Dragonfly を補完する「Opera's Debug Menu」

先日、ついに待望の Opera 9.5 が正式リリースされましたね。開発者向けツールの Dragonfly も標準搭載され、 Opera でもようやくトップクラスの開発環境が利用できるようになりました。
しかし、それだけではありません。 Dragonfly を補完する第二の開発者向けツールとして、 Opera's Debug Menu というものも、密かに公開されているのです。これは以前ご紹介した Web Developer Toolbar から Dragonfly にはない便利な機能を抜き出してメニューにまとめたもので、 Opera のメニュー設定ファイルとして配布されています。
なかなか便利なツールなのですが、あまり話題になっていないんですよね。 Dragonfly と組み合わせれば開発効率 UP 間違いなしですので、ぜひ活用してください!
インストール
インストールはとても簡単。以下のページにある「Install Debug Menu」というボタンをクリックするだけ。
http://dragonfly.opera.com/app/debugmenu/
あとは自動的にメニュー設定がダウンロードされ、それを使用するかどうかを尋ねてきます。そこで「はい」を選択すれば、インストール完了です。
主な機能
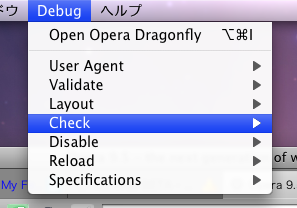
Opera's Debug Menu をインストールすると、冒頭の画像のようなメニューが使えるようになります。以下、それぞれの機能を簡単にご紹介します。
- Open Opera Dragonfly
- Dragonfly を起動する。
- User Agent
- User Agent を Opera, Firefox, IE から選択。
- Validation
- HTML5, CSS3 対応のバリデーション、アクセシビリティー関連のレポート、リンク切れチェック。
- Layout
- 各 HTML 要素の構造を表示したり、特定の機能を無効にしたりなど、特殊な表示モードの ON / OFF 。
- Check
- Opera Mini シミュレータの呼び出し、 Quirks / Standard モードのチェック、ページのランキング、 WHOIS など。
- Disable
- 画像の表示, JavaScript, プラグイン, 埋め込みオーディオなどの ON/OFF 。
- Reload
- すべての画像の再読み込み、キャッシュからの再読み込み、周期的な再読み込みなど。
- Specifications
- HTML 4.01, CSS 2.1, XPath, XSLT, Unicode の規格書の表示。
標準のメニューに存在する機能も多いですが、こうして一箇所にまとまっているほうが使いやすいでしょう。とくに Layout の機能([表示]-[スタイル]とほとんど同じ)などは、 Opera ならではのとても便利な機能ですが、ついつい忘れがちです。
アンインストール
念のためアンインストールの方法も書いておきましょう。 Opera's Debug Menu は単なる Opera のメニュー設定ですので、設定ダイアログでそれを削除するだけでアンインストールできます。具体的には以下の手順です。
- メニューバーの [ツール]-[設定](Windows の場合)で設定ダイアログを表示する。
- 詳細設定タブを選択。
- 左のリストから「ツールバー」を選択。
- 「メニュー設定」から「Debug Menu v1.0」を選択。
- 右にある「削除」ボタン(ツールバー設定の削除ボタンと間違えないように)をクリック。
- ダイアログの「OK」ボタンをクリックして、ダイアログを閉じる。
これで綺麗さっぱりアンインストールできます。
以上、本日は Opera's Debug Menu をご紹介しました。このほか、 Developer console も依然として利用できますので、場合によって使い分けるのが良いでしょう。私なんかは Developer Console と Debug Menu でだいたい間に合ってしまうので、いまだに Dragonfly が使いこなせません(^^;。まあ、選択肢が多いのはいいことです。うまく活用して、快適な Web 開発環境を構築しましょう!
詳しくはこちらの記事をどうぞ!

この記事にコメントする