OpenSocial についての考察
今週の話題にも書きましたが、第 5 回 Google デベロッパー交流会に行ってきました。第 5 回の題材は OpenSocial 。 Google が昨年立ち上げた SNS 向けのアプリケーション・プラットフォームです。実は交流会に参加する前の私の認識は「SNS のページに配置できる iGoogle ガジェット」程度のものでした。しかし、それは OpenSocial の一面でしかなく、実際にはさらに多くの可能性を持った魅力的な技術でした。
そんなわけで、本日はその OpenSocial について、いろいろと考えてみました。基本的に独断と偏見によるうんちくですが、たまにはこういうのもいいかな、ということでご了承ください(^^;
OpenSocial の概要
OpenSocial 自体に触れる前に、それが登場した背景について少し書いておきます。ただし、実は私も SNS に関してあまり詳しくはないので、間違いがあったらごめんなさい。
さて、日本で SNS というと mixi の一人勝ち状態で、少々停滞している感がありますが、米国では勝手が違います。 MySpace と Facebook という 2 大 SNS を中心として激しい競争が続いており、またサードパーティーのサービスも SNS のユーザーをターゲットにさまざまなアプリケーションを開発したりして、たいへんな活況を呈しています。
そんな中、 Facebook が切り札として打ち出したのが、 SNS のプラットフォーム化です。 Facebook 内で動作するアプリケーションを開発するための API である「Facebook Platform」を公開し、外部の開発者の力を積極的に取り込もうとしたのです。これがヒットして Facebook は急成長。今では Google から人材を引き抜くまでの存在にのしあがりました(笑)。
こうなってくると、他の SNS もうかうかしていられません。ライバルの MySpace をはじめとして、 API 公開のニーズが高まりました。そこで、その受け皿となるべく Google が開発したのが、今回のお題である OpenSocial です。その最大の特徴は、プラットフォーム自体をオープン化したこと。 API の仕様や実装を公開し、あらゆる SNS がそれを採用できるようにしました。こうすることで、 SNS 側は独自に API を実装する手間を省けますし、アプリケーション開発者はひとつのコードで複数の SNS のユーザーにリーチできるというわけです。そして、 API の共通化により数多くのアプリケーションが開発されれば、ユーザーにとっても利益になるでしょう。
これが本当にユーザーや開発者の心を掴むかは未知数ですが、 Facebook を除く米国の主要な SNS では採用が進んでいます。日本でも mixi が採用を表明しているので、我々にも無関係ではありません。今後、重要性を増していく技術であることは間違いないでしょう。
OpenSocial の概要
OpenSocial 登場の背景がわかったところで、少し技術的な部分を見ていきましょう。さらなる詳細は交流会で Google のクリスさんがサンプルコードを交えて解説されていましたので、 YouTube で動画が公開されたら、そちらを参照されるとよろしいかと思います。
さて、ここまで、 OpenSocial は SNS 上で動作するアプリケーションの開発用 API であると書いてきましたが、それが全てではありません。実際には、以下の 3 つの要素で構成されています。
- JavaScript クライアントライブラリ
- OpenSocial アプリケーションの開発に利用する API です。一般のアプリケーション開発者はこれを使うことになるでしょう。交流会でも各パネリストの方々がサンプルアプリケーションを紹介されていました。プログラミングモデルは基本的に iGoogle ガジェット API のスーパーセットですので、 iGoogle ガジェットの開発経験がある方はほとんど学習の必要がありません。 API 関数が gadgets 名前空間内に移動しているなどの違いはありますが、デベロッパーガイドに目を通せば概要は理解できるでしょう。逆に言うと、 iGoogle ガジェット API をご存じない方は、まずそちらをマスターするのが得策です。手前味噌ですが、 iGoogle ガジェット API についてはこちらの記事をどうぞ。
- コンテナサーバー (Shindig)
- OpenSocial アプリケーションをホストする Java ベースのサーバーです。 Apache Incubator でオープンソースプロジェクトとして公開されています。 SNS を提供しているサイトが OpenSocial に対応する際には、これを利用することになるでしょう。交流会では、川崎さんがこれを利用した実験サイトを紹介されていました。ちなみに Shindig は単なるリファレンス実装なので、これを使わずに独自にサーバーを実装してもかまいません。誰か Ruby 版 Shindig を作ってくれないかなぁ・・・。
- RESTfull API
- まだプロポーザルの段階で実際には利用できませんが、外部のサーバーから各種データにアクセスするための REST API が計画されています。これにはマッシュアップでの利用のほか、携帯サイトなどへの対応という目的もあるようです。ドラフトの仕様はこちら。データフォーマットとして ATOM と JSON のどちらでも使えるのがいいですね。
このように、 OpenSocial はアプリケーション開発者、サービス提供者、そしてマッシュアップサービス開発者のそれぞれをカバーする包括的なプラットフォームになっています(なる予定です)。私はこれまで OpenSocial に対して「単に SNS に特化した iGoogle ガジェット API」という程度の認識しか持っていなかったのですが、さにあらず。実際には「サービスの垣根を越えて共通のプログラミング・モデルを構築する」という、これまでになく壮大なプロジェクトだったのです。これは Web アプリケーションを新しい次元に引き上げる重要な一歩と言えるのではないでしょうか。
OpenSocial の利点
抽象的な話はこれくらいにして、ここらで具体的な利点をまとめておきましょう。 OpenSocial の主な利点としては、以下のものがあると思います。
- 幅広いプラットフォームで利用できる
- 先ほどから何度も書いていますが、やはり多数のサービスで利用できるというのが最大の利点でしょう。ひとつのコードで多くのサイトにアプリケーションを提供できるので、最小の手間で最大限の効果が期待できます。
- オープンソースで公開されており、誰もが利用できる。
- とくにサーバー側のプログラムも公開されているのは大きな利点ですね。おかげで、その気になれば個人で OpenSocial コンテナを立ち上げることも可能です(現在のところ、かなりの技術と根性とサーバーリソースが必要ですが ^^;)。もちろんライセンス料などは一切かかりません。アプリケーション開発者にとっても、ソースが利用できれば問題を確実に解決することができるでしょう。
- 標準的な Web 技術が使える
- ガジェットのメタ情報を記述するための XML や OpenSocial 独自の API を学ぶ必要があるものの、アプリケーション自体は標準的な HTML/CSS/JavaScript で記述されます。 jQuery や Ext JS などの JavaScript フレームワークも活用できますし、必要ならば Flash も使えます。
- 将来的には、モバイルデバイスへも対応
- 先ほどの RESTfull API をはじめとして、モバイルデバイスへの対応にも力を入れていくようです。 Google ですから、今年中にも登場するという Android にも当然対応が期待できますね。
- iGoogle ガジェットベースの API
- OpenSocial と iGoogle ガジェットの知識はほとんど重複しています。 iGoogle ガジェットは iGoogle だけでなく任意の Web ページに貼り付けたり、デスクトップに置いたり、 Google Toolbar や Google 検索に埋め込んだりと非常に応用範囲の広いテクノロジーです。それらの知識も一緒に手に入るというのは、 OpenSocial を学ぶことの大きな利点です。
- Google が主導している
- 利点かどうかは微妙ですが(笑)、 Google が主導しているので普及する確立は高いと言えるでしょう。というか、こんな試みを成功させられるのは Google くらいのものかもしれません。
やはり大きいのは「既存の技術をうまく活用している」という部分ですね。 iGoogle ガジェットベースなのは賛否両論かもしれませんが、この流れは他の Google プロダクトでも顕著になってきています。最近では Google Spreadsheets でも使えるようになりましたね。これを機にマスターしておくと役に立つと思いますよ。
OpenSocial の欠点
逆に欠点、問題点は以下のような感じでしょうか。交流会での質疑応答での意見も交えてご紹介します。
- JavaScript の知識が必須
- 交流会では、 JavaScript ベースであることに対しての反対意見がけっこうありました。個人的には意外だったのですが、やはりまだ JavaScript には抵抗のある人が多いんでしょうか。確かに携帯などへの対応に難はありますが、そのあたりは RESTfull API が実装されれば解決するでしょう。
- セキュリティー
- SNS ではプライベートな情報が利用されるので、悪意のあるアプリケーションには注意が必要です。交流会パネリストの田中さんによると、 FaceBook ではアプリケーションの良し悪しをユーザー側でレーティングする機能がすでに実現されているとのことです。 OpenSocial も普及する過程でそのような機能が必要とされるでしょう。
- サーバー側の対応が必要
- これも交流会からのネタですが、ブログなどの SNS 以外のページでも OpenSocial を使いたいという意見がありました。 OpenSocial はサーバー側の対応が必要なので、一般的には難しいかもしれません。しかし、個人的にはこれは iGoogle ガジェットの領分だと思います。 iGoogle ガジェットなら任意の Web ページにガジェットを貼り付けられますし、ソーシャルデータが必要なら Google Social Graph API を使うという手もあるでしょう。
- Facebook に対応できない
- 日本ではほとんど関係ありませんが、米国の SNS で最も勢いがある Facebook は OpenSocial に対応していません。おそらく、 OpenSocial が決定的に普及するまでは対応してこないでしょう。もし米国市場も視野に入れるなら、頭の痛い問題です。
- まだ開発段階である
- 現在のところ OpenSocial は開発段階であり、サポートしている各サービスも開発者向けの機能が提供されているだけで、一般ユーザーは利用できません。 API の仕様も完全に固まっているわけではないようです。
- 開発環境が貧弱
- 交流会でもいくつか指摘されていましたが、開発環境はまだ少し不便な点があるようです。このあたりは、今後のツール開発に期待したいですね。現在でも使える便利ツールは交流会でいくつか紹介されていました。興味のある方は、近いうちに公開されるであろう交流会の動画などで確認してみてください。
多くは今後改善されていく可能性が高いですが、今から使い始めようという方は、これらの点を意識しておいたほうがいいかもしれません。
OpenSocial アプリケーションを使ってみる
うんちくだけではつまらないので、実際に OpenSocial アプリを使ってみましょう。残念ながら、各 SNS の OpenSocial サポートはまだ開発段階で、利用するには少々面倒な手続きが必要です。しかも SNS によって手続きの方法が違うので、余計にややこしい(´ー`;。ここでは、 Google の SNS である Orkut を前提として、 OpenSocial アプリを利用する手順をご紹介します。
Sandbox にアクセスする
まずは、当然ながら Orkut のアカウントが必要です。お持ちでなくても、とくに招待などは必要ないので、 Orkut にアクセスして適当に作成してください。
次に、「Sandbox」と呼ばれる OpenSocial アプリを実行できるサイトへのアクセス権限を申請します。こちらのページで申請できますので、フォームに適当に記入して送信してください。アクセスが許可されると、フォームに記入したメールアドレスにその旨のメールが届きます。私の場合は丸一日くらいかかりましたので、気長に待ってください。
メールが届いたら、 http://sandbox.orkut.com/ にアクセスしてみましょう。
見た目は普通の Orkut ですが、左のツールバーに「アプリ」という項目が追加されています。
アプリを追加する
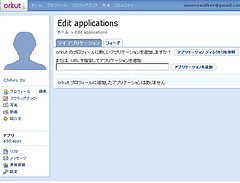
それでは、さっそく OpenSocial アプリを表示してみましょう。ツールバーの「アプリ」のところにある「add apps」のリンクをクリックしてください。 OpenSocial アプリケーションの管理画面が表示されます。
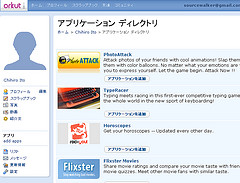
「アプリケーション ディレクトリを参照」ボタンをクリックして、既存のアプリから追加することにしましょう。まだあまり多くありませんが、アプリのリストが表示されます。
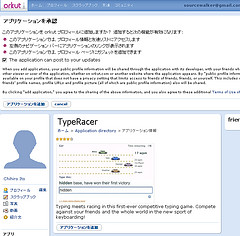
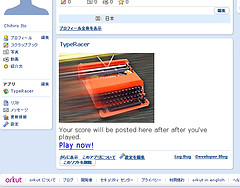
ここでは、「TypeRacer」というのを追加してみましょう。「アプリケーションを追加」ボタンをクリックしてください。アプリケーションの詳細と確認画面が表示されます。
ここで、もう一度「アプリケーションを追加」ボタン(サムネイルの下にあるものではなく、「アプリケーションを承認」のところにあるもの)をクリックしてください。これで実際にアプリケーションが使えるようになります。
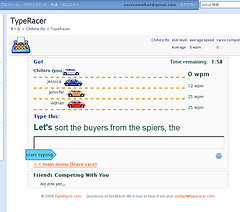
TypeRacer は名前のとおりタイピングゲームです。「Type this」の下に表示される単語を入力していくことで車が前に進み、先にゴールした人が勝ち。ソーシャル機能として、友達と成績を競ったりできるようです。
OpenSocial アプリは上のような特定のアプリ専用の画面(キャンバスと呼びます)のほか、プロフィールページにも表示されます。
きちんとプログラミングすればキャンバスとプロフィールページで表示を変えることもできます。いろいろ工夫ができそうですね。
iGoogle ガジェットを表示してみる
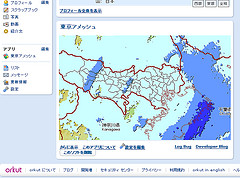
管理画面でソースとなる XML を指定すれば、ディレクトリに登録されていないアプリも実行できます。前述のとおり OpenSocial は iGoogle ガジェット API のスーパーセットなので、試しに私の「東京アメッシュガジェット」を指定してみたところ、数行の修正で以下のとおり表示させることに成功しました!
修正といっても、どうやら _IG_GetImage がサポートされていないようなので、代わりに _IG_GetImageUrl を使うように変更しただけです。正式には全ての API が gadgets 名前空間に移動しているはずなのですが、従来の _IG_〜 の API もけっこう動作するようですね。このガジェットのソース URL はこちらですので、よろしければお試しください。また、自作の iGoogle ガジェットをお持ちの方は、このように OpenSocial にも対応させてみてはいかがでしょうか。
OpenSocial は第三のアプリケーション・レイヤーになるか?
ということで、本日は OpenSocial についてつらつらと書いてみました。私自身みくびっていたのですが、 OpenSocial は非常に大きな可能性を持ったプラットフォームであることがわかりました。引き続き成長が見込まれる SNS を Web アプリケーションの実行環境に変貌させることで、新たな市場と SNS が持つユーザー情報を利用した新次元の Web アプリケーションが創出するという、非常に魅力的なプロジェクトです。
そしてさらに重要なことは、 OpenSocial の適用範囲は必ずしも SNS に限定されないことです。もしあなたが自分の Web アプリケーションを開発していて、それを拡張する方法を外部の開発者に提供したいと考えたとき、 OpenSocial を採用するのは理にかなった方法です。そのほうが手間もかからず、セキュアで、しかも既存の OpenSocial アプリケーションを取り込むことができるといった、数々の利点があるからです。
そうして全ての Web アプリケーションを OpenSocial プラットフォームとし、デスクトップ、 Web に続く第 3 のアプリケーション・レイヤーを確立する。これこそが Google の本当の狙いなのかもしれません。おお、これこそ真の WebOS の世界ではないですか!これは目が放せませんね。今後も注意深く見守っていきたいと思っています。
詳しくはこちらの記事をどうぞ!








この記事にコメントする