Opera 最新ビルドの Developer Console を試す
- HTTP ヘッダや XMLHttpRequest ログの閲覧。
- Cookie の閲覧・編集。
- JavaScript のグローバル変数の閲覧。
- より詳細なメトリクス表示。
- 各要素に関連する CSS セレクタの確認。
- 対象のフレームをドロップダウンで選択。
- すべてのツールにひとつのウインドウからアクセス。
そんなわけで、本日はこの Developer Console をご紹介しようと思います。 Opera ユーザーの方は必見です(^^)
インストール方法
インストール方法は従来の開発者向けツールと同じです。 Opera 9.0 で開発者向けツールのページを表示し、「Developer Console」のリンクを適当なツールバーにドラッグしてください。ただ、この方法だとアイコンが表示されないので、 Hideto さんが作成されたボタンを利用されるほうがお勧めです。ご好意により Tips に転載させていただきましたので、ご利用ください。便利なボタンを作成してくださった Hideto さんに感謝です。
使ってみる
Developer Console は現在の正式版(Opera 9.1)には実装されていませんので、最新の Weekly Build をインストールする必要があります。 OPERA DESKTOP TERM のページのタイトルの下に最新版インストーラへのリンクがありますので、そこからダウンロードしてインストールしてください。ただし、場合によっては不安定だったり一部の機能が無効にされていたりしますので、そこは自己責任でお願いします。
さて、最新版をインストールしたら、任意のページを表示した後にメインメニューから [ツール]-[詳細ツール]-[Developer Console] を選択してください(現在は翻訳されていませんが、正式版では日本語になっていると思われます)。以下のようなウインドウが表示されます。
Developer Console の起動は、調査したい Web ページを表示してインストールしたボタンをクリックするだけです。以下のようなウインドウが表示されるはずです。
一見、旧開発者ツールの DOM Console のようですが、タブで他のツールに切り替えられるようになっており、このウインドウひとつですべての旧開発者ツールの機能+αにアクセスできるようになっています。これはなかなか便利ですね。では、それぞれのタブの機能を見ていくことにしましょう。
DOM タブ
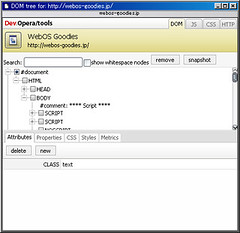
Developer Console を起動して最初に表示されるのが DOM タブです。これは旧開発者ツールにあった DOM Console の強化版で、ページ内の現在の DOM ツリーの状態を調査・変更することができます。旧 DOM Console では各要素の下に情報が表示されていましたが、 Developer Console ではウインドウの下半分に各要素の情報が表示されるようになりました。主な機能は以下のとおりです。
- 要素の検索
- ツリービュー上でアイテムをクリックすればページ内の対応する要素が強調表示されますし、逆にページ上でクリックすればツリービューの対応するアイテムが選択されますので、簡単に操作したい要素を見つけることができます。また、検索ボックスにタグ名を入力すれば、そのタグのみが表示されます。残念ながら、 ID などでの検索には対応していないようです。
- 要素の削除
- ツリービューで任意の要素を選択して、ツリービューの上にある「remove」ボタンをクリックすると、その要素を削除できます。
- スナップショット
- ツリービューの上にある「snapshot」ボタンをクリックすると、現在の DOM ツリーの状態を XML のソースとしてみることができます。旧開発者ツールの DOM Snapshot とほぼ同じ機能ですので、詳細は旧開発者ツールの記事の「DOM Snapshot」をご覧ください。
- アトリビュートの編集
- 要素を選択した後、「Attributes」タブで要素が持っているアトリビュートの変更・削除、新しいアトリビュートの追加が行えるようになっています。
- プロパティーの確認
- 要素を選択した後、「Properties」タブで要素が持っている JavaScript プロパティーとその値が確認できます。ちなみにアトリビュートとプロパティーの違いですが、アトリビュートは HTML / XML で明示的に指定されたもの、プロパティーは JavaScript の for-in ループでリストアップされるものすべて、と考えると分かりやすいと思います(正確な定義ではないですが)。
- CSS の確認
- 要素を選択した後、「CSS」タブで要素に関係する CSS の設定が確認できます。セレクタ別に優先度順に表示されるので、現在のスタイルがどこから伝播してきているのかが簡単に把握できます。さらに上書きされているスタイル属性はグレイアウト&打消し線で表示されるという念の入れようです(笑)。
- スタイルの確認
- 要素を選択した後、「Styles」タブで要素のスタイル関連の設定が確認できます。このビューではスタイルを変更することはできませんが、「Attributes」タブで STYLE アトリビュートを変更すれば同じことができます。
- 表示位置・サイズなどの確認
- 要素を選択した後、「Metrics」タブで要素の表示位置・サイズなどの情報が確認できます。旧 DOM Console と同じグラフ表示の下に、関連するプロパティーの値がリストアップされるようになりました。
旧 DOM Console よりもだいぶ使いやすく強力になっているのが分かりますね。新しい機能でとくに有用なのが「CSS」タブです。セレクタが複雑になってくると優先順位の問題で思うようにスタイルが変更できないことがありますが、このタブを使えば一発で原因を突き止めることができます。 Firebug などには既にある機能ですが、 Opera でも使えるようになったのは嬉しいですね。
JS タブ
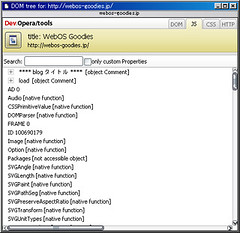
Developer Console で新たに追加された機能ですが、まだ作りかけなのか、いまいちなにを意図しているのか分かりません。どうやらグローバルスコープにある JavaScript の変数がすべて閲覧できるようですが。とりあえず表示は以下のようになります。
うーん、ごちゃごちゃでなにがなにやら。とりあえず検索ボックスで表示アイテムを絞り込むことは可能ですが、今のところあまり役に立たないような。今後に期待です。最終的には JavaScript のデバッグとかできるようになると最高なんですが。
CSS タブ
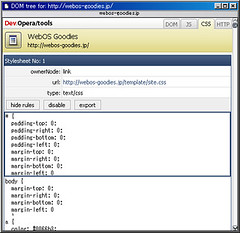
旧 CSS Editor とほぼ同じ機能です。新しく追加された機能はとくに見当たりませんね・・・。とりあえず見た目はこんな感じです。
使い方も CSS Editor と同じですので、詳細は旧開発者ツールの記事の「CSS Editor」をご覧ください。相変わらず CSS の追加はできません。こちらももう少し頑張ってほしいところですね。
HTTP タブ
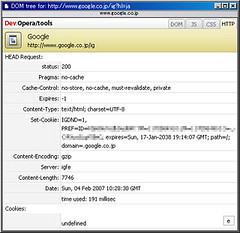
Developer Console で新たに追加された機能です。こちらはなかなか使えそう。
機能としては、 HTTP リクエストヘッダの確認、 Cookie の確認と編集、 XMLHttpRequest のログ収集ができます。まずリクエストヘッダはみてのとおりですね。 Cookie は右の「e」ボタンをクリックすることで、名前・値・保持期間の変更や削除が行えます。
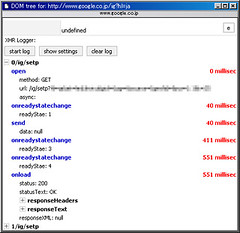
そして、一番の肝は XMLHttpRequest のログ機能です。ウインドウ最下部にある「start log」ボタンをクリックしてログを開始し、適当に XMLHttpRequest が発生するような操作を行った後に同じボタン(ラベルが「stop log」に変更されている)クリックすると、以下のようなログが表示されます。
基本的には、 XMLHttpRequest のすべてのメソッドの呼ばれたタイミングと渡された情報などが表示されるようです。ログを取る内容は「show settings」ボタンで調整することもできます。注意点として、 Developer Console を表示する前に作成された XMLHttpRequest オブジェクトはログが取れないようです。おそらく XMLHttpRequest のメソッドをオーバーライドすることで実現しているのでしょう。従って、こちらの記事のようにページ初期化時にオブジェクトを作っている場合には効果がありません。しょんぼり(・ω・;
関連 Tips
最後に、関連する Tips をご紹介しておきます。旧開発者ツールの記事とほとんど重複しますがご了承くださいませ。
- キーボードショートカットで Developer Console を起動
- Shishimushi さんの記事でキーボードショートカットで Developer Console を起動する方法が紹介されていました。たいへん便利です。
- ツールバーにボタンを追加
- Opera The Fastest Browser on Earth さんの記事で Developer Console を起動するボタンを配布しておられます。キーボードショートカットと組み合わせれば完璧ですね。 Hideto さんのご好意により、以下にボタンを転載させていただきました。
Developer Console 画像:Window Hotlist Icon - ツールを別ウインドウに表示
- Developer Console は新しいタブを作成してそこに表示されます。たいていの場合、これをメインウインドウとは別の独立したウインドウに表示したいと思うことでしょう。そのようなときは、 Developer Console のタブをデスクトップにドラッグ&ドロップすれば OK です。
- 旧開発者ツールとの併用
- Developer Console はほとんどの点で旧開発者ツールより優れていますが、唯一の欠点は同時に複数のウインドウを開けないことです(無理やりウインドウを複製しても、動作がおかしくなります)。とくに複数の DOM 要素の状態を比べたいときはとても不便ですね。こんなときのために、旧開発者ツール、とくに DOM Console は残しておくことをお勧めします。旧 DOM Console はいくつでもウインドウを開けるので、簡単に複数の要素を見比べることができます。 Developer Console との併用も問題ないようです。
- フレームへの対応
- フレーム(or IFRAME)を含むページで Developer Console を表示すると、ウインドウの右上にドロップダウンボックスが表示され、表示対象のフレームを選択できます。ただしすべてのフレームが表示されるわけではないようです(名前が付いているときのみ?)。
- HTML ソースの編集
- CSS は CSS タブで編集できますが、 HTML ソースそのものを編集したいときもあるでしょう。実は Opera のソース表示ウインドウはそのままエディタとしても機能します。詳細はこちらの記事をご覧ください。
- Web Developer Toolbar
- こちらのページで公開されている Web Developer Toolbar も便利なツールです。 Developer Console と併せてどうぞ。詳細はこちらの記事でご紹介しています。
以上、本日は Opera の新しい Weekly Build に搭載された Developer Console についてレポートしました。 Firebug のような多機能なツールもいざというときには便利なのですが、個人的にはシンプルなツールのほうが好きだったりします。両方を使い分ければ最強といったところでしょうか(笑)。いずれにせよ、この Developer Console は Weekly Build に移行するだけの価値のあるものだと思います。 Opera をお使いの皆さん、ぜひお試しください!
詳しくはこちらの記事をどうぞ!







この記事にコメントする