任意の Web サイトを Opera ウィジェットに変換する「Widgetise」
皆さん、頻繁に訪れる Web サイトにはどのように行っているのでしょうか。ブラウザのブックマーク、 Web のブックマークサービス、もしくは検索サイト経由など、いろいろなパターンがあるかと思います。しかし、いずれも多くのクリックが必要で、もっと素早くサイトを表示したいと思ったことがあるのではないでしょうか。
本日ご紹介する「Widgetise」は、そのように頻繁に利用する Web サイトにアクセスする別の手段を提案するものです。これを利用すると、任意の Web ページをブラウザから独立させて、 Opera ウィジェットという一種のデスクトップウィジェットに変換できます。それらは通常のデスクトップアプリケーションとほぼ同様に扱えるので、スタートメニューに登録したり、任意のランチャーからの起動も可能です。
類似のツールはいくつかありますが、 Widgetise は Opera ブラウザがベースであるため、いくつかユニークな特徴もあります。ブラウザエンジンが世界最速であることも魅力のひとつでしょうw
以下、 Widgetise を利用する方法を Opera ブラウザのインストールから詳細にご紹介しますので、皆さんぜひ試してみてください。
Opera ウィジェットや Unite って?
Opera ウィジェットだの Unite だのと書いても、 Opera ユーザー以外には意味不明かもしれません。簡単に説明しておきましょう。
Opera ウィジェットというのは W3C Widgets の Opera 実装で、 HTML / JavaScript で構築したミニアプリケーションをブラウザとは独立したウィンドウで表示できます。ゲームからツールまでいろいろなウィジェットが開発されており、 Opera Widgets のサイトで配布されています。このブログでも何回かご紹介していますね(これやこれやこれ)。以下は最近取り上げた「Icon Creator」ウィジェットの画面です。
元々は Opera ブラウザの起動中しか使えなかったのですが、 Opera 10.5 からはブラウザとは独立して起動できるようになり(Opera のインストールは必要)、より通常のデスクトップアプリに近い感覚で使えるようになっています。こちらの記事で作り方を解説しているので、興味のある方は参考にしてください。
そして、サーバー版の Opera ウィジェットと言うべきものが Opera Unite です。 Opera ブラウザ自体が Web サーバーとなり、ローカル PC 上で起動した Web アプリケーション(Unite アプリケーション)を unite.opera.com のサブドメインでインターネット上に公開できます。アプリケーションは Opera ウィジェットと同様に JavaScript で記述するので、 Ruby や Java などの言語を知らなくても開発できるのが特徴です。以下は標準で付属するファイル共有アプリ「File Sharing」の画面です。
こちらも公式サイトにて多数のアプリケーションが公開されています。開発に興味のある方は、こちらの記事をご参照ください。
ということで、今回ご紹介する Widgetise は、任意の Web サイトを表示する Opera ウィジェットを自動生成する Unite アプリケーション、ということになります。
・・・え、 Opera ってなに、ですって?
最強の Web ブラウザに決まってるじゃないですか w
準備
さて、早速 Widgetise を使ってみたいところですが、 Opera ユーザーでない方、および Opera Unite を有効にしていない方は、少し準備が必要です。以下、 Opera を使うのがまったく初めての方を対象に Opera Unite を動作させるまでの手順を解説しますので、必要な作業を行ってください。
Opera のインストール
まだ Opera をインストールしていないという方は、ぜひインストールしましょう。また、古いバージョンが入っているという方も、この機会に最新版にアップデートしてください。公式サイトのダウンロードページから各プラットフォームに適したインストーラがダウンロードできます。
http://jp.opera.com/browser/download/
インストール方法は一般的なものなので、迷うことはないでしょう。
Opera Unite を有効にする
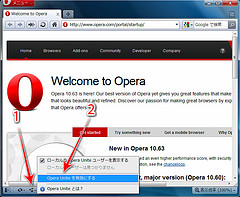
Opera Unite はデフォルトでは無効になっているので、それを有効にする設定を行ないます。ステータスバーにある Opera Unite のアイコン(下図(1))をクリックして、メニューから「Opera Unite を有効にする」(下図(2))を選択してください。
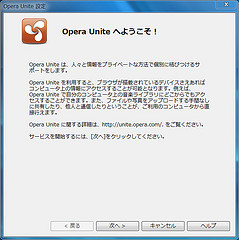
「Opera Unite 設定」のダイアログが表示されます。
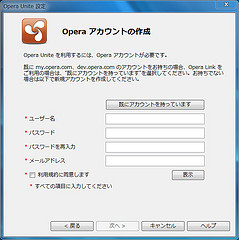
「次へ」をクリックすると Opera アカウントの作成を行うダイアログが表示されます。 Opera アカウントは Opera のコミュニティーサイトである My Opera のアカウントで、 Opera Unit を利用するに必要です。まだお持ちでない方は、必要な項目を入力して作成してください。既にお持ちの方は、「既にアカウントを持っています」をクリックすることで、既存アカウントの入力画面になります。
新たにアカウントを作成した場合は、登録したメールアドレスにアクティベート用の URL が届きますので、そのリンクをクリックしてアカウントを完了させておいてください。この作業を行わなくても Opera Unite は動作しますが、一定期間後にアカウントが削除されてしまうと思います。
なお、ここで作成するアカウントのユーザー名が Unite アプリケーションのサブドメイン名の一部(「<machine>.<user>.operaunite.com」の <user> の部分。 <machine> は次で設定)になるので、こだわる方は考えて入力することをお勧めします。
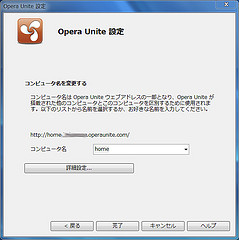
上記のダイアログで「次へ」をクリックすると(全項目を入力し、利用規約に同意するチェックを入れると押せるようになります)、最後に Opera Unite の設定になります。ここでの「コンピュータ名」がサブドメイン名の <machine> の部分になります。
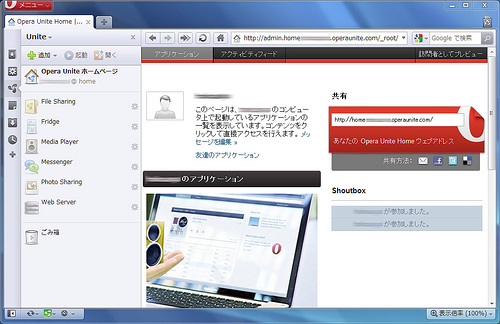
以上の設定を行って「完了」をクリックすると、 Opera Unite が起動し、そのホーム画面が表示されます。
デフォルトでいくつかのアプリケーションがインストールされているので(左のサイドバーに表示されている)それを試しても良いのですが、今回のお題とは離れるので割愛。次は Widgetise をインストールします。
Widgetise を使ってみる
準備が整ったら Widgetise を使ってみましょう。 Widgetise のインストール方法から解説していきます。
Widetise のインストール
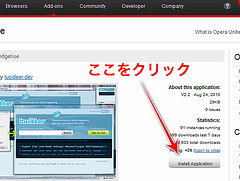
Opera Unite が有効になっていれば、 Widgetise のインストールは簡単です。 Opera ブラウザで Widgeise の配布ページ を表示して、「Install Application」のボタンをクリックするだけです。
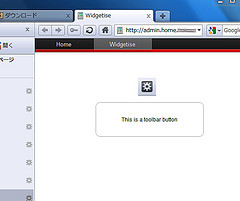
すると、確認ダイアログが表示された後に Widgetise がインストール・起動され、その管理ページが表示されます。
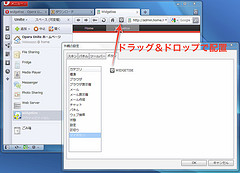
ページの真ん中に歯車のアイコンが表示されていますが、これが Web サイトをウィジェット化するツールバーボタンです。ドラッグ&ドロップでツールバーに追加できる・・・はずなのですが、私が試した限りうまく行かなかったので、いったん歯車アイコンをクリックして Opera に登録し、外観の設定ダイアログ(自動的に表示されます)からツールバーにドラッグしてください。
これで Widgetise のインストールは終了です。
使ってみる
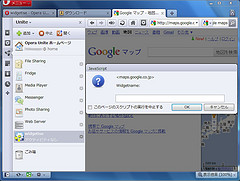
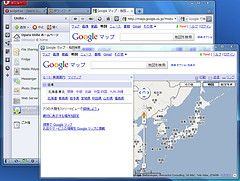
あとは、任意の Web サイトを表示してツールバーボタンをクリックするだけです。私は試しに Google マップのサイトでクリックしてみました。
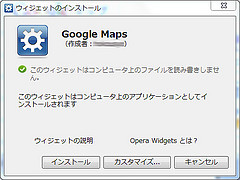
ダイアログにウィジェットの名前(なんでもかまいません)を入力して「OK」をクリックすると、ウィジェットが生成され、インストールの確認ダイアログが表示されます。
「インストール」ボタンをクリックしてウィジェットをインストールしてください。完了すると、自動的にウィジェットが表示されます。
単にブラウザウィンドウを 2 つ開いているだけにも見えますが、手前のウインドウはウィジェットです。 Opera を終了させてもウィジェットはそのままですし、スタートメニューのショートカットから単独で起動することもできます。
このように、とても簡単に Web サイトをウィジェット化できます。頻繁に訪れるサイトをどんどんウィジェットにしてしまいましょうw
Widgetise や Opera Unite の終了
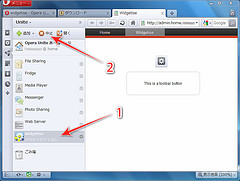
Widgetise の Unite アプリケーションはウィジェットの生成だけに使われるため、生成されたウィジェットは Widgetise がなくても動作します。必要ウィジェットをすべて作成したら、 Widgetise は止めてしまったほうが良いでしょう。サイドバーで「widgetise」の項目を選択し(下図(1))、中止ボタン(下図(2))をクリックすれば Widgetise が停止します。同様に、「Opera Unite ホームページ」を選択して中止ボタンを押せば、 Opera Unite 自体を停止させることも可能です。
ちなみに、サイドバーも F4 キーで開閉できます。邪魔なときは閉じてしまいましょう。
使ってみての感想
この記事を書くためにいろいろなサイトをウィジェット化してみたのですが、非常に便利な反面、残念な点もいくつかありました。それらを少しまとめてみます。
便利な点
Widgetise で作成したウィジェットは Opera ブラウザ本体からは独立しているので、ウィジェットごとに独立して Cookie やキャッシュなどを持っています。したがって、ログインが必要なサイトのウィジェットを複数作成すれば、ウィジェットごとに別のユーザーでログイン可能です。パスワードもウィジェット単位で覚えてくれるので、複数アカウントの使い分けがとても簡単です。ただ、詳しくは後述しますが、この機能を使いたいサイトの一部がウィジェット化できないのが悔やまれます。
そして、もうひとつ便利なのがウィジェットの縮小機能です。ウィジェット上の右クリックメニューでウィジェット全体を 10% 単位で拡大・縮小できるのです。以下は Closure Library のリファレンスを 70% の縮小率で表示したところです(サムネイルなので、クリックして表示されるのが原寸大です)。
この状態でも文字はじゅうぶん読めますし、ページ上部の検索窓も正しく動作します。情報量の多いページを狭い面積で表示できるので、デスクトップが有効利用できます。ほかにウィジェットを常に前面(もしくは最背面)に固定できるのも、場合によっては便利かもしれません。
残念な点
たぶん Widgetise というよりは Opera ウィジェット自体の仕様の部分が大きいかと思いますが、いくつか残念な点もあります。
最も痛いのが、 Gmail や Twitter などの一部のサイトがウィジェット化できない(ウィジェット化しても内容が表示されない)点です。 Widgetise で生成したウィジェットは iframe を使って対象のサイトを表示するのですが、前述のサイトはクリックジャッキング防止のために iframe での表示ができなくなっているのです。ちなみに同じ Google のサイトでも対応は異なるようで、例えば Google Books はログイン後も正しく表示されます。 Google マップはログインできるものの別理由で反応なしになってしまいます ^^;
表示にも若干の不具合があるようで、例えばこのブログをウィジェット化すると、背景の部分が再描画されずに残ってしまいます。たぶん全体が float になっているのが問題なのでしょうが、通常のブラウザでは正しく表示されるので、なんとかしてほしいところです。
また、細かいところでは終了時のブラウザのサイズが保存されず、起動するたびに全画面サイズになってしまいます。ウィジェットの config.xml を手動で書き換えれば起動時のサイズを指定できるはずですが、終了時のサイズを覚えてほしいですね。
以上、本日は任意の Web サイトを Opera ウィジェット化する Unite アプリケーション「Widgetise」をご紹介しました。いくつか欠点もありますが、たいへん便利なツールであることは間違いないでしょう。 Web ライフをより豊かにするために、ぜひご活用ください!
詳しくはこちらの記事をどうぞ!
















この記事にコメントする