お好みで表示したいガジェットを選択した後(Sitebar ガジェットはここにはありません)、「ページを表示する」ボタンをクリックしてください。選択したガジェットのみが表示されたページに移動します。
- ページ左上の「コンテンツを追加」というリンクをクリックしてください。ページ左からコンテンツの選択画面がスライドしてきます。
- コンテンツ選択画面の一番下にあるテキストボックスに、"http://www.sourcewalker.com/public_files/sitebar_on_google.xml" と入力し、「実行」ボタンをクリックしてください。
- 「Googleが開発したものではない機能を追加しようとしています。〜」という警告が表示されますが、そりゃ私は Google 社員ではないですよ(^^;。「OK」ボタンをクリックしてください。
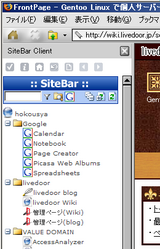
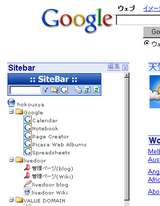
- ページに「Sitebar」ガジェットが表示され、ゲストユーザー用の Sitebar が表示されます。
Sitebar にユーザー登録していませんのでリンクの登録などはできませんが、とりあえず使用感などを試すことはできると思います。気に入っていただけたら、次の「Sitebar にユーザー登録する」に進んでください。
Sitebar にユーザー登録する
Sitebar のアカウントをお持ちでない場合、 Sitebar にリンクを登録するためにはユーザー登録する必要があります。手順は以下のとおりです。なお、ご自分で Sitebar サーバーを立ち上げた場合のガジェットの設定は「自分で Sitebar サーバーを運用している場合」を参照してください。
- Web ブラウザでサインアップのページを開いてください。
- 「Language」を "ja_JP 日本語" に変更してください。ページが日本語に切り替わるはずです。
- 「ユーザー名」、「パスワード」、「パスワード(確認用)」に適切な内容を入力してください。
- 必須ではありませんが、「E-mail」にメールアドレスを登録しておくとパスワードを忘れた際に再発行ができます。メールアドレスを登録するなら「高度なオプションを表示する」をクリックして「メールの照合」にチェックを入れておくよよいでしょう。確認メールが届き、いくつかの追加機能が有効になります。
- 「決定」ボタンをクリックすれば、ユーザー登録完了です。
この後、 Google Personalized Homepage を表示させれば、 Sitebar ガジェットに自分用の Sitebar が表示されているはずです。もしうまくいかない場合は、「トラブルシューティング」をご参照ください。
Google Personalized Homepage にユーザー登録する
Google Personalized Homepage を本格的に使うなら、 Google アカウントを作成しておいたほうが良いでしょう。ユーザー登録の方法は以下のとおりです。なお、 Gmail などの Google のサービスを既にお使いなら、 Google アカウントをお持ちのはずですので、新たに作成する必要はありません。
- ブラウザで Google Personalized Homepage を表示させる。
- ページ右上の「ログイン」をクリック。ログインページに移動します。
- ページ右側の「今すぐアカウントを作成」をクリック。アカウント作成ページに移動します。
- 必要な情報を入力し、「同意して、アカウントを作成します。」ボタンをクリック。
以上で Google アカウントが作れるはずです。もしかしたらメール認証が入ったかもしれませんが、忘れました(^^ヾ。 ユーザー登録すれば Google のサーバー側にガジェットの配置などの情報が保存されるので、長期間アクセスしなかったりブラウザを変更したりしてもカスタマイズの情報が消えることはありません。本格的に使うなら登録することをお勧めします。
自分で Sitebar サーバーを運用している場合
自分で運用している Sitebar サーバーのページをガジェットに表示させることも可能です。「とりあえず使ってみる」の方法で普通に Sitebar ガジェットを表示させた後、ガジェットのタイトルバーにある「編集」をクリックし、ご自分の Sitebar サーバーの URL を入力してください。これで、そのページの内容がガジェット内に表示されます。
もし表示が変わらなかったり、ログインがうまくいかない場合は、「トラブルシューティング」をご参照ください。
Internet Explorer 6 で使うには
Internet Explorer 6 は標準でサードパーティークッキー(アドレスバーに表示されているサーバーとは別のサーバーに保存される Cookie)を禁止しています。残念ながら Sitebar ガジェットはこの状態ではうまく動作しません。 Google Personalized Homepage の中に表示された状態で Sitebar サーバーにログインしなければいけないためです。
この制限を回避するため、以下の設定を行ってください。
- メインメニューの [ツール]-[インターネットオプション] を選択してください。「インターネットオプション」ダイアログが表示されます。
- 「プライバシー」タブを選択してください。
- ダイアログの中央左にある「サイト」ボタンをクリックしてください。「サイトごとのプライバシー操作」ダイアログが表示されます。
- 「Web サイトのアドレス」に「http://my.sitebar.org」と入力し、「許可」ボタンをクリックしてください。
- 「サイトごとのプライバシー操作」ダイアログの「OK」ボタンをクリックしてください。
- 「インターネットオプション」ダイアログの「OK」ボタンをクリックしてください。
この設定をすれば、ガジェット内から Sitebar サーバーにログインできるようになるはずです。もしうまくいかないときは、「トラブルシューティング」にある方法をお試しください。
トラブルシューティング
どうもブラウザーのキャッシュが悪さをするようで、ログインできなかったり、ログインしたのにページをリロードすると元の(ログインしていない)ページに戻ってしまったりします。その際は、以下のようなことを試してみてください。
- (ガジェット内ではなく)普通に Sitebar のページを開き、そちらでログインしてみる。
- ガジェットのタイトルバーの「編集」をクリックし、 URL を変更してみる("http://my.sitebar.org/" を "http://my.sitebar.org/index.php" に変更するなど)。
上記の方法でも解決しない場合、コメントで報告していただけると助かります。
詳しくはこちらの記事をどうぞ!



この記事にコメントする