Google Personalized Homepage ガジェットの作り方 : 開発をサポートするガジェット
本日は Google Personalized Homepage ガジェットの続きです。前回の記事で Google Gadget を作る際の基本的な手順をご紹介しましたので、今回は Google Gadget の開発を効率化させるガジェットを 2 つご紹介しようと思います。ガジェットのキャッシュ制御などを行う Developer Module と、ガジェットのソースを入力してその場で試すことができる Gadget Scratch Pad です。どちらも Google Gadget の開発の必須アイテムですので、ぜひ使ってみてください。
Developer Module
Developer Module は Google Personalized Homepage ガジェットの API 公開当初から提供されているガジェットで、ガジェットキャッシュの制御や URL を指定して素早くガジェットを追加する機能などを提供します。通常、ガジェットのソースは Google のサーバーにキャッシュされるため、ソースを変更してもすぐには結果が反映されず、動作確認ができません。ガジェットを開発するにあたり、これでは都合が悪いため、 Developer Module を使用してキャッシュを無効にするわけです。
Developer Module の追加方法
Developer Module は開発者向けなので、通常のガジェットディレクトリには登録されていません。追加用のボタンを以下に置いておきますので、これをクリックすればご自分の Google Personalized Homepage に Developer Module が配置されます。
もしくは、以下のページにある追加ボタンを使っても同じです。
http://www.google.com/apis/gadgets/gs.html#DevModStart
ものは同じですので、お好きなほうをお使いください。
Developer Module の機能
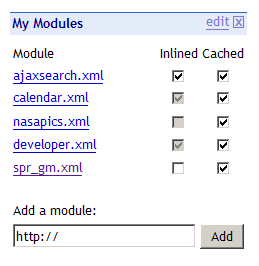
Developer Module を追加すると、 Google Personalized Homepage に以下のようなガジェットが表示されます。

このガジェットには主に以下のような機能があります。
- 自作ガジェットの追加
- 一番下にあるテキストボックスにガジェット定義ファイルの URL を入力して「Add」ボタンをクリックすると、そのガジェットを追加できます。ガジェット追加の手間が少しだけ省けます(^^;
- ガジェットソースの閲覧
- 「Module」 という欄にそれぞれのガジェットの定義ファイル名が表示されています。これをクリックすると、それぞれのガジェットのソースファイルが閲覧できます。ガジェット作成の際の参考にするのに便利です。ちなみに、このリンクにマウスカーソルを重ねると対応するガジェットのタイトルバーが強調表示されますので、ガジェットとの対応がひと目でわかるようになっています。
- inline 指定
-
通常の Google Gadget は iframe の内部に表示されますが、ガジェットによってはページ本体の HTML に直接埋め込めるものがあります。そのようなガジェットを Inline ガジェットと呼びます。 Developer Module の「Inlined」チェックボックスを ON にすると、そのガジェットを Inline 表示に切り替えることができます。ただし、ここで Inline の指定を変更できるのは、通常の iframe 表示と Inline 表示の両方をサポートしたガジェットだけです。これは旧仕様です。現在ではインラインガジェットは Content 要素で指定することになっていますので、両方をサポートしたガジェットは(たぶん)作れません。 - キャッシュ指定
- 通常、 Google Gadget の内容は Google のサーバーに一定期間キャッシュされます。そのため、定義ファイルを書き換えてもすぐにはページに反映されません。ガジェットの開発時にこれでは不便なので、 Developer Module でキャッシュを無効にすることができます。それが「Cached」のチェックボックスです。このチェックボックスを OFF にすると、そのガジェットはキャッシュが無効になり、毎回ガジェット定義ファイルを読みに行くようになります。
Developer Module は地味なガジェットですが、キャッシュを OFF にする機能などはガジェット開発に必須のものです。ガジェット開発を行う方は、常にご自分の Google Personalized Homepage に配置しておくことをお勧めします。
Gadget Scratch Pad
通常、作成中の Google Personalized Homepage ガジェットの動作確認を行うためには、ソースファイルを Web サーバーにアップロードする必要があります。 Web サーバーにのファイルを直接編集できる機能があればよいのですが、いちいち管理ページや FTP などでアップロードする必要がある場合はとても面倒ですよね。そんなときに便利なのがこの Gadget Scratch Pad です。こちらは通常の(インラインではない)ガジェットなので、以下のように Web ページに貼り付けることもできます。
この状態で完全に機能しますので、試しに使ってみてください。
Gadget Scratch Pad の追加方法
Gadget Scratch Pad を Google Personalized Homepage に追加するには、上に貼り付けたガジェットの下にあるボタンをクリックすれば OK です。 Web ページに貼り付けたい場合は、以下のリンクから貼り付けるための HTML を取得できます。
http://gmodules.com/ig/creator?synd=open&url=http://www.google.com/ig/modules/scratchpad.xml
さらに Google Desktop を使えばデスクトップ上に配置することもできます。 Google Desktop はすでにインストール済みであるとすれば、以下の手順で追加できます。
- サイドバーのタイトルバーにある「Add」ボタンをクリックする。
- Add/Remove gadgets ウインドウが開くので、その検索ボックスに "http://www.google.com/ig/modules/scratchpad.xml" と入力する。
- Gadget Scratch Pad が表示されるので、「Add」ボタンをクリックする。
このように、 Google Personalized Homepage, 任意の Web ページ、デスクトップと、あらゆる場所でガジェット開発が行えます。お好みで選択してください。
なお、 Google Gadgets API リファレンスの以下のページにもほぼ同じものがあります。
http://www.google.com/apis/gadgets/gs.html#Scratchpad
追加するのが面倒な方は、こちらを使っても良いかと思います。もちろんこのページにあるものを使っていただいてもかまいませんよ。
Gadget Scratch Pad の使い方
あまり必要ないかもしれませんが、念のため使い方もご紹介しておきます。基本的には「Edit」タブでガジェットのソースを入力した後、「Preview」タブに切り替えると、そのガジェットが表示されるという仕組みです。再度「Edit」タブでソースを変更し、「Preview」タブに切り替えれば、変更内容が即座に反映されます。試しに、上のガジェットで「Hello, World!」というところを任意のメッセージに変更して「Preview」タブに切り替えてみてください。メッセージが変更されているのが確認できるかと思います。素晴らしい!
ガジェットの下部にあるリンクはサンプルのガジェットソースです。クリックするとソースが「Edit」タブに読み込まれます。自分が作りたいがジェットに近いものを探して、それをベースに変更していくと良いでしょう。さらに、リンクの上のテキストボックスにソースの URL を入力して「Open」ボタンをクリックすれば、任意のソースを読み込むこともできます。
Gadget Scratch Pad の制限事項
Gadget Scratch Pad は Web ページへのガジェットの貼り付け機能を応用して実現されているので、以下のような制限事項があります。
- インラインガジェットは作成できません。 url タイプのガジェットの表示自体は可能ですが、表示内容を編集できないのであまり意味がありません。基本的には html タイプ専用と考えたほうが良いでしょう。
- ユーザー設定の変更ができません。一時的にデフォルト値を変更することで対処してください。
- 国際化対応するには、メッセージファイルを Web サーバーで公開しておく必要があります。
- SetPrefs, Dynamic Height ライブラリは機能しません。
- ソースの保存機能がありません。ページをリロードするとソースが消えてしまうのでご注意ください。
このような制限があるため、本格的なガジェットを Gadget Scratch Pad のみで完成させるのは、少し無理があるかもしれません。大枠の機能を Gadget Scratch Pad 上で実装し、ユーザー設定によるカスタマイズや国際化対応は Web サーバーにアップロードしながら行うのが良いでしょう。
以上、本日は Google Gadget の開発を支援ガジェットをご紹介しました。前述のとおり Developer Module はガジェット開発に必須のものですし、 Gadget Scratch Pad はガジェット開発以外にも汎用の JavaScript 実験ツールとして便利に使えます。皆さんなりの工夫で活用してみてください。さて、次回からはガジェット定義ファイルについてさらに掘り下げていこうかと思っています。 ガジェットディレクトリへの登録を申請する際は必要な項目が定義ファイルに記述されていることが必要ですので、 Google Gadget を広く配布したいなら必須の知識です。お見逃しなく!
詳しくはこちらの記事をどうぞ!

この記事にコメントする